Reading Time: 19 minutes
This is part four, sub-series 1, of the API design best practices series.
What is Hypermedia
One of the challenges to implementing and correctly using hypermedia in your REST API is first understanding what hypermedia is, and what it means to use hypermedia as the engine of application state (HATEOAS).
The term “hypermedia” was coined back in 1965 by Ted Nelson, and over the years has dominated the technology industry. Hypermedia, in its most basic sense is an extension of hypertext – something you may recognize from HTML. Hypertext is essentially text that is written in a structured format and contains relationships to other objects via links. If you think of a webpage, using HTML – the Hypertext Markup Language – text is then interpreted by a browser to become a webpage, or an interactive environment capable of doing more than just providing a blob of text. However, to be truly interactive and guide the user, the crucial component of all of this is links, something we use everyday when surfing the web.
Enter hypermedia, again just an extension of the term hypertext, hypermedia includes images, video, audio, text, and links. In a REST API, this means that your API is able to function similarly to a webpage, providing the user with guidance on what type of content they can retrieve, or what actions they can perform, as well as the appropriate links to do so.
Essentially, the easiest way to take advantage of hypermedia in your API is to provide valuable information to direct the user or client to the next possible actions they can take based on the object (whether it be a collection, or item within the resource) or “page” they are on via links.
Another way to think of it is to bring back the Hypercard application from the early Apple days (we’re talking Macintosh Classic). With this application you could create “cards” or slides with links that performed different functions. Clicking on link might play a sound, another a video, or another would take you to a different card. On each card you were presented with certain links (whether in the form of a button or text) for the available actions to you on this card. This is exactly how hypertext links work within RESTful APIs– they are designed to take you to the other components of the API, your other “cards.”
By adding these links, because REST is stateless, we are providing the client with a method for determining the state of the current item/ collection that they are on, as well as giving them the roadmap or engine for what they can do with it. In other words, we are using Hypermedia as the Engine of the Application’s State, or implementing HATEOAS.
The HATEOAS Debate
Currently, there is a lot of disagreement around hypermedia’s place in RESTful APIs– with Dr. Roy Fielding saying it is critical to REST, and without it your API cannot be RESTful; and hypermedia skeptics arguing that you are doing nothing more than bloating your API and making it more difficult to use under the guise of usability.
This means you will find many different stances on the web today, ranging from Peter Williams explanation of how hypermedia has helped him, Jeff Krupp’s rant against hypermedia, and even Kin Lane’s summary of the whole debate.
But what it really comes down to isn’t what do others think about hypermedia, as most major frameworks for building APIs now include hypermedia specs such as HAL, JSON-LD, JSON API, Siren, or Collection+JSON, but rather what benefit does hypermedia offer- and is that benefit enough to outweigh the cost/ disadvantages of incorporating hypermedia.
The Claims For and Against Hypermedia
Some of the most common arguments for and against hypermedia include:
Hypermedia creates more work
This is absolutely true. Adding hypermedia or hypertext links to your API output does require more work – and more thought to go into your API. Going back to the Planning Your API post in this series, hypermedia explains how your API works together, what resources work with which, and what you can do with a collection, or specific items in that collection. This will add to both the workload and the time it takes to build your API. However, by having these relationships already drawn out as suggested, the additional time required will be minimal.
Hypermedia will require more Data-Transfer
Again, absolutely true. By adding the links to your response you are increasing the amount of data that needs to be sent back, and slowly down the responses ever so slightly. However, for MOST APIs the amount of data being added will be minimal and the data/ time difference result will realistically be unnoticeable. What you will do, however, is help avoid unnecessary calls that are not accessible to a particular item, but may be available to other items. See the next section for more on this.
You are creating an API for a client that doesn’t exist
Another argument against APIs is that unlike web browsers, there are no browsers for APIs. Likewise a valid argument, however, one I personally believe falls short as like the web we are seeing advances in APIs and recently an explosion of API exploration tools ranging from API Consoles to the API Notebook. As more and more APIs are developed there will be more and more emphasis on being able to explore them pragmatically.
Another reason I believe this argument falls short is that by utilizing hypermedia you allow the developers USING your API to build their systems around the information you provide them, creating a more dynamic application that relies on the available actions YOU return to them instead of creating rigidity by hardcoding what actions the user can take from their application in relation to your API and returning errors when those actions fail because they simply were not available to begin with.
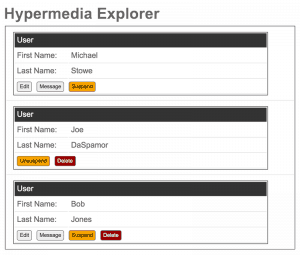
For example, for one user you may be able to:
But for another user who has been suspended, maybe you can only:
Because this is dynamic data the developer has no way to determine what actions are available and which ones are not, unless they dig through and try to decipher the user’s data which has been returned- making assumptions about your architectures rules which may or may not be correct, and may change with future development. Hypertext links in this case allow the developer to rely on YOUR rules and architecture, rather than trying to mimic it with their own.
Nobody knows how to use Hypermedia
There is some truth into this. Despite existing since 1965, many developers are flustered when first running into hypermedia, choosing to ignore it or misunderstanding how to use it (i.e. hard-coding the links). What can help with this, however, is more APIs taking advantage of hypermedia (as being encouraged in the most popular development frameworks), and simple explanations within documentation explaining how the hypertext links work (just as we had to explain how to do a GET, POST, PUT, PATCH, and DELETE when REST first came out). However, unlike many specs and challenges out there, utilizing hypermedia from a client has a very fast learning curve, and most developers are able to implement it quickly and without any real issue once they understand what it is designed to do. And once implemented correctly, many developers appreciate knowing that as resource URIs change or additional query parameters are required of them, that their application will be able to “automatically upgrade” to these new requirements without any work or concern on their part.
Hypermedia makes your API MORE Flexible
Absolutely true. By adding Hypermedia you are able to add new features more seamlessly- making them immediately available to your users. It also gives you the power to change certain aspects of your API (i.e. changing resources, requiring additional GET parameters) without necessarily breaking backwards compatibility IF implemented correctly by your users.
Hypermedia prevents APIs from breaking
Absolutely false. As mentioned above, Hypermedia does make your API more flexible, but does not excuse poor design or allow you to break backwards compatibility. One of the reasons for this, is even if you have a purely hypermedia driven API, such as Stormpath‘s, developers will still hardcode certain URLs to avoid having to make multiple calls. For example, they may access the /users resource directly to get a list of all users instead of starting from the gateway or entry point of your API and working up to that point through multiple calls. While this technique does save you (and them) multiple API calls, it does limit your ability to change common or most frequently used resource URIs.
Hypertext links also do nothing for backwards incompatible changes in data– although you could hypothetically use them as a form of versioning.
Hypermedia replaces Documentation
Hypermedia does increase discoverability of your API’s resources and methods, however, it does not replace documentation as it doesn’t provide method information, schemas, or examples. Documentation also serves as a preview to your API, letting developers understand how it works, and potentially make sample calls using an API Console before implementing it into their application. Hypermedia also does not play a solid role in debugging the implementation of the API when things go wrong. For this reason, having well written, informative documentation is vital to any API. In fact, many RESTful hypermedia specs including HAL grant you the ability to embed documentation links for quick reference by developers.
Hypermedia is a Best Practice
Where hypermedia shines is in its ability to create a flexible API that provides dynamic data for developers based on your architecture and not their own. In essence, it provides a shortcut for developers that allows them to utilize your API to its fullest without having to rely solely on documentation and writing rules that may or may not not be consistent with those in your application. Like when building a simple website, one may not see the advantage of Hypermedia right away, but as your API grows and becomes more complex you will find that it becomes a powerful convenience layer, one that will help developers better understand and navigate your API, and one that may prevent you from having to version your API for certain changes that would otherwise be backwards incompatible — if implemented correctly by your users. As Peter Williams explains in his post, hypermedia turned out to be a saving grace. And as a key component of REST as defined by Dr. Roy Fielding, it remains a best practice to implement.
In Summary
Hypermedia is often misunderstood in regards to APIs, but essentially it functions exactly like links on a webpage. And while the technology is both praised and criticized, it does provide an array of short and long-term gains. These gains, I believe, become more and more noticeable the larger and more complex your API becomes. However, the best features of utilizing HATEOAS, in my opinion, are yet to be seen as technology and API exploration tools continue to advance.
Be sure to join us next week as we take a look at implementing hypermedia into your API and the current specs out there to help you do so.
- Using Hypertext Links in your response
- Existing Hypermedia Specs (HAL, JSON-LD, etc)