Recently, the RAML team decided it was time for an updated server infrastructure. The original site used a web-based Content Management System (CMS) that required a lot of costly server resources. Each client request to the CMS invoked scripts that rendered the pages from outside sources, such as the database and theme;
This led to significant processing time before providing what was, in most cases, a static page. Of course, we ran a caching layer in front of the web server to speed up some requests, but there were still delays. This introduced the potential for issues with troubleshooting content updates.
Using a CMS like Drupal or WordPress to host a static website costs a lot of money because it uses so many resources. For what we were running, we had a load balancer in front of two servers, each of which ran varnish in addition to the web server. Additionally, the operating system and web server software requires frequent updates and security patches. From a security perspective, there are multiple attack vectors; any one of which can result in modifications to the website content.
We were ready for a modern server architecture. So we decided to utilize a static website generator, specifically Jekyll, as it provides a level of modularity that allows us to easily separate the content from the layout. It also significantly reduces our attack service, increases performance, and reduces cost.
We built a proof of concept to validate our decision when designing the website for our yearly employee conference, and it worked so well we decided to try it on raml.org. The RAML site is a good candidate for this because it’s basically a static website containing mostly blog posts, which is exactly what Jekyll is designed to accomplish. The web team implemented the site theme and layout, while individual contributors provide blog articles using simple markdown files.
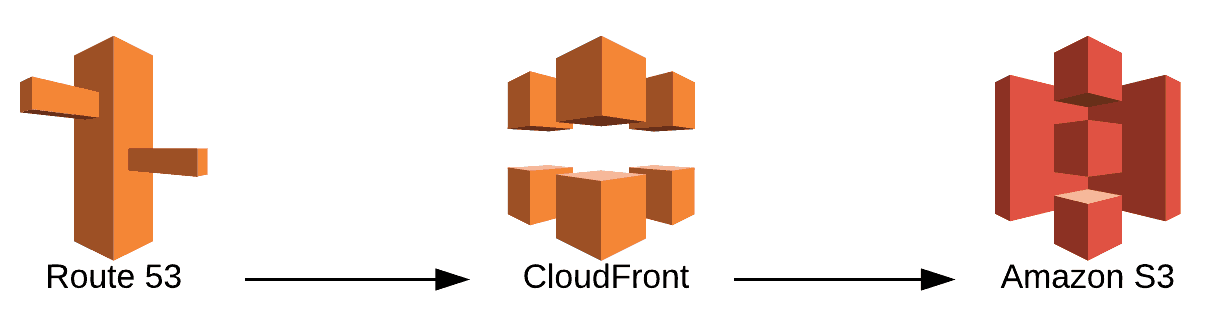
Amazon Web Services (AWS) provides a static website to host content in S3 Buckets, but by placing the CloudFront CDN in front of the S3 Bucket, we enable a suite of other features like caching, web application firewall, and path-based routing.

The dynamic content on the site is handled in an API-first design. The static content generates API calls that are routed through CloudFront to a User Experience (UX) API in front of an application network running on Anypoint Platform. It is configured specifically to provide backend services, such as allowing users to invite themselves to the RAML Slack team and view the current number of active users. In the case of viewing active users, the UX API routes to a Process API, which utilizes a System API in front of Slack to retrieve the number of current users online.
The beauty of using CloudFront’s path-based routing to point at an application network is that we can extend the functionality as much as required without running or patching servers, migrating to updated servers, or managing web server configuration. The UX is the single point of entry to our APIs, and it can be implemented through any number of microservices on Anypoint Platform.
The code base for the site is hosted in a git repo, where individual branches represent development, staging, and production. The branches are based on a successful branching model, which provides the foundation for us to use our own Continuous Integration and Continuous Deployment (CI/CD) pipeline.
After development is merged into the staging branch, our CI/CD pipeline is automatically initiated. A docker container is started that pulls the appropriate branch, runs Jekyll build to generate the static site, and finally pushes the content to the appropriate S3 bucket. Additionally, the pipeline handles any necessary CDN invalidations, and QA tests. The deployment process currently takes under two minutes.
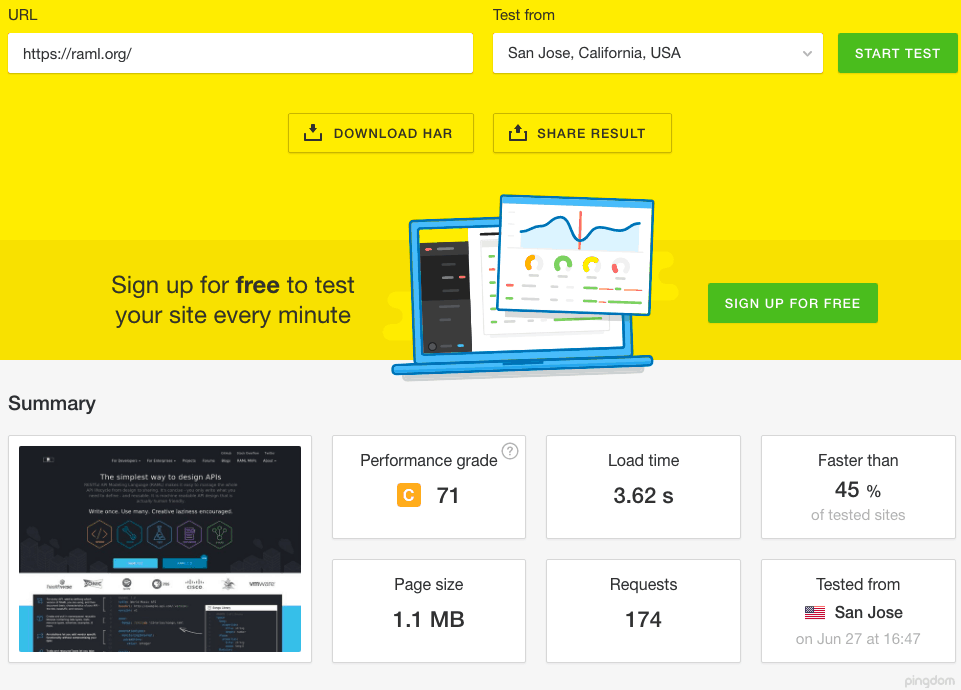
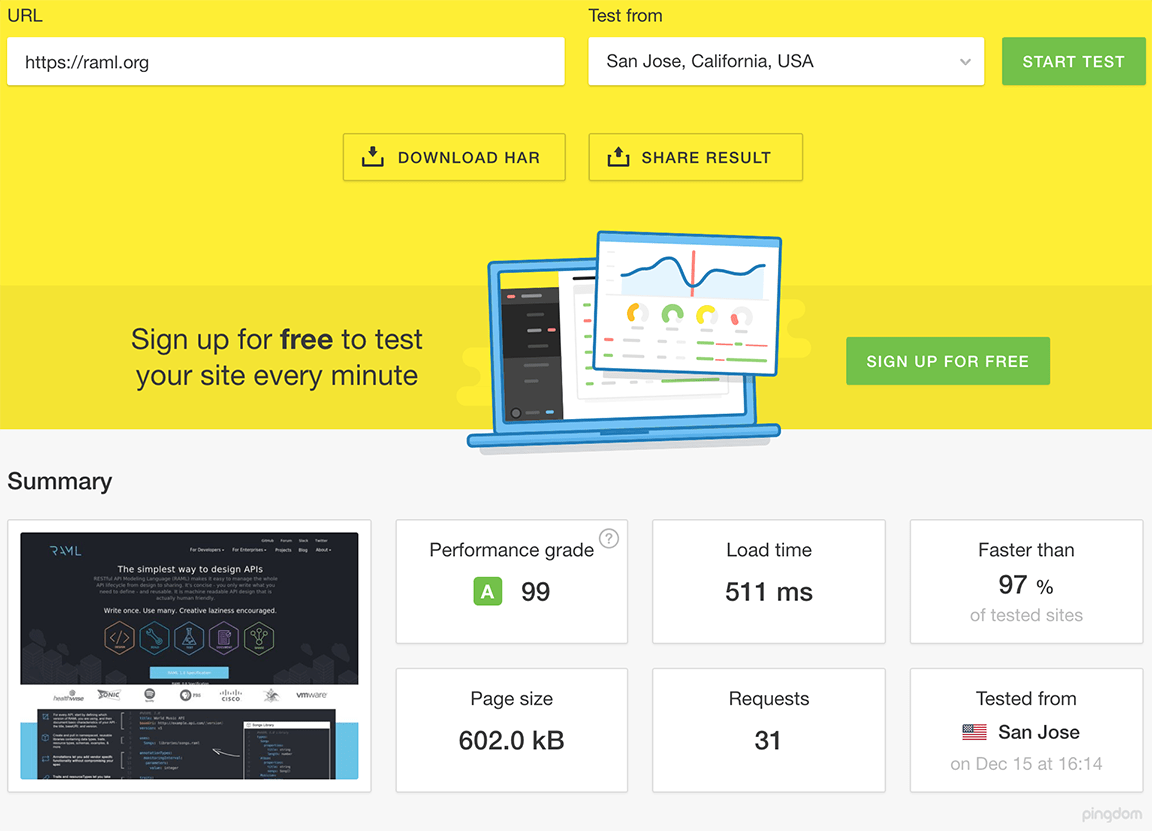
As for the site’s performance, we used Pingdom Tools to test the site both before and after the upgrade. The Performance Grade went from a “C” at 71, to an “A” at 99. The load time decreased from 3.62 seconds to 511 milliseconds. The site was previously faster than 45% of sites, and it is now faster than 97%. The site’s structure was also optimized to reduce the number of requests from 174 to 31.
Old server architecture

New server architecture

As you can see, by migrating the website from a CMS to a static site, we were able to increase site speed by nearly 86%, this translates to faster load time and a better overall user experience, especially when navigating to different posts and pages. Being faster than 97% of other tested sites is a pretty impressive feat.
There are various ways to improve site performance. When migrating a current site, consider using this approach if you’re willing to spend the time porting your theme and content. However, if you’re building a new site from scratch, this architecture and stack will be inexpensive and highly performant.