Our MuleSoft Hackathon top 13 projects blog series continues as we share the 7th, 8th, and 9th place submissions with you. These projects feature a variety of different skill sets including integrating MuleSoft with Salesforce, creating a weather app, and transforming how users buy train tickets in the United Kingdom using APIs.
7th place: Image recognition using MuleSoft and Salesforce
Edgar Moran, IT Apps Engineer, set out to use MuleSoft and Salesforce to create an image recognition service that could label a picture from a mobile device and provide related data. He utilized Salesforce Developer Org, Anypoint Platform, and created a system and process API to tie them together.
Using Salesforce Developer Org, Edgar created various objects including:
- A Standard Object (Content Version and ContentDocument Link) to store the actual binary file in Salesforce.
- A Custom Object (Hackathon image) to have a record to link to the photo taken.
- A secondary Custom Object (Image label) to store the images’ information labels and identify how accurate the image is with the label from AWS.
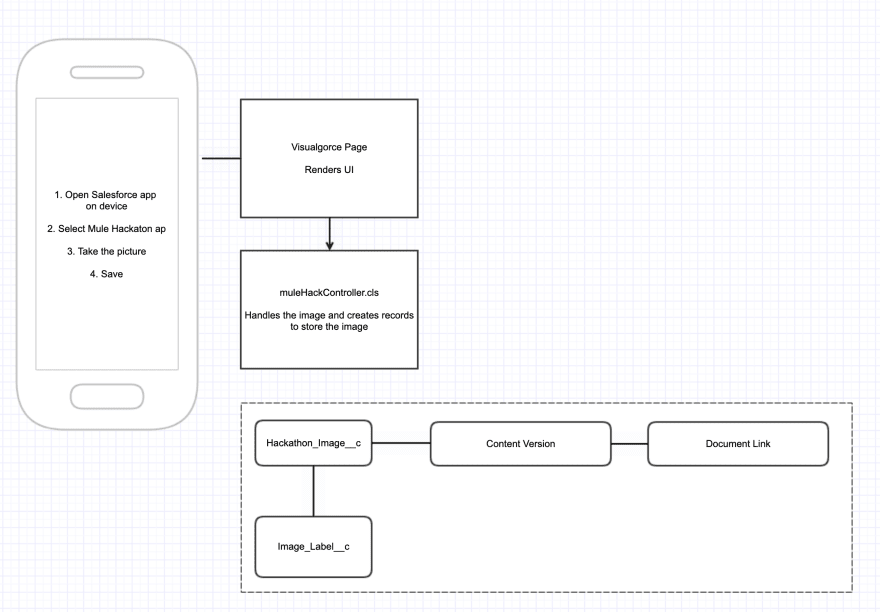
He also used the Visualforce page to create a user interface to take the images. Moreover, to relate all of the various data points gathered, Edgar used Apex Controller and Apex Controller REST to expose endpoints triggering a push notification. His flow can be seen below:

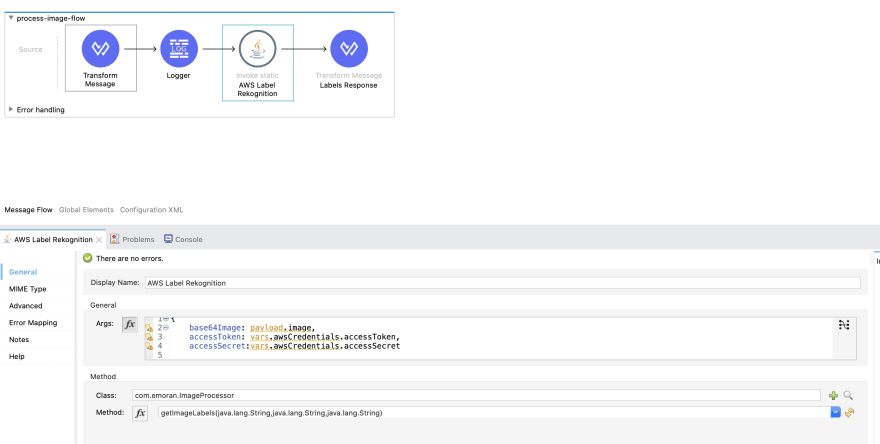
Once he had this flow set up, it was time to build the mule-aws-recogntion-system-api in Anypoint Platform. This API was originally created to process a Base64 image and send it to the Amazon Rekognition API to retrieve the correct labels for the image, however, Edgar expanded its use to also pull tweets. His original flow looks as follows:

In addition to this System API, Edgar also built a mule-aws-recognition-process-api. The Process API completed multiple tasks including:
- Allowing Salesforce to call the endpoints exposed in MuleSoft.
- We can make a query to content version using the Salesforce Connector.
- We can then call the system API to pass the image and retrieve labels AWS recognized.
- Once the labels are retrieved, we can create these labels in Salesforce for the uploaded image as records.
This is only a small snippet of his submission. You can find more information here or watch his video below.
8th place: Real-time weather alerts
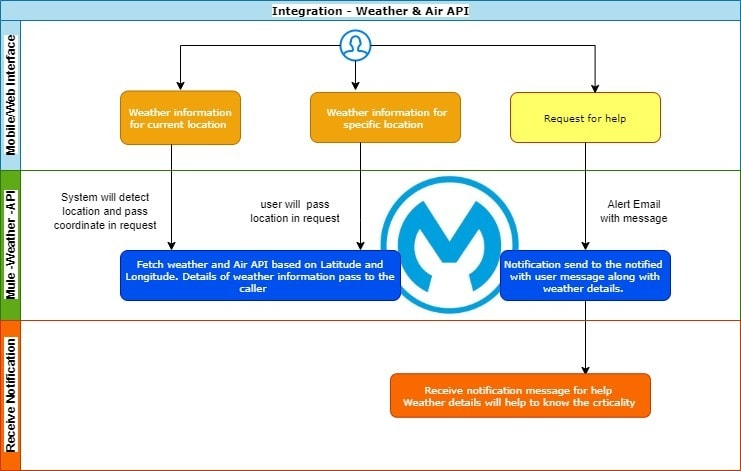
In this Hackathon submission, Mukesh Thakur, Sr. Technical Specialist and active MuleSot Meetup Leader, creates a solution to provide real-time weather alerts and assistance if stuck in unfavorable conditions. Here is a general overview of his Mule-weather-alert application:

Mukesh used three previously available weather APIs in his solution: the openweathermap API, the airchecker API, and the weather-alert API. These APIs gather information from various sources and the application runs a custom algorithm to provide weather and air quality reports including temperature, visibility, recommendations for sensitive groups to the air quality, and more. One of the coolest features is that it can provide an alert to a friend or family member when you are in trouble based on your current location or the location you enter into the application.
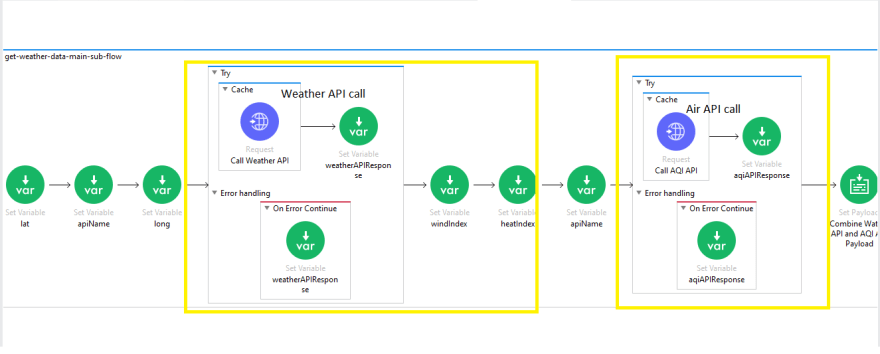
Mukesh specified a get-weather-data endpoint to gather the data, and a send-email-alert endpoint to send the alert to users if they are in dangerous conditions. Here is the flow for the get-weather-data endpoint:

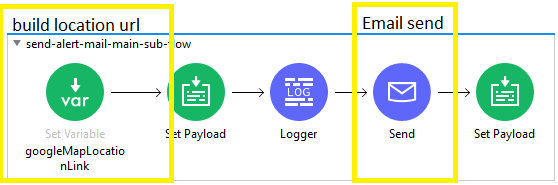
Here is the flow for the send-email-alert endpoint:

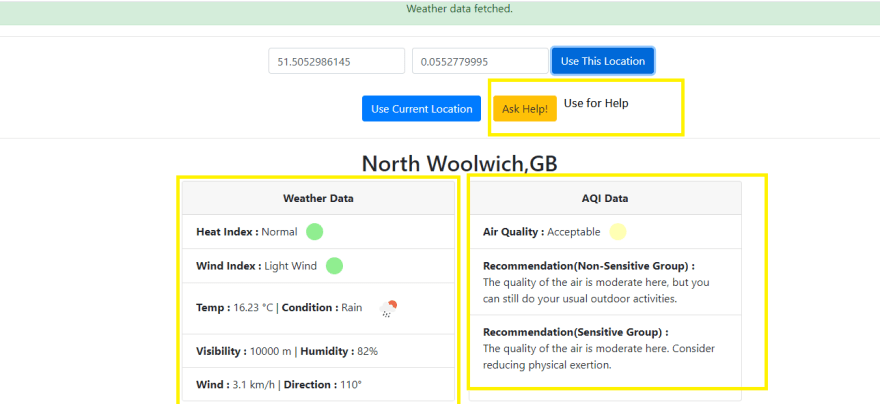
Once the application was successfully created, the weather response will look something like this:

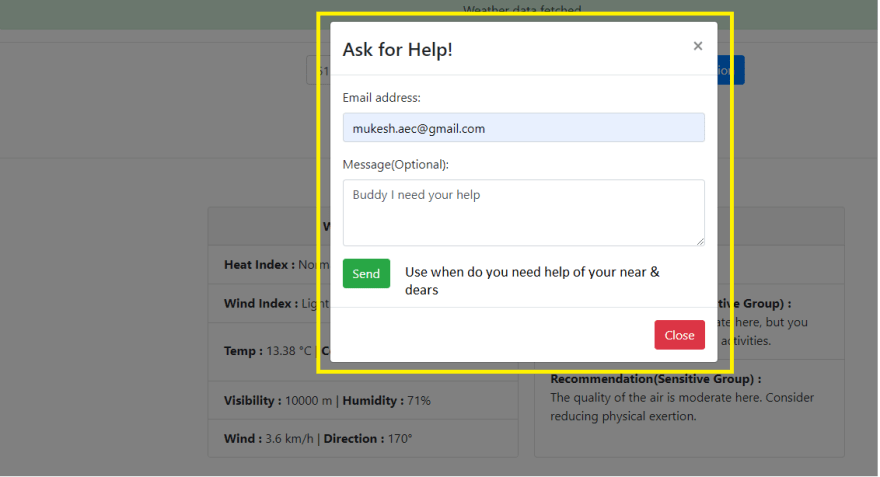
If the weather is dangerous or conditions are unfavorable, you will be prompted to send an alert such as this:

This is only a small snippet of Mukesh’s submission. You can find more information here.
9th place: Transform your train travels
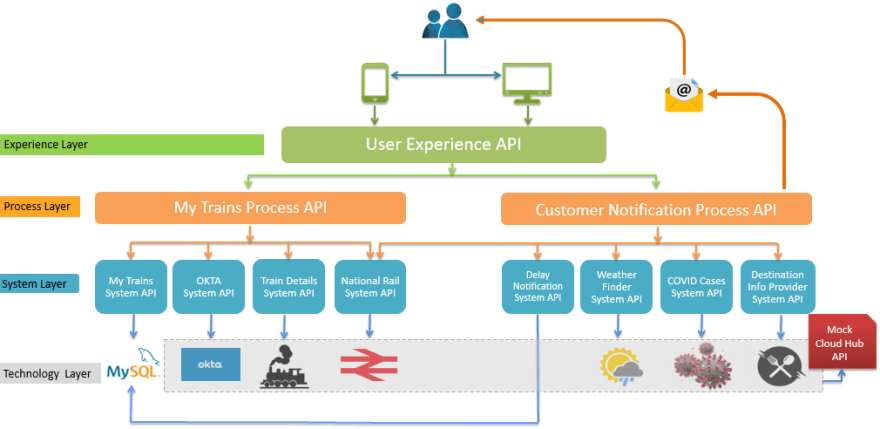
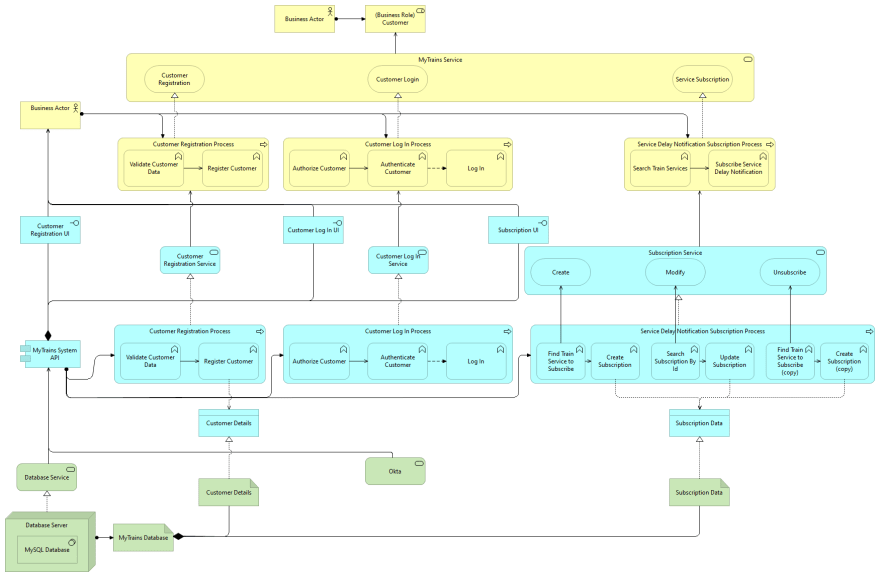
Megha Kumar, Integration Community Lead, was inspired by this project to show the benefits of extensively using API-led connectivity by creating a MuleSoft API application network. She reimagines the United Kingdom train system in a network called TravelZoom, which allows users to register for the service, monitor train routes, and provides COVID-19 updates for their desired destination. Here is an overview of her network:

She began by creating APIs in each layer (system, process, and experience). In the system layer, she utilizes a variety of APIs including:
- A mytrains-system-api to communicate with the MYSQL database.
- An okta-system-api to enable a single-sign on for users.
- A covid-system-api to retrieve COVID-19 details for the provided city.
In the experience layer, Megha integrated the front-end NodeJs application with the myTravelExperience by exposing endpoints for a variety of operations such as managing users in the system and retrieving train service schedules. A few of these endpoints include:
- /myTravel/users/{userid}/subscriptions to create subscriptions for trains routed between two given locations in specific time window per user.
- /myTravel/locations/stations to list all stations in an area and their respective codes.
- /myTravel/locations/covid to provide COVID-19 case details for the entire United Kingdom.
Here is her architecture diagram to provide an overview of her solution:

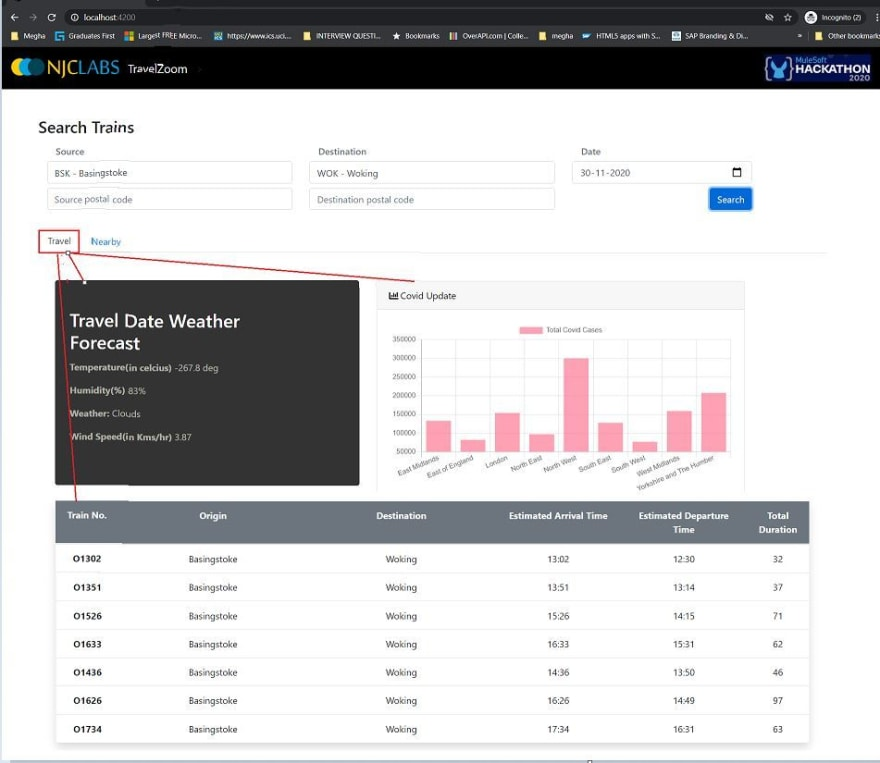
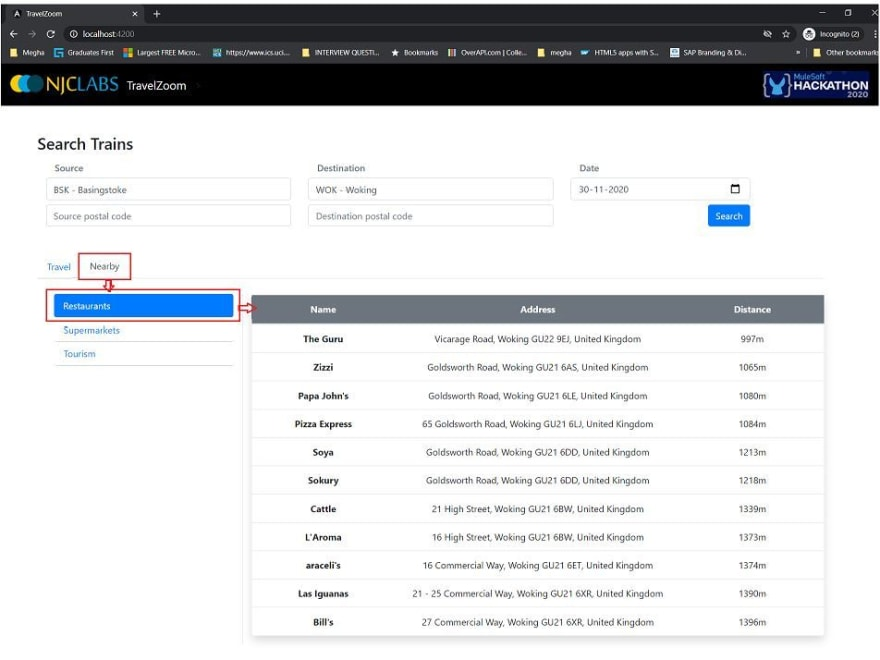
Once she built out all of her backend APIs, she created a user interface with Angular 11, Bootstrap, ng2-charts. Check out a few examples of what her solution looks like:
If you want to look for weather forecasts in an area:

If you want to search for restaurants in the area:

This is only a snippet of her submission. You can find more information here.
If you have technical content you would like to share with us for a chance to be featured in a blog, submit it here or tag us @MuleSoftDevelopers on LinkedIn! Be sure to join our LinkedIn Community to stay in the know for future Hackathon events.









