Postman has become the standard for any developer working with APIs. It provides an intuitive interface that allows developers to easily configure, interact, and test APIs.
Out-of-the-box, you can use Postman to call the Anypoint Platform APIs, but there are some tips and tricks in this article to help make it easier.
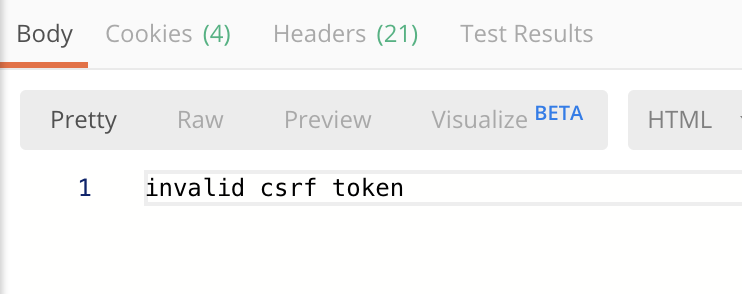
An example of an issue that this article resolves is the “login” request where you run into the “invalid csrf token” issue. By following the steps and setting up Postman, you’ll save significant time by removing some manual steps.

Setting up Postman
With a workspace in Postman, you can store variables that can be propagated to subsequent API calls. This includes logins, passwords, access tokens, etc.
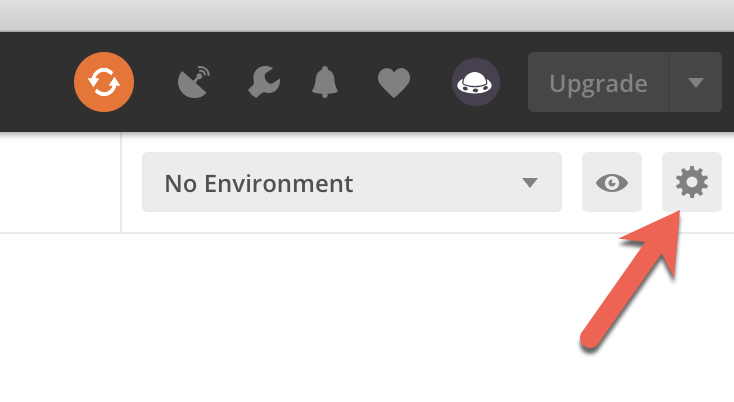
The first thing we want to do is open Postman and click on the gear icon in the top right.



Click on Add to create a new environment.
Give your environment a name. (e.g. MuleSoft)
Enter the following Variable names:
- access_token
- ap_username
- ap_password
For the Initial Value column, enter your username and password for the Anypoint Platform.
Click on Add to finish setting up the environment and then click on the X in the top right corner to close the window.
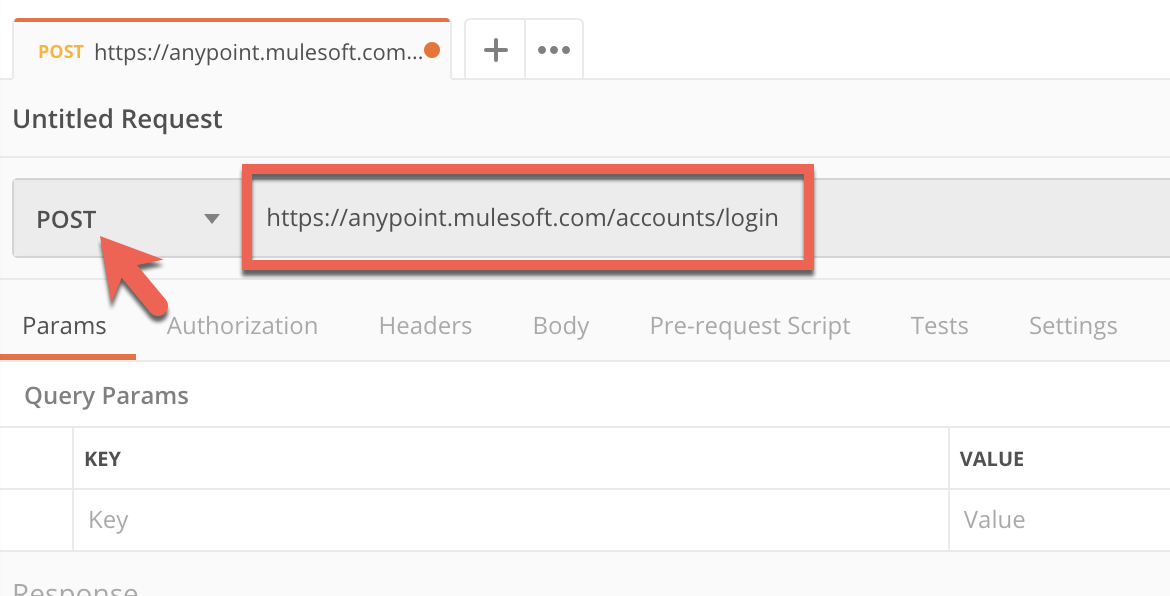
Next we’ll create a request that will use the newly created variables. Create a new request by pasting the following into the Enter request URL field:
https://anypoint.mulesoft.com/accounts/login


Change the drop down to POST.
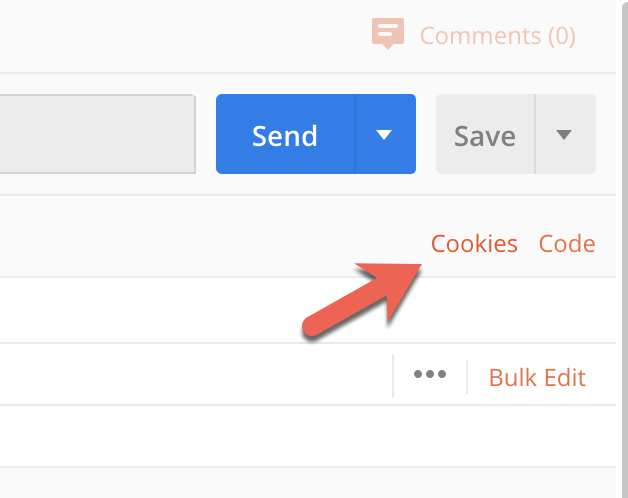
On the far right of the screen, click on Cookies.
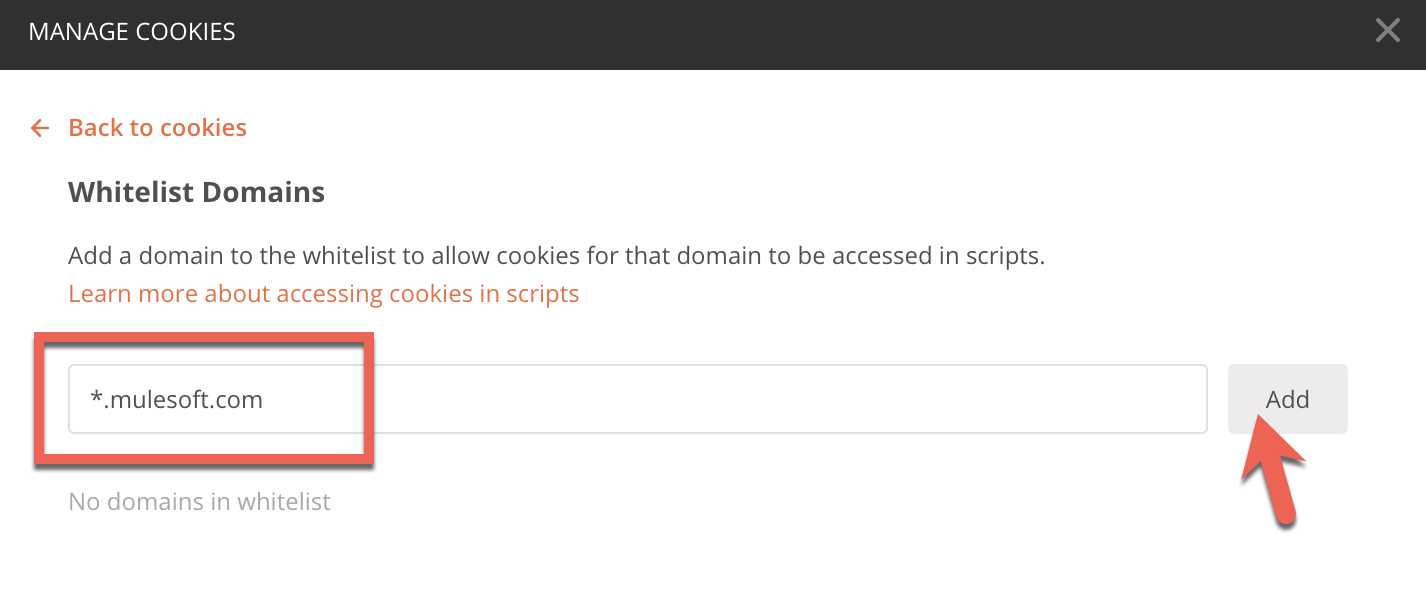
Click on Whitelist Domains on the bottom left.
Enter in *.mulesoft.com and click on Add.

Next, click on the Body tab and check the x-www-form-urlencoded radio button. Enter the following key/value pairs:
- username – {{ap_username}}
- password – {{ap_password}}
These correspond to the variables you setup in the workspace.

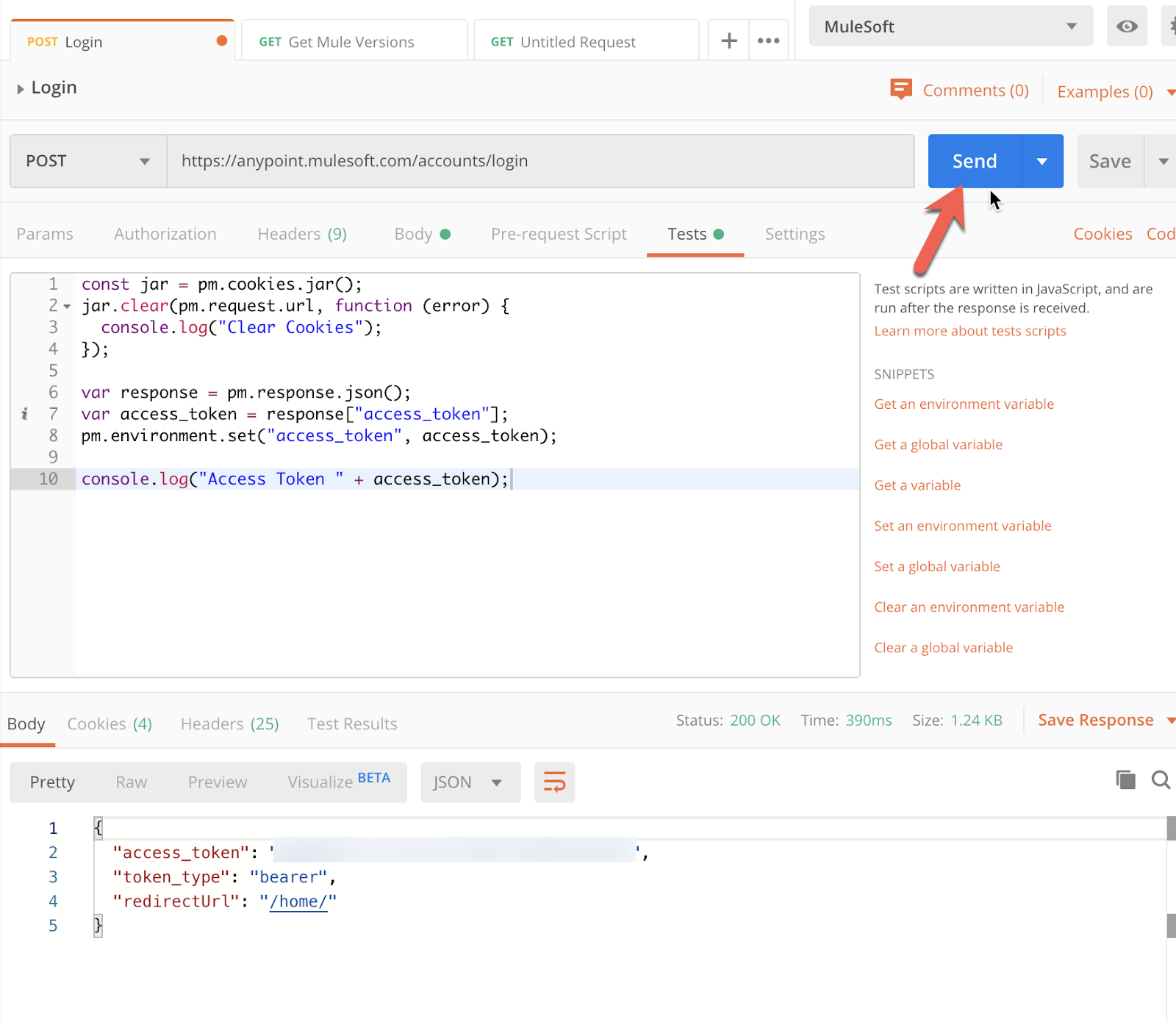
Click on the Tests tab and copy and paste the following script:
const jar = pm.cookies.jar();
jar.clear(pm.request.url, function (error) {
console.log("Clear Cookies");
});
var response = pm.response.json();
var access_token = response["access_token"];
pm.environment.set("access_token", access_token);
console.log("Access Token " + access_token);
The script clears the Cookies, specifically the _csrf cookie, so you can make repeated calls without having to manually clear it every time.
It also stores the access_token into the variable so you can pass that in the header to subsequent calls as well.

Everything should be setup properly now. Let’s test the API call by clicking Send. Click Send a second time to make sure the test script works correctly. Normally you’d see the invalid csrf token error but the script removes the cookie automatically and allows you to make repeated calls to generate a new access_token.

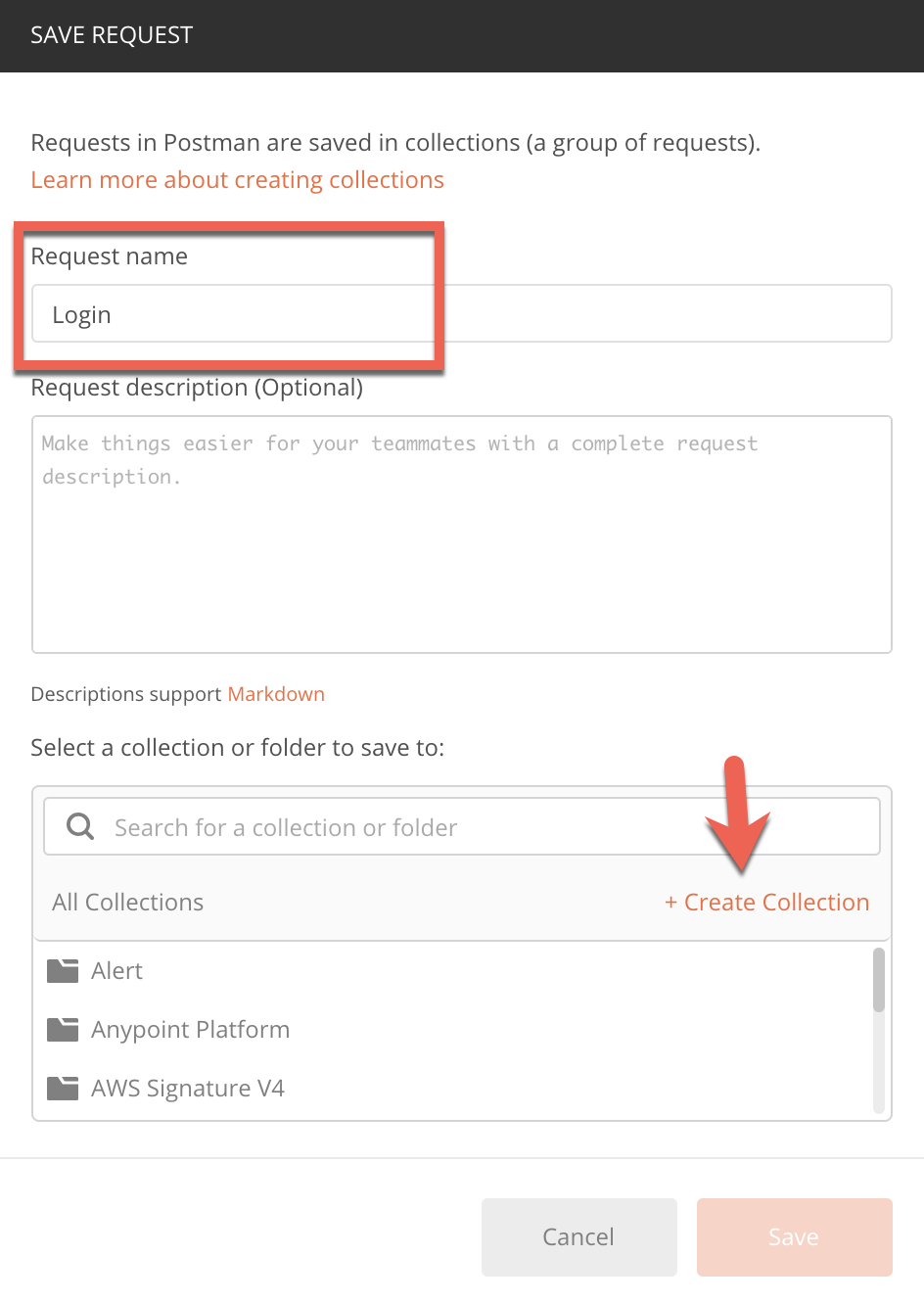
Finally, let’s setup a Collection. Click on Save in the top right.

Give your API call a name (e.g. Login) and then click on + Create Collection.

Give your collection a name and click on the checkmark.

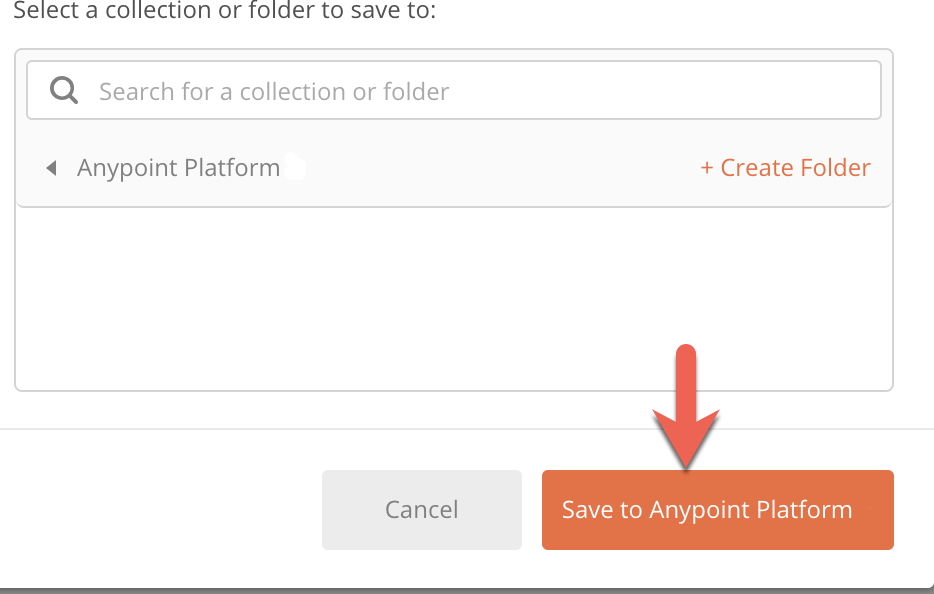
Click on Save to Anypoint Platform.

Setting up Subsequent API Calls
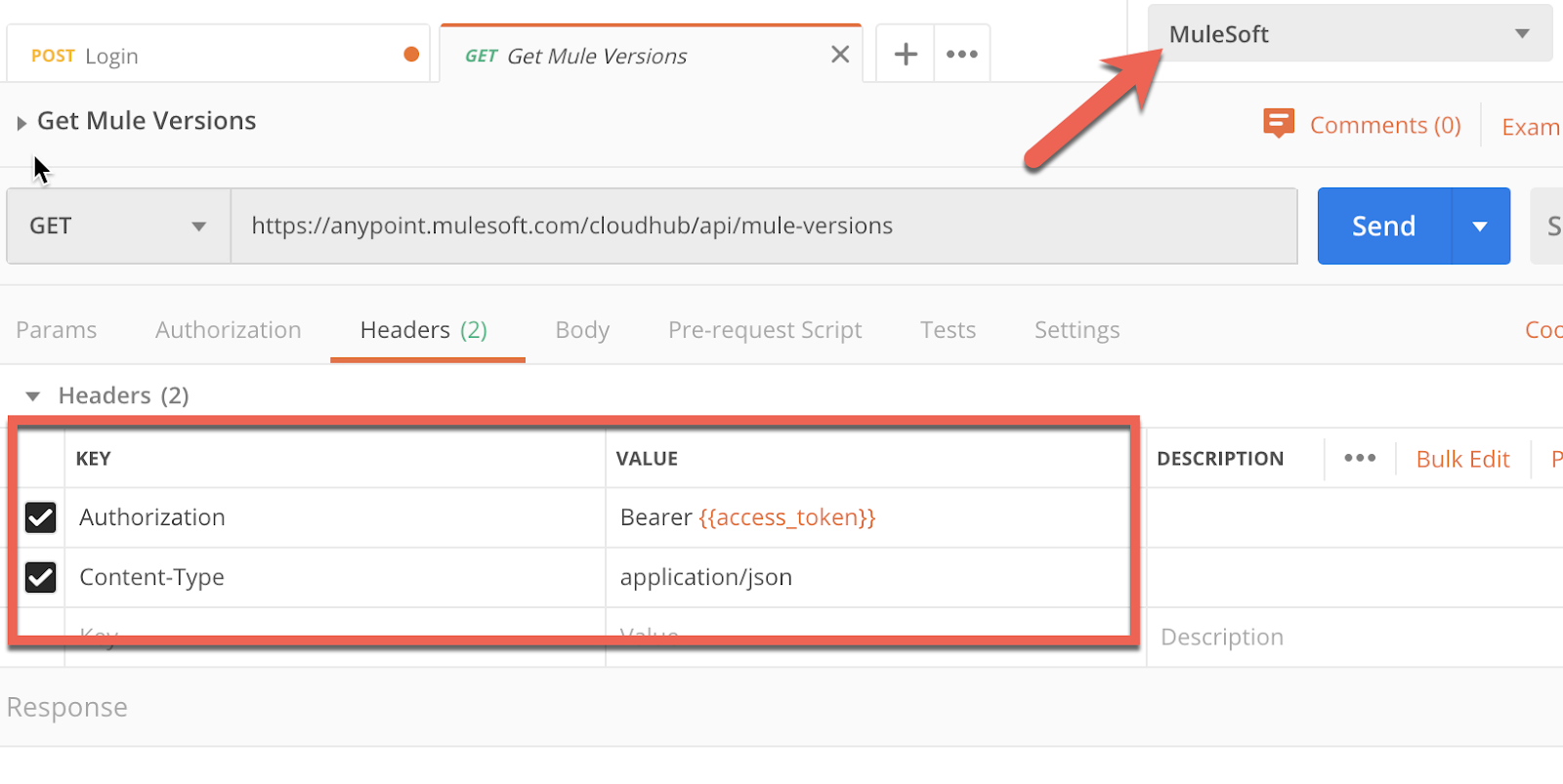
This next section walks you through the quick process of leveraging the access_token variable. Click on the ‘+’ sign to add a new request. For this example, just paste the following API and leave the dropdown as a GET request:
https://anypoint.mulesoft.com/cloudhub/api/mule-versions
Make sure you are still in the MuleSoft workspace. Click on the Headers tab and enter the following key/value pairs:
- Authorization – Bearer {{access_token}}
- Content-Type – application/json
The {{access_token}} will leverage the token that was generated in the setup. Postman stores the token from the previous call so you can reference that variable in subsequent calls.

Test the API call by clicking on Send.

Lastly, let’s save this call to the Collection we previously setup. Click on Save to open up the Save Request window. Give the request a name (e.g. Get Mule Versions) and then select the existing collection, and click on Save to Anypoint Platform.

Summary
As you can see, setting up Postman with a Workspace will make you more productive. Variables allow you to store and use them for subsequent calls which removes a lot of manual steps. Let me know if you run into any issues, by leaving a comment below.
For more developer resources, check out the Tutorials section of our website.