To achieve efficient implementations with Async APIs, the need for new protocols and exchange patterns has become critical. Which is why we are excited to announce the release of the Mule WebSockets connector!
A WebSocket is a bi-directional, full-duplex, and persistent connection that is established on top of your existing HTTP infrastructure. Now, you no longer need to open new ports, modify firewalls, routers, or support new protocols.
WebSockets are a key piece of modern integration due to their ability to:
- Establish bi-directional and full-duplex communication between a server and client.
- Implement server push notifications.
- Seamlessly work on top of existing HTTP infrastructure.
- Avoid the need for clients to regularly poll the server for new data.
WebSocket Connector enables you to create real-time applications that need to avoid the overhead caused by the HTTP request-response message exchange pattern.
Full-duplex communication advantages
As cool as this technology is, it does introduce some new key concepts we need to explore:
Persistent
In traditional HTTP, each request requires establishing a new connection, doing the SSL handshake, transmit data, close the connection, and cleanup resources. Instead, WebSockets establish a single, durable connection that is left open. That connection can be used to send an unlimited number of messages back and forth without the overhead of establishing a new connection every time
Bi-directional
In traditional HTTP, a connection is half-duplex (uni-directional) and works by using a request-response message exchange pattern:
- A client connects to a server and sends a request.
- The server processes the request and sends a response back.
- The client receives the request and the connection ends.
Traditional HTTP connections require significant overhead as client operation is blocked until it receives a response from the server. Another disadvantage of using traditional HTTP connections is that the client must initiate the request so the server cannot push notifications to multiple applications at the same time.
With WebSockets, both the client and server can send multiple messages to each other without following the HTTP request-response message exchange pattern. They can even send a message at the same time they’re receiving a different one.
The combination of these two properties is commonly referred to as full-duplex.
Example scenario
This all sounds good. How does it benefit my application network? Well, let’s look at an example:
Imagine you’re the chief architect for a large retail company with stores all across the U.S. Each of those stores has a local instance of a sales and supply system, which is used by the cashier and sales personnel. It also calls a REST API to allow upper management to have real time data which is crucial for decision making.
Now a new requirement emerges. The sales and marketing teams want to be able to automatically push pricing updates and special offers to all stores. These updates can happen at any time and offers can be short lived.
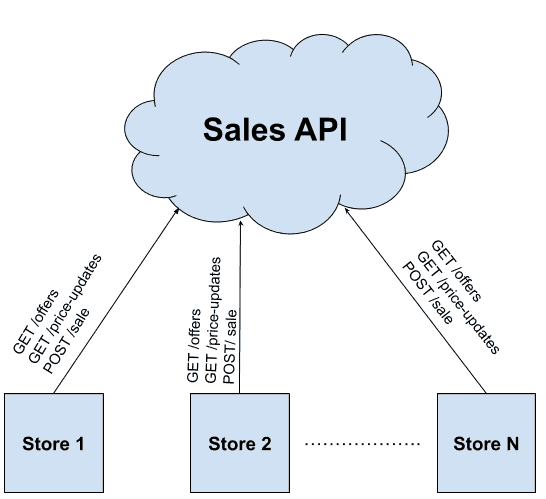
With the traditional HTTP request-response model, each store needs to be polling for prices updates and offers.

This approach is simple but inefficient. Suppose that each store closes seven sales per minute and there are 1,000 stores (which is 7,000 requests per minute). On top of that, two more requests need to be added per store to get all of the updates (2,000 requests per minute). To make all this possible, an infrastructure capable of establishing 9,000 connections per minute and processing their transactions is needed.
Another option is to save 2,000 requests per minute by having the Sales API server push the updates into the stores. With the traditional REST approach, this is also problematic because:
- Each store needs to have a known IP and port open, which introduces security problems.
- The Sales API needs to track each recipient store to ensure the messages are delivered.
Neither of these are viable options.
The WebSockets solution
WebSockets solve this problem with the similar architecture as depicted in the diagram above.
The stores can still use the current HTTP infrastructure to contact the Sales API, the only difference is that it will do it through WebSockets. Although it is true that the Sales API needs to handle processing 7,000 sales a minute, regardless of which solution we take, we can reduce the cost of that significantly by maintaining a persistent connection between the server and each store. The number of open connections required has decreased n from 7,000 to just 1,000. Furthermore, because a single connection can process various types of messages, the number of connections needed won’t grow as new requirements are added.
There’s also no need for the additional 2,000 requests, as the server can push those notifications to the store when needed.
This solution is now more optimal, simpler, and easier to scale.
Learn more
We’ll keep diving into how to leverage this new capability in future posts, but in the meantime you can learn more by checking out the connector’s documentation page.