This is part two of the API design best practices series.
- Read part one: Plan Your API ».
Define Your API in a Flexible, but Standard Spec
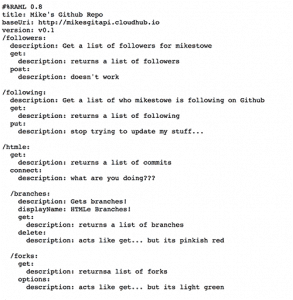
I cannot stress the importance of spec driven development enough. One of the quickest ways to kill your API is to define the API in your code, instead of coding to its definition. By utilizing an API modeling spec such as RAML you can quickly build out your API in a consistent manner using code and pattern reuse.
Utilizing pattern design and code reuse helps to ensure that your API remains uniform across the full interface, keeping resources and methods alike standardized and easily implemented by your developers.
Tools like API Designer allow you to view your API as it is being designed and watch for inconsistencies/ dependencies you might have missed otherwise. And perhaps most importantly, once your spec is in place it keeps everyone on the same page, ensuring that your API works exactly the way you want it to.
RAML provides a quick, powerful, semantic, yet human readable format for describing your API. The API Designer makes it simple to get started and even shows you what your API looks like as you describe it.


Mock Your API and get User Feedback
Another huge advantage of tools like RAML or Swagger is that they allow you to mock your API. This means that you can not only build your API in a visual interface and take advantage of the very same best practices we utilize in development, but you can also share a mock version of your API with potential clients.
Using MuleSoft’s API Designer you can easily turn on a mocking service that gives you a URL that can be shared with other developers. This allows your clients to “test out” your API by making real calls as if they would from their application. By utilizing the example responses defined in the RAML file developers can quickly identify issues and inconsistencies, helping you eliminate the majority of design related issues before development even starts. And by passing along tools like the API Notebook, developers can interact with your Mock API through JavaScript without having to code any calls themselves, and also having the ability to send you the specific use case back giving you true examples of what your developers are trying to accomplish.
The API Notebook handles complex negotiations like OAuth while providing tool tips to walk users through the different API resources and methods, letting them try out and explore your API without server-side coding or having to dig through extensive documentation.

This process can be repeated as necessary, as modifying the spec and creating a new mock only takes minutes, empowering you to perfect the design of your API and ensure that it not only meets your developers’ needs, but also provides a solid, strong foundation for the future of your API.
After all, the nemesis of a long-lived API is not the code, nor the system architecture, but the API design itself. No matter how careful you are with your API, without a solid foundation it will crumble quickly, costing you thousands to hundreds of thousands of dollars down the road. It’s better to take the time now, up front and ensure that your API is well designed.
Code to the Spec… and Don’t Deviate
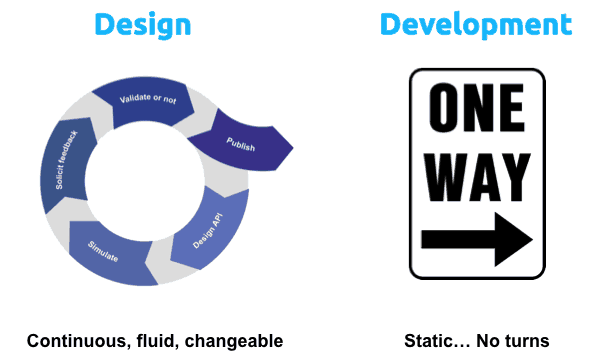
I cannot emphasize the importance of coding to the spec enough. If you have taken advantage of the above steps and carefully laid out your API, carefully designed your spec, user tested, and perfected your API– there is nothing worse than throwing all that work away by deviating from the spec and doing one-off things.
One of the main reasons for REST was to focus on long-term design, or as Dr. Roy Fielding pointed out, we as humans, as developers are very good at short term design, but horrendous at long-term design. What may seem like a good solution in the short-term, if not carefully thought out and tested long-term is likely to create big problems down the road.
Think of it like this, how many times have you written code only to look back at it three months later and wonder “what was I thinking?!” Your API is a contract, and unfortunately the one thing you cannot fix is poor design.
For that reason it’s important to avoid editing your spec during the development cycle. Instead, if you find an issue with the spec, go back to the design phase where you can visualize the changes, prototype them, and get user feedback. Then once you are sure your spec provides a solid foundation you can continue with development.

After all, you worked hard to involve your users and create the perfect spec, let’s make sure you use it.
Go to Part 3: Nouns, CRUD, and More →
- The importance of using Nouns as Resources
- CRUD and the HTTP Action Verbs
- Accept & Content-Type Headers
- JSON vs XML
You can learn more about RAML at RAML.org, or start using MuleSoft’s FREE API Design and Interaction tools with the Anypoint Platform for APIs.