I previously published a blog post in DZone that demonstrated how to design a RAML in API Designer, which is an online cloud editor that uses an in-browser filesystem in HTML5 Local storage. But then I thought of exploring some more options for a tool/editor that can help us to design and code our RAML locally as an IDE (such as Eclipse or Netbean for Java).
Luckily MuleSoft has an integrated development environment (IDE) that makes it possible for developers to build and design RESTful APIs based on a RAML specification called API Workbench that supports both RAML 0.8 and the RAML 1.0 release candidate.
We will see here how to get started with this tool/editor and with the installation details and then apparently start with designing and developing our APIs in it. This will be the design-first approach to APIs.
Features of API Workbench
API Workbench is one of the brilliant tools by MuleSoft that help us to create and consume APIs with RAML easily and efficiently. Here are a few features:
- It is a Desktop-based IDE that has an interactive and dynamic API console with other features like advanced search, RAML autocomplete, live RAML debugging, RAML refactoring, RAML code validation etc.
- It has a powerful Graphical API creation tools and can dynamically generate API mocking service.
- It has an easy to use wizard and built-in tools for source control and versioning along with tool for testing and use case documentation.
Downloading and installing
So after going through all these above features, it’s now time to grab the tool and start with it. This API Workbench is actually a plugin for ATOM IDE and we can get it from http://apiworkbench.com/ or from https://github.com/mulesoft/api-workbench .
First we need to install ATOM IDE (Download it if you don’t have with you), and once we are done with our installation, we need to launch the IDE, the first look will be as following:
Now our prime task will be install the plugin called API Workbench from the setting options. This plugin will help us in designing our APIs!
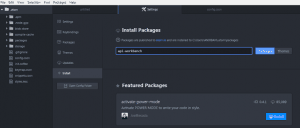
We need to go into the package menu →settings menu and then install option under it. We need to search for api-workbench in the search box:
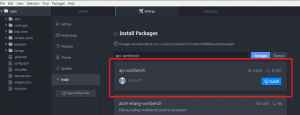
And now we will get our plugin api-workbench as an option to install as a package as follows:
After we successfully install the dependency package, we will get the notification in the screen:
So far we are good. Let’s get started with some designing. As the api-workbench is now installed with this IDE, we can get our hands into designing our RAML.
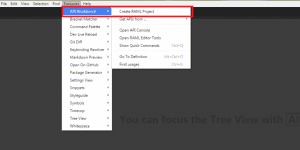
To start we will be going into package menu →API workbench →Create RAML project option:
We can clearly see we have different options of creating a fresh RAML project–getting an existing API from Popular API community. For now we’ll go for the first option of creating a fresh RAML project.
Getting started with designing our APIs
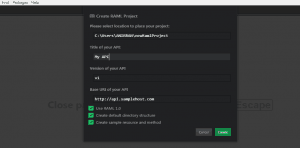
After selecting the option for creating a fresh RAML project we can start our RAMLing business. We will be greeted with the following screen where we need to provide Title, Version and Base uri for our API. This is the first phase of our design and the input we will put here will result in creating a new RAML file with all these details.
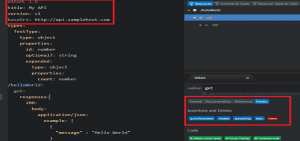
Once done, we will get the following RAML file which has a sample code in it. We need to modify the file as per our requirements. We can also see here that the RAML file generated contains the Title, Version and Base uri for our API we mentioned in the wizard:
On the right hand side bottom, we can see a readymade palette available for the RAML tags which we can use in our design that will reduce our effort in typing. It also has other features like RAML autocomplete that will help to reduce the long typing and other features like a documentation tab which let us to add description automatically with RAML tags:
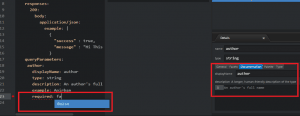
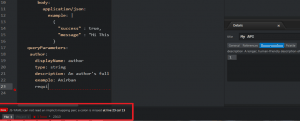
The most powerful feature here we can see is the RAML code validation as below which instantly shows up the syntax issue with the line number:
It performs different types of validations during our API design, which include Structural Validation, References Validation, Traits & Resource Type Parameters Validation, Schema Validation, Example Validation and RAML version and fragments validation. Thus we can easily imagine how powerful this tool is that help us to make our API perfect in both design and functionality!
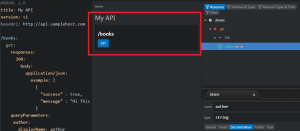
The API Workbench provides a dynamic API console where we can see our output and structure of our API dynamically. This gives us an idea how our API is going to be. It changes dynamically as our design changes:
We can create and design our APIs easily by adding different resources with different methods like GET, POST, PUT, DELETE etc and it can be designed very easily with a palette available for the RAML tags:
Testing our API
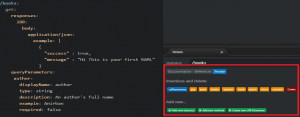
At this point we are ready to test the design we created in our RAML using the dynamic API console. In the API console we can see the design and structure of our API we created:
We just need to click the button Make an API request to get the interface where we can test the API.
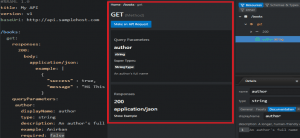
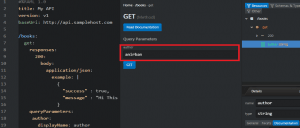
Here we can see we’ve got the interface and in the place of the Query parameter input box we will place our parameter and then will hit the GET button as follows:
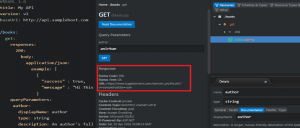
And at the end we will get the mock status message. This API console window is extremely helpful to check out the API design we just created:
For now we have designed a simple API with a GET method. We can add other resources, methods, parameters, headers with the API to meet our requirements and standards. We can also add other RAML tags like documentation, traits, securitySchemas etc in it to add more description and other features like security and reusable for our API.
Conclusion
This was a small demonstration of setting up our api-workbench IDE and designing our RAML file for creating and consuming RESTful APIs. This tool will help us in bringing a modern and flexible development environment to design and structure our API based on a RAML specification (for both 0.8 and upcoming 1.0). It helps the API designer and the developer to manage the full API life cycle in a simple and easy way.
Hope you like the post and please do share your feedback and experiences in the below section for comments after using the tool.