MuleSoft developers have the challenging task of designing, building, and deploying integrations in an ever evolving world. Developers are constantly looking for new ways to increase productivity and find new tools that provide flexibility to work from anywhere. MuleSoft is at the forefront of pioneering new ways for developers to build integrations. Our teams are laser focused on creating tools that maximize developer productivity built using the latest innovative technologies.
The MuleSoft engineering team is excited to introduce a brand new innovation in the MuleSoft developer tooling space, Anypoint Code Builder, now available in Open Beta.

Anypoint Code Builder (Beta) is a zero-install IDE that runs entirely in your browser – no need to worry about downloading software or machine specs. Designed from the ground up to build on the success of Anypoint Studio with new features to make designing, building and testing Mule applications even more efficient and faster than ever before.
How do I get started with Anypoint Code Builder?
Anypoint Code Builder (Beta) is available as part of your existing Anypoint Platform subscription. For existing customers, an organization administrator needs to accept the beta terms and conditions and add the permissions to your user role, then open your Anypoint Platform homepage to find a new launch point. New developers can also sign up for a free 30 day trial. To get a guided tour of the new capabilities, check out the developer tutorials we offer. Please note that Anypoint Code Builder (Beta) is currently only available to customers on the US control plane.
Why use Anypoint Code Builder?
It’s been built from scratch based on 15 years of experience developing integration tooling. We’ve reimagined what an industry leading development experience should look like for integration use cases.
It’s built on VS Code which means that you get a familiar, modern IDE, backed by MuleSoft extensions to visually build and test your integrations. Every nerdy detail you care about from tabs, spaces, color schemes and extensions let you take control of your MuleSoft development environment like never before.
Anypoint Code Builder is the first IDE that lets you design an API then immediately scaffold its implementation and test it. All without leaving the IDE. It provides contextual help along the way to improve code quality and works well in your DevOps pipelines thanks to built-in support for version control systems like GitHub.
With Anypoint Code Builder you can design, implement, test and deploy your integrations without the hassle of installing software.
Key features of Anypoint Code Builder
If you’re ready to learn more about Anypoint Code Builder, we’ve outlined the key features you need to know, with detailed descriptions below:
- Graphical flow editor
- A new Command Palette
- API designer
- Test mocking server
- Implement APIs from their specifications
- Snippets
- DataWeave
Graphical flow editor
MuleSoft allows developers to craft integration flows together using building blocks. The graphical flow editor is a visual representation of the routes and processing that happens when a message is received by your integration endpoint. It is also interactive allowing you to click on a processor to view the corresponding xml in your Mule application.
A new Command Palette
The command palette is one of the focal features of developing in VS Code. Use Ctrl+Shift+P (Windows) or Cmd+Shift+P (macOS/Linux) to open the command palette and type MuleSoft to access all of the MuleSoft-specific commands to help you design, build and test your Mule applications faster than ever before.
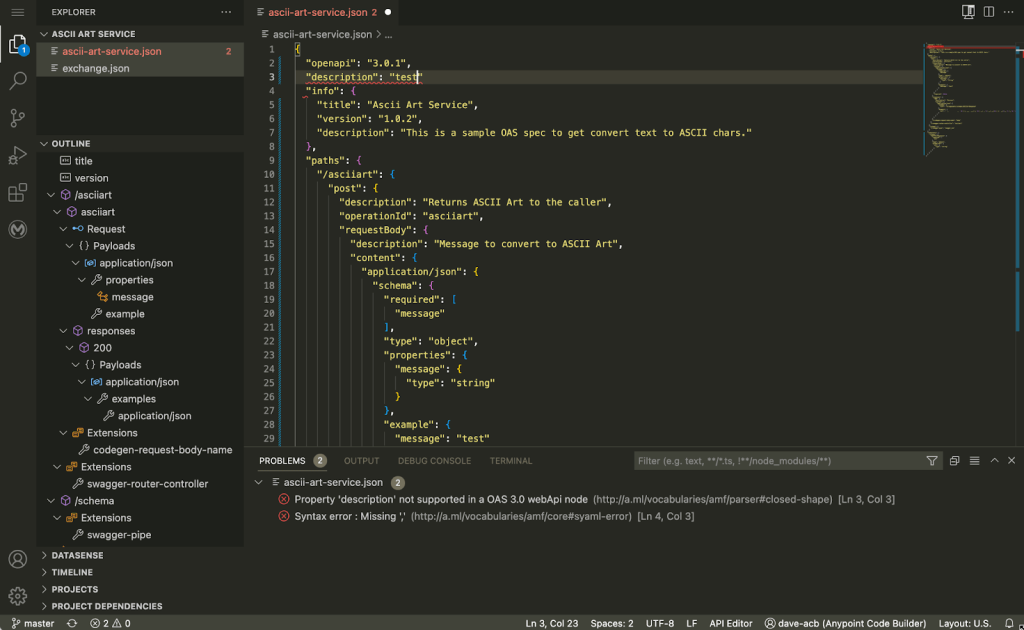
API designer
Use Anypoint Code Builder as an API design tool. Create API specifications in RAML and OAS. The editor provides linting support to ensure that the specifications you create are free from errors.

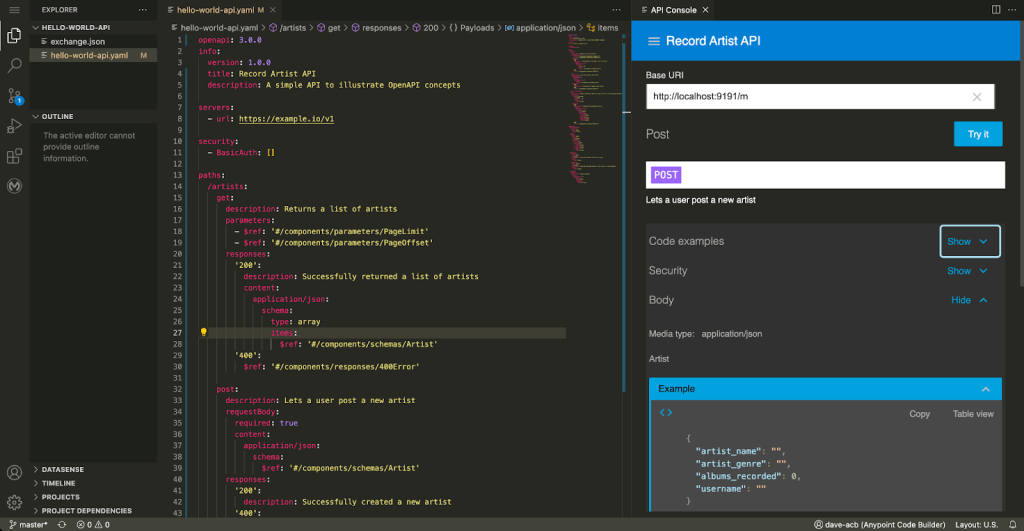
Test mocking server
Use Anypoint Code Builders built in test mocking server for your API specifications to:
- Preview API functionality before implementing them.
- Send requests to a specification and receive defined responses.
- Use behavioral headers to simulate different scenarios, such as timeouts and errors.

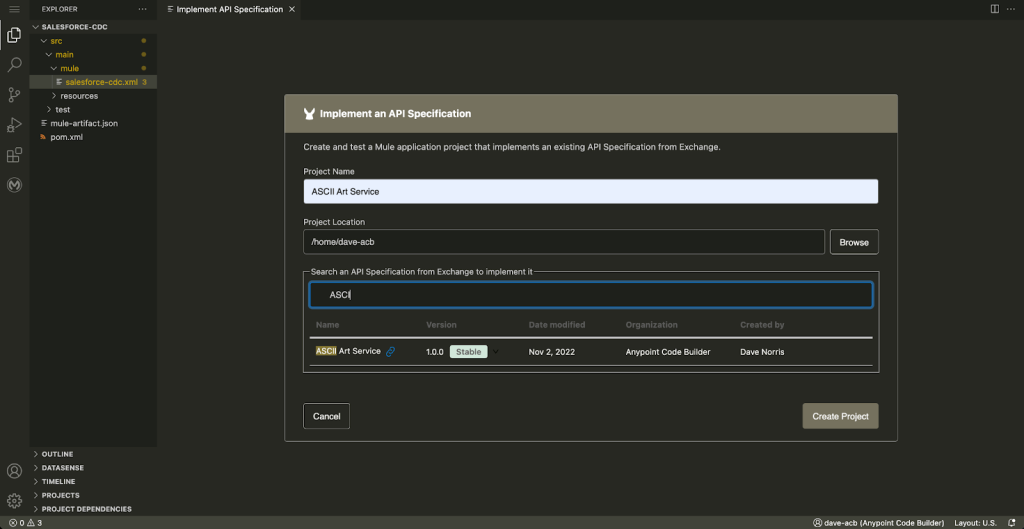
Implement APIs from their specifications
Move from designing APIs to implementing them immediately. Implement an existing API specification by locating the existing asset on Anypoint Exchange or since you can now create the API specification in Anypoint Code Builder you can scaffold the implementation immediately.

Snippets
Code snippets are templates that make it easier to enter repeating code patterns. Developers can use code snippets to quickly edit Mule applications using IntelliSense to quickly find the relevant snippet to use. Anypoint Code Builder ships with a number of built-in snippets and developers can add their own.
DataWeave
DataWeave is a programming language designed by MuleSoft. It’s used for accessing and transforming data that travels through a Mule application. Anypoint Code Builder provides the ability to interact with DataWeave libraries and preview the transformation live.
In the example below we’ve included a DataWeave function that normalizes dates to a consistent format. We can then preview the impact of this DataWeave function using a transform message processor to test the output in real-time.
Learn more about Anypoint Code Builder
The above are only a handful of features; there’s a lot more you can do, and we plan to produce more content soon.
We built Anypoint Code Builder to make your integration workflows easier, and we want to understand if we’re on the right track. If you experience issues while using the Beta version or have ideas for feature requests, file an issue in the GitHub repo. We will actively monitor these issues during open beta and use your feedback to drive our roadmap to GA.
Lastly, don’t forget to check out our resources, Anypoint Code Builder documentation and Anypoint Code Builder tutorial, as you further develop your knowledge.