I am excited to announce a new version of our open source API console. The 4.0 release comes with a completely new and responsive UI, improved capabilities for trying out your API, and additional tools to integrate automated builds into your CI/CD pipeline.
The API console can be run as a standalone web application or easily integrated into your own website, making it easy to incorporate into an existing developer portal with a fully branded layout. We are also looking forward to the new API console becoming fully integrated into Anypoint Platform with upcoming releases.
Please follow this link to find the release notes.
Mobile-friendly, responsive UI
An essential part of the API lifecycle is engagement, specifically engaging your developer community via easy-to-consume API documentation. This documentation should include all information for a developer to understand and interact with your API.
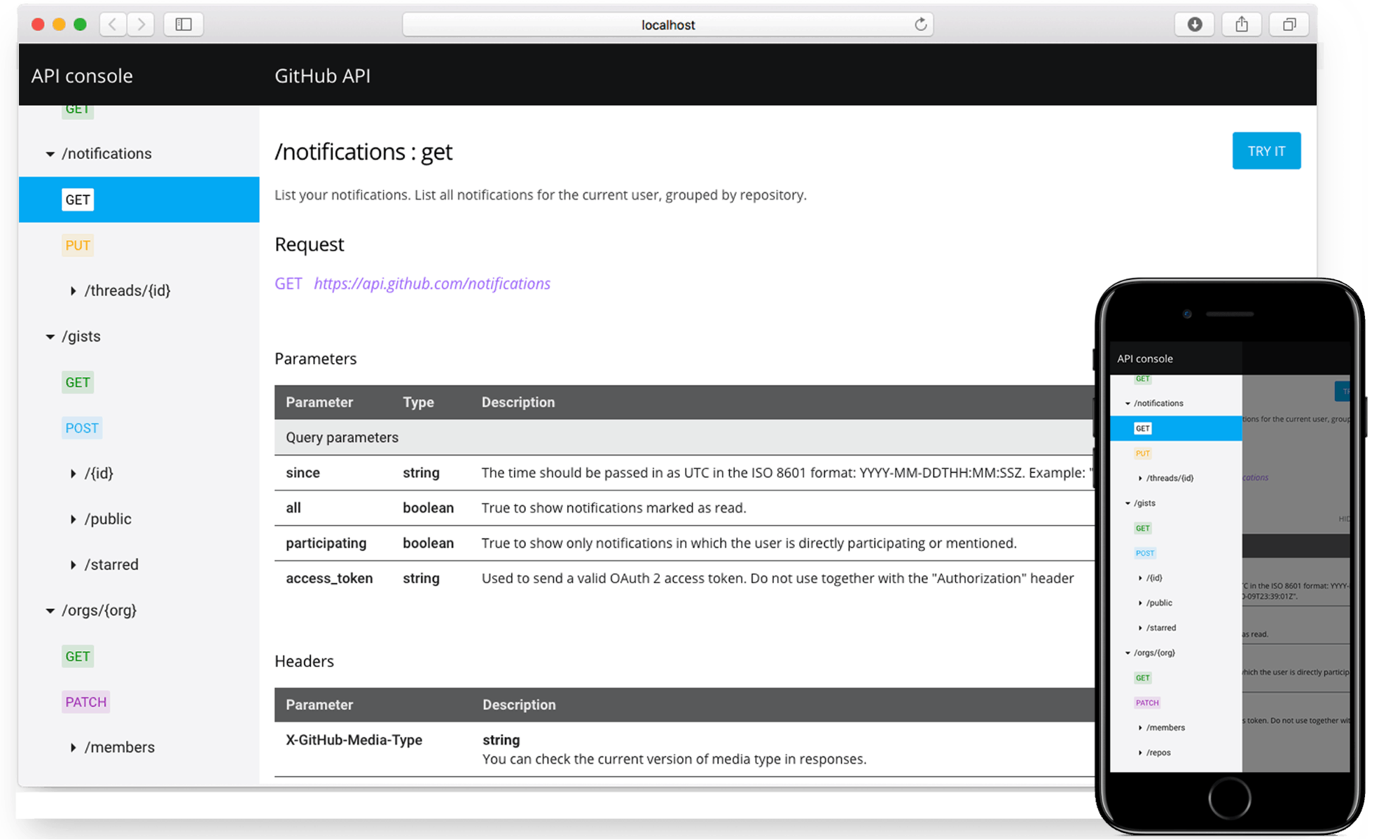
With this release, we are launching a brand new UI. It renders and arranges information so that it’s easy to navigate, allowing developers to find the right information with only a few clicks. As you can see below, the new API console is divided into two columns, with a navigation panel on the left and documentation on the right. The entire design is responsive so that developers can start reading your documentation even while commuting to work on their mobile phone.
Sophisticated ‘Try It’ capabilities
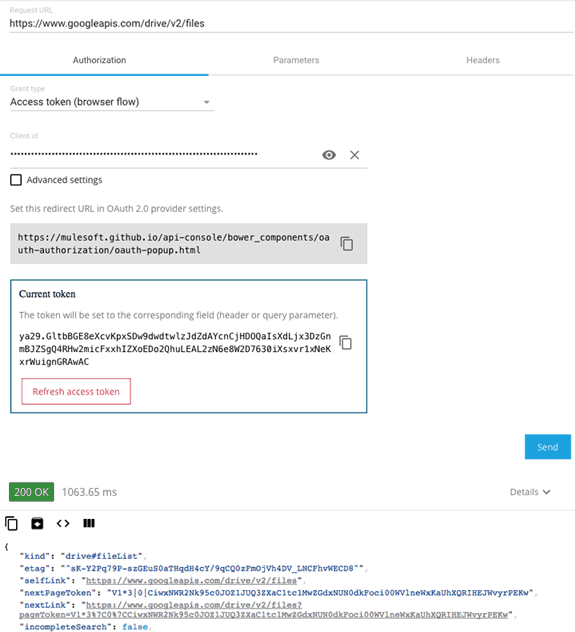
Another critical component of developer engagement is letting users further explore your API––sending mock requests and getting a preview of the response. The new version of the API console introduces several improvements to the ‘Try It’ experience. Users can create more sophisticated form-based requests, and the API console will render more sophisticated response information like the response time.
Below is an example of a successful request to the Google Drive API.

CI/CD pipeline-ready
An advantage to leveraging an API modeling language like RAML is being able to generate documentation based on a single source of truth, your API specification. With this release, we made it even easier for you to integrate the generation of your developer portal into your existing CI/CD pipelines by providing a simple command line tool.
The API console CLI tool can be installed via NPM and run either from a script or directly from your command line. For example, by running the following command, you build a new standalone version of the console:
api-console build api.raml
Since the result is a simple HTML, hosting is straightforward. For example, it’s a breeze to host your documentation within Github Pages.
How do I get started?
We recommend installing the API console via NPM running `npm install api-console-cli -g` on your command line. That is the easiest way for getting started with the API console.
If you want to know more and dig deeper, please read our documentation which includes multiple examples on how to generate your API documentation including using the CLI.