Thank you to everyone who participated in the first-ever MuleSoft Hackathon! It was fantastic seeing all of your projects and the creativity you brought to our Community using MuleSoft. After careful deliberation and reviews by internal and external judges, we are happy to announce our top three winners, as well as 10 runner-ups.
First place: Live COVID-19 symptom check
A huge congratulations to Pat O’Hora, Solutions Architect, for being crowned the first-ever MuleSoft Hackathon champion! His project Movid — a skill that provides COVID-19 symptom checking and real-time information won first place. As a brief summary, Pat created a voice and chat enabled COVID-19 symptom checker based on established CDC guidelines that leverage multiple published APIs to make this a great user experience. The user flows allow a check of state-specific restrictions amid COVID-19 and the project allows for recording symptoms to a system of records if the user chooses.
He was inspired by his sister to create this project, as she works in a retirement home and told him how much COVID-19 has impacted the lives of the elderly. Especially since it’s often difficult for them to get the latest news.
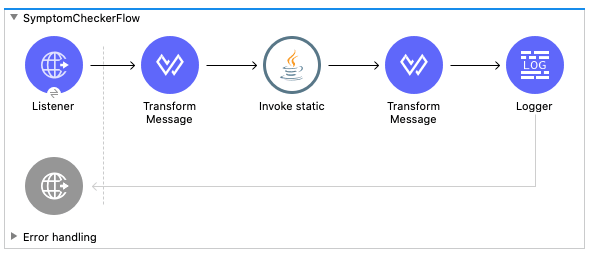
Thus, he created the “Movid” application featuring a custom Mule Flow to check symptoms and return suggested action plans based on the information provided by the user, CDC guidelines, local regulations, and the MuleSoft COVID-19 Crisis Portal. A user simply needs to utter “Check my symptoms” prompting this simple flow to begin.

Once all of the information is collected, it will be forwarded to the MuleSoft CloudHub API which gathers the data and based on a CDC algorithm, it will make a decision about their symptoms and return the answer back to the user via the app. In his submission, he also covers similar flows for the record symptoms, check restrictions for State, and information features.
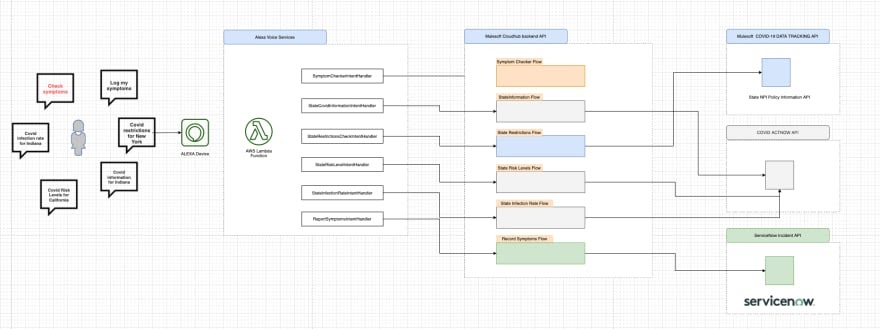
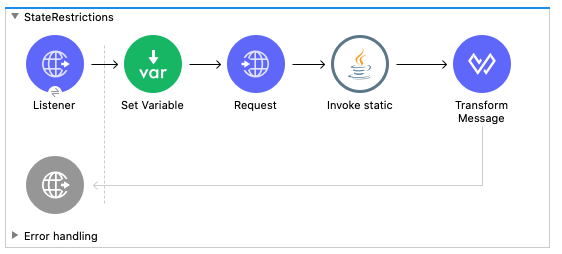
As a larger picture of his creation, Pat includes his architecture:

He follows a standard API-led approach where essentially all functionality is exposed via RESTful endpoints making integrating with various solutions much simpler. Pat built the main logic and endpoints as a single CloudHub API rather than taking a microservice approach for simplicity. He used MuleSoft as the glue to connect it to third-party APIs.
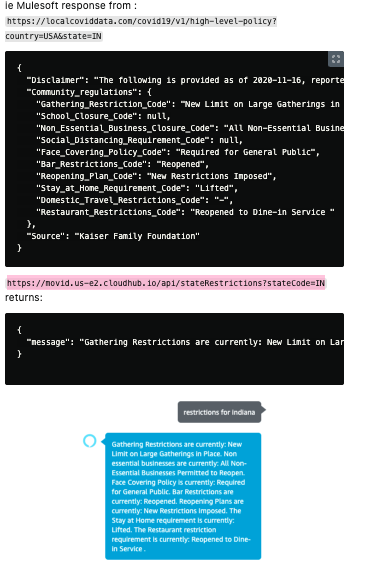
He used the MuleSoft State Policy API which provides data related to the latest restrictions for a specific state. It is part of the MuleSoft COVID-19 Crisis Portal. Pat provides an example for a user in Indiana looking to check the restrictions in the state. After running through the flow below, Pat’s Movid CloudHub API will respond based on the MuleSoft State Policy API as illustrated below the flow.


This is only a small snippet of his submission! Check out his entire project here or watch his video below.
Second place: Making Max dance
Our second place winner is Darren Ingram, Sr. Software Engineer. His project “MuleSoft IoT- Make Max dance” made the judges smile since it was innovative, unique, and fun! To summarize Darren’s project, he created an API-led implementation where an email triggers an IoT light and motor to make Max the Mule dance with different colors flashing in the background based on the contents of the email the Mule application he created receives.
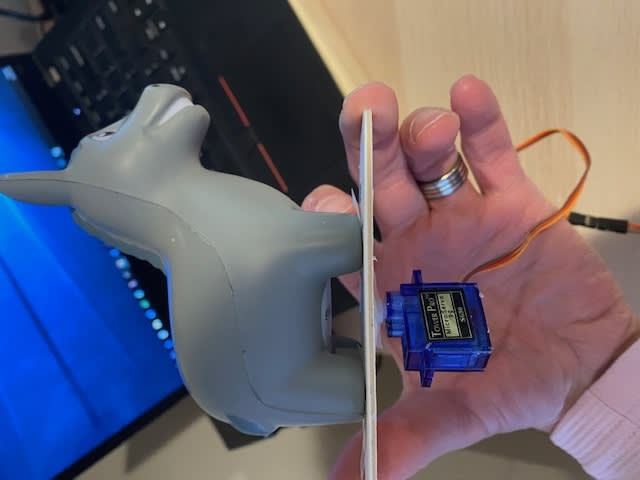
Darren is a new MuleSoft user who has just recently completed Anypoint Platform Development:Fundamentals (Mule 4) self-paced course before starting this project to gain some hands-on experience. After he attended a MuleSoft Meetup, he was sent a Max the Mule squishy which he would make “dance” every time his team found a potential use for Anypoint Platform. It ultimately led him to wanting to find a way to automate Max dancing!
Thus, he began by creating an IoT device to control the motor attached to the bottom of Max. He used a WiFi development board that allows you to build a device and then expose functions over HTTP. He also connected a LED light ring.

Once this was designed, Darren’s creation called the Particle API to trigger his functions.
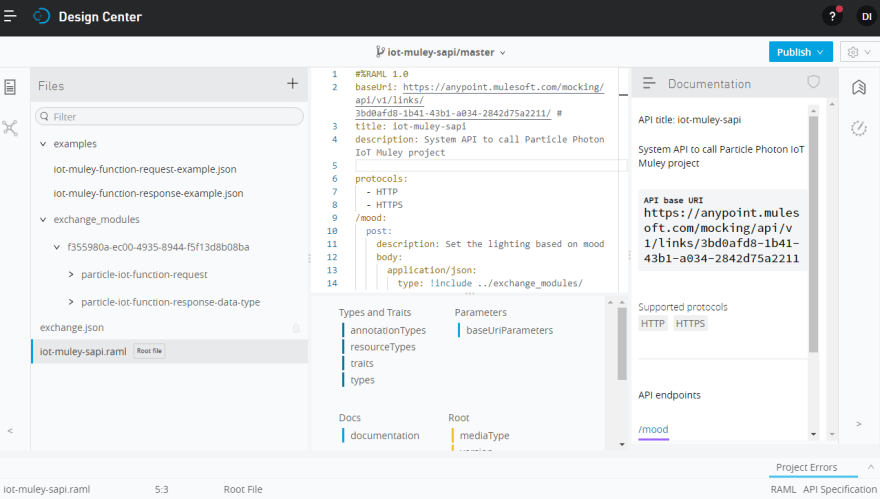
His next step was creating a System API in Anypoint Platform to build up his RAML API specification. Darren created reusable components that he published to Exchange.

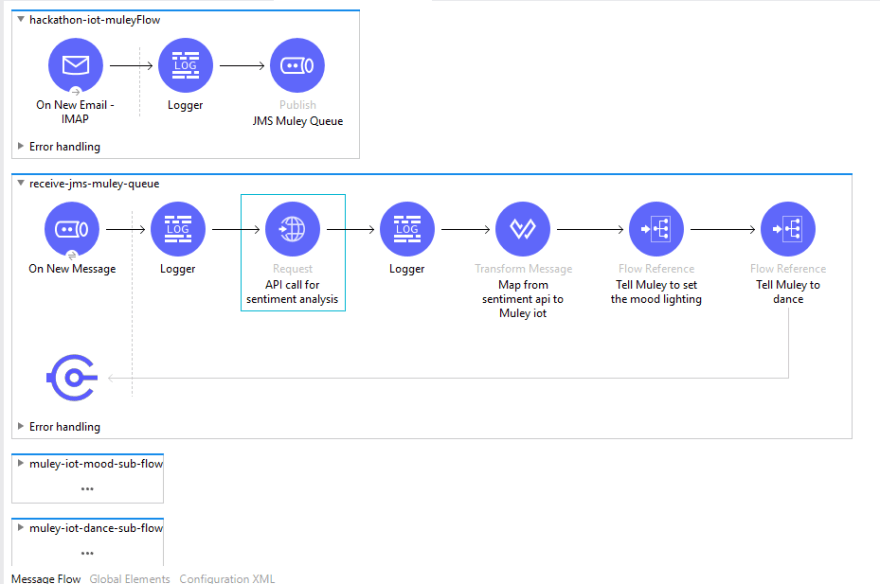
After he finalized his APIs, Darren created a custom flow so that Max would react to the content of a specific email. For example, if the email was negative, red lights would flash and if it was positive, green lights would flash! In his flow he utilitized the MuleSoft JMS Queue Connector. Check it out:

This is only a small snippet of his submission! Check out his entire project here and see Max dance below!
Third place: Chatting on Phone and the web
Our third-place winner is Tirthankar Kundu, Lead Software Engineer. His project MuleSoft Chat: Phone, Web, Mule! was a great example of the category, Everyday is an APIDay. Tirthankar provides a great use case of the MuleSoft WebSocket Connector to demonstrate how a chatroom can be built using asynchronous integrations. In summary, he created an easy-to-navigate web interface as well as mobile interface that shows how the same APIs can be reused across multiple applications, decreasing time of delivery of future applications.
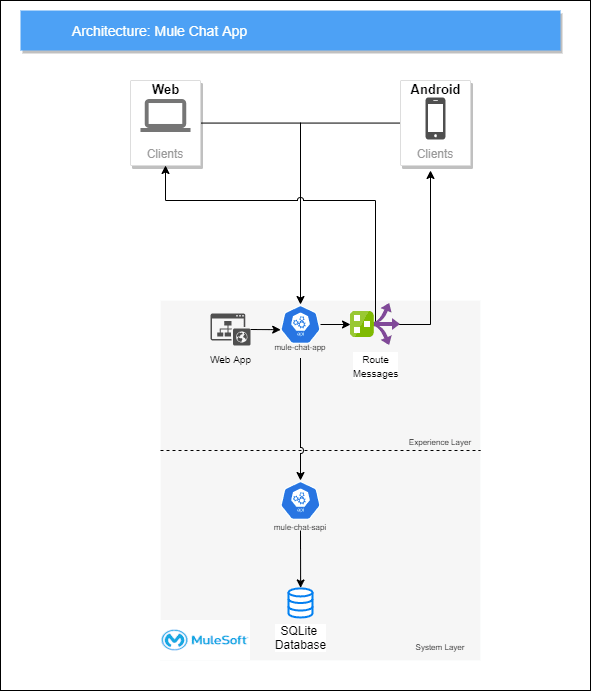
Here is the high-level architecture of his project:

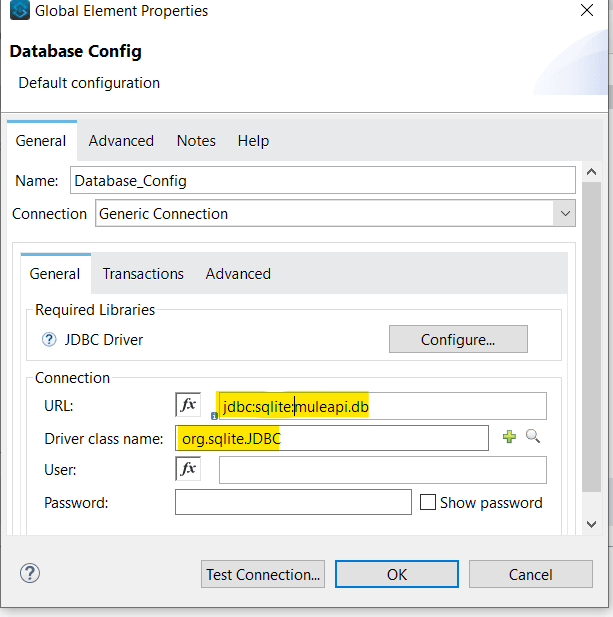
Tirthankar created a system API to give a CRUD based API interface to users and chat rooms using SQLite DB since it allows any system API to be connected to any persistent system. His generic database connection is seen below:

Once his system API was built, Tirthankar moved on to the experience layer where he used WebSocket to define an API establishing “socket” connections between a web browser and a server. He created a HTTPS Listener to be used by the WebSockets to communicate over channels and used the WSS Mule Server with the WebSocket HTML/JS Client to form the web browser for users to log on and join chat rooms.

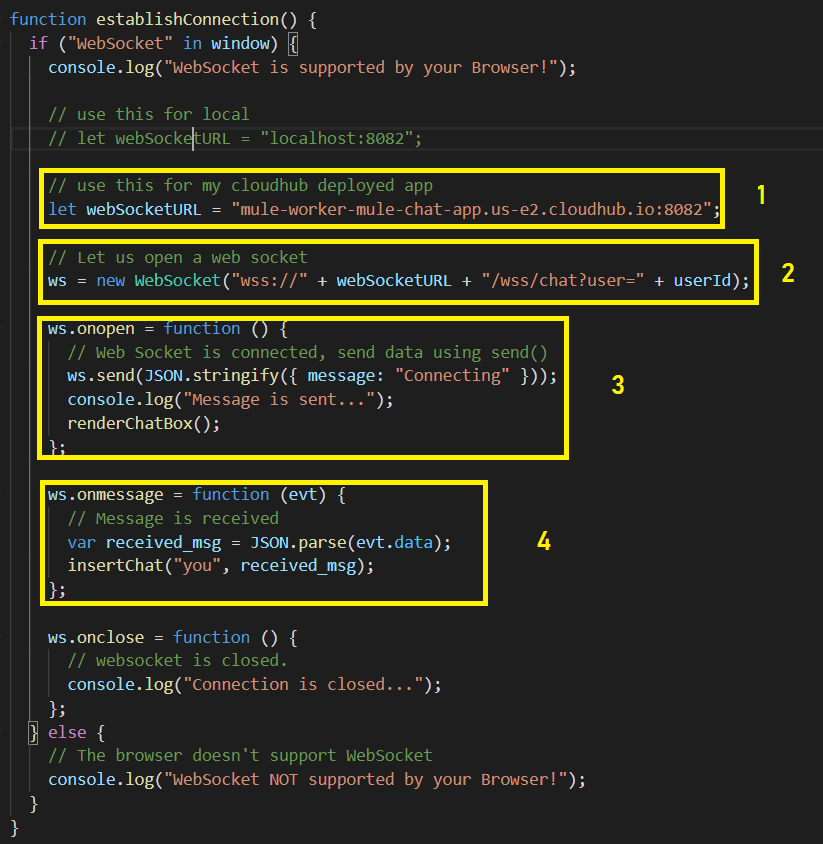
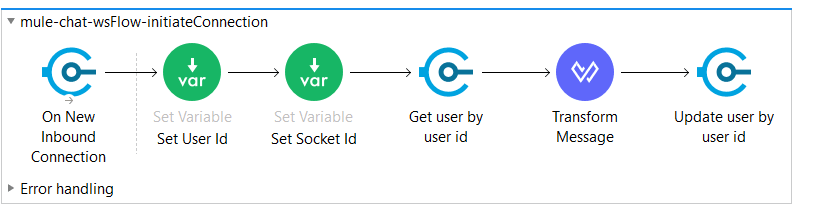
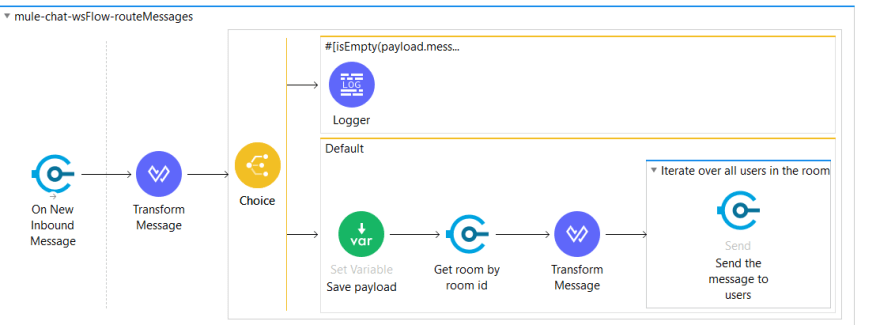
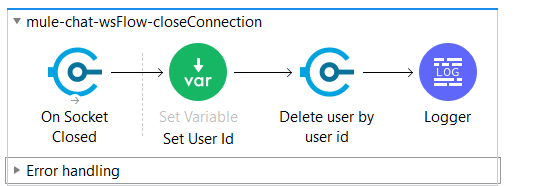
To actually make his project work, Tirthankar created a WebSocket Mule Flow to initiate connections, route messages, and close connections. You can see his flows below:



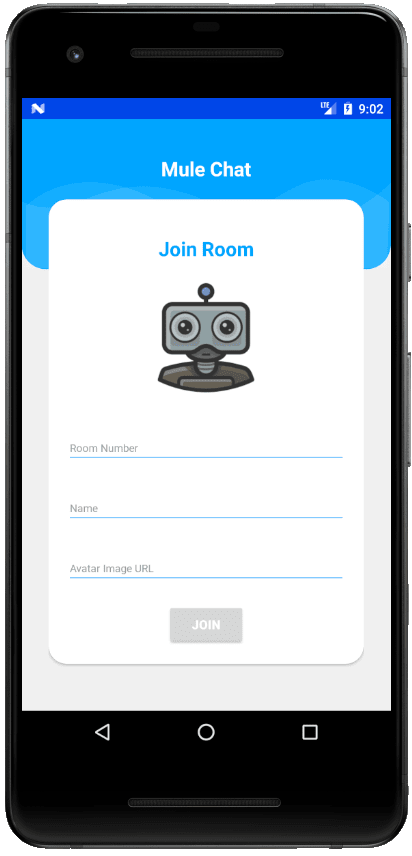
In addition to building a web solution, Tirthankar also created a phone app! Using MuleSoft Parse Template, his app can fetch room Ids from query parameters and dynamically generate HTML content. Check out the application UI below:

This is only a small snippet of his submission! Check out his entire project here or watch his video below.
MuleSoft Hackathon Runner-ups
While these projects did not make it into the top three, they are great technical use cases that many can learn from. We will be highlighting them in follow up blogs over the course of the next few months.
- 4th place: Good Sleep: Controlling the temperature in a remote room through IoT devices and MuleSoft. by Jason Estevan, Founder and skilled MuleSoft developer
- 5th place: Voice over Mule connected App by Arpit Singh, Assistant Solutions Architect
- 6th place: Share your dinosaurs by Hnin Pwint Phyu, Developer
- 7th place: Image recognition using MuleSoft and Salesforce by Edgar Moran, IT Apps Engineer
- 8th place: Weather alert and assistance by Mukesh Thakur, Sr. Technical Specialist
- 9th place: Travel- Mule integration with everyday APIs by Megha Sripalli, Integration Community Lead
- 10th place: Piano lesson- MuleSoft self-contained WebSocket Application by Seitaro Sakoda, Sr. Manager
- 11th place: Talk to your toaster with Mule by Sameera Mandalika, Trainee Consultant
- 12th place: Subscription model for news and stocks via MuleSoft by Bhavani Chandra Vajapeyayajula, Software Engineer
- 13th place: Bot for support personnel built with API Led Connectivity by Vignesh Waran, Project Engineer
A few words from Hackathon judge, Ana Grace

We are so grateful for the time and effort our Hackathon judges put in to review the submissions! As a follow up, we had the opportunity to interview Ana Grace, Director of A.I. at Facebook, and hear her thoughts on the Hackathon and our participants!
What surprised you the most about the submissions you reviewed?
“Overall, the quality of the submissions from the MuleSoft Community were outstanding. They offered very strong and viable products that could one day be on the marketplace. Many of the submissions were close to being completely developed and particularly, the COVID focused project really stood out as a product that the world needs now. I know teams at organizations who have been working for months on projects similar to this one and given the short time the Hackathon team worked on it, their submission was surprisingly advanced.”
If you could give the participants one piece of advice for their next Hackathon submission what would it be?
“Be audacious in what you submit. It’s ok to be almost crazy in your thought process and ideas because you might think and create something amazing. Now more than ever, we need imagination and creativity to improve our world. Don’t be afraid to go too far. Create big, bold, audacious goals to achieve.”
What was your favorite part of being a judge?
“Really the opportunity to participate. While my position allows me to be a part of cutting-edge technology all the time, it can still become everyday work. Being a judge was something different and took me out of the everyday. It reminds me why I love technology.
Since hackathons are voluntary, people submit out of their passion and this passion is highly contagious. It actually brought me back to when I was part of a small four person Internet Service Provider in 1995. We were crazy enough to think it could be something big in the future. I wrote one of the first websites in the country just coding html into notepad; we didn’t have any of the web development tools we have today. I did it because it needed to be done and Hackathons remind me and fill me again with this same incredible energy.”
Great work MuleSoft Community! We are looking forward to offering more hackathons in the future. In the meantime, you can still be a Community contributor and share technical content on LinkedIn, Facebook, DZone, YouTube, etc. If you share on LinkedIn, tag us using @MuleSoftDevelopers! You can also submit technical content here.