We recently launched an enhanced cloudhub deployment for Studio feature.
This new interface allows users to deploy Studio projects to CloudHub as if they were using CloudHub in the browser, providing all the features and settings needed to get your app up and running.
To log in to the Anypoint Platform through Studio, you can either set a user in your Studio Preferences under the Anypoint Studio/Authentication section or simply right-click on your project name and choose the “Deploy to Anypoint Platform” option. For either of these options, a single sign in window for the Anypoint Platform will automatically appear if you are not already logged in.
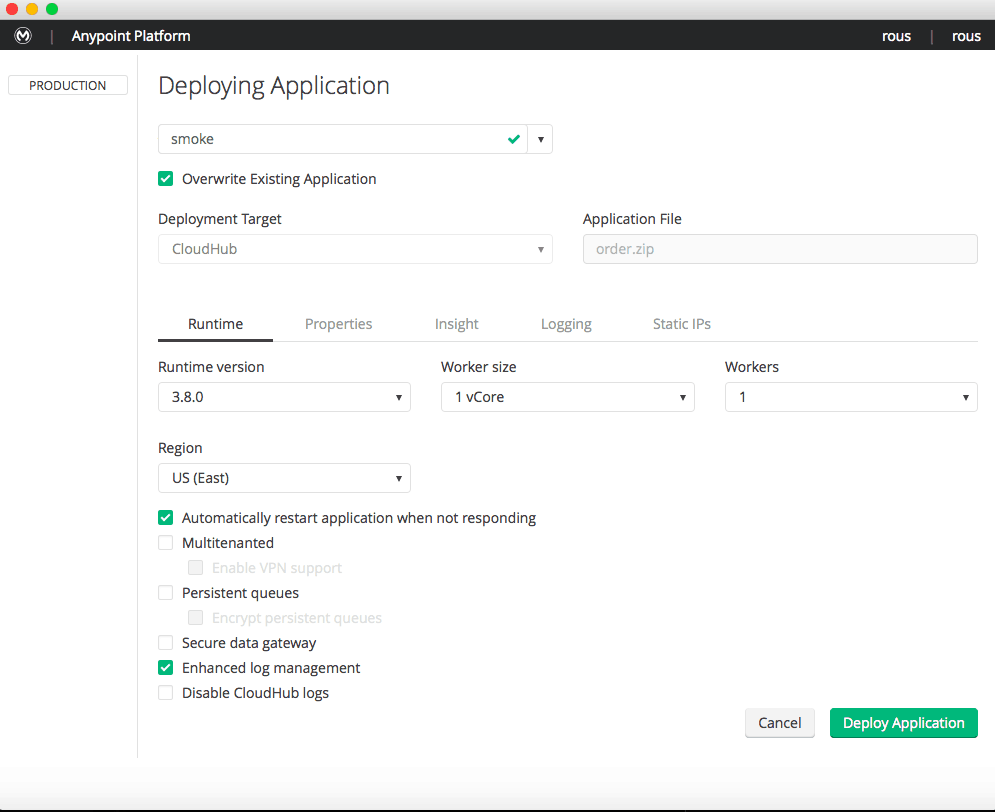
Once logged in, the CloudHub Deployment window will display. From there, a user can now adjust and control all of their application's deployment settings without ever leaving Studio — this includes adjusting runtime settings, adding application properties, enabling enhanced logging and allocating Static IPs. A user can also now choose which environment and which organization they want to deploy their application to directly from Studio.
Exclusive features for this UI:
Redeploying your application to CloudHub is now easy to do from Studio as well. If you choose the “Deploy to Anypoint Platform” option for a project that has already been deployed to CloudHub, the CloudHub Deployment window will load with that application's current CloudHub settings pre-filled. If you wish to redeploy your project over another of your existing CloudHub applications, you can select an application from the Application Name drop down. Doing this however, will cause your previous application at that domain to be overwritten with the new deployment settings, so you must check the “Overwrite Existing Application” check box to confirm this action.
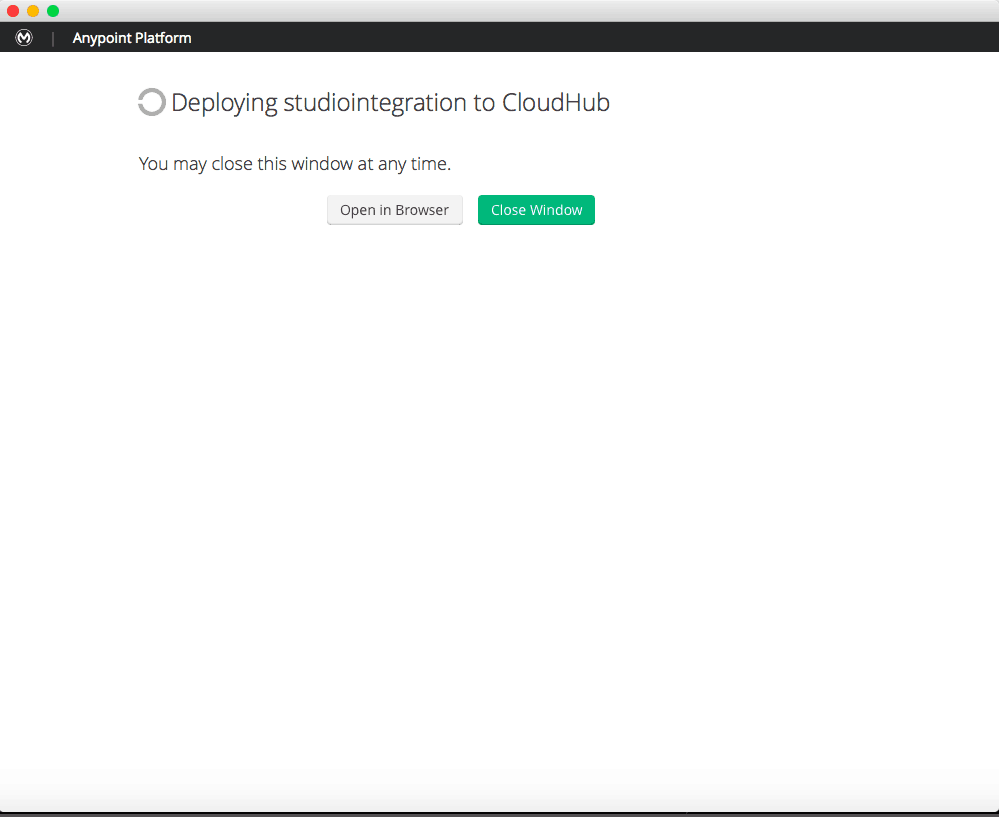
Once the “Deploy Application” button is clicked, a Deployment Status screen will display. From here, you can either click the “Open in Browser” button to be taken to CloudHub in your default Browser or watch your application's deployment status. You can close this window at any time, or leave it open and continue working in Studio.