If you share your code on GitHub with other developers, you may want to be notified about commits. GitHub has a built in feature to provide notifications or send an e-mail about these commits. I wanted to see, if I could leverage MuleSoft to introduce notifications through alternative channels, particularly through Twitter.
I implemented two solutions. Each has some pros and cons. You need to decide, which one works better for you. The description of the first one comes in this post.
Solution 1: Using GitHub webhook
In an ideal world, you have admin rights to the GitHub repo and have a public server for your MuleSoft instance. The process is quite simple and straightforward in this case.
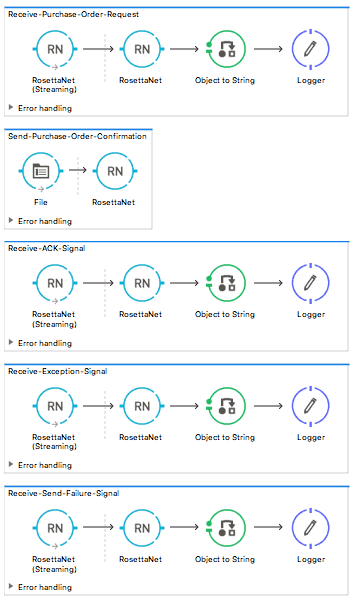
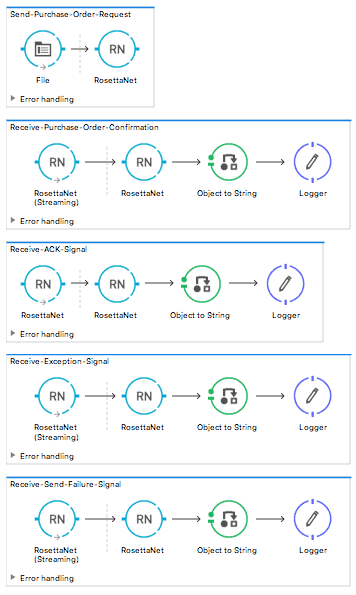
Here comes the process schema:
So, how does it work? Once the Commit event is triggered, GitHub webhook sends the Event to the MuleSoft instance in the form of JSON. MuleSoft initiates the creation of a Tweet in a way that it transforms the JSON content to a Java object sends it to Twitter via the Twitter API. The result is returned to GitHub. This process is repeated for each commit.
This solution is easy for extension (you can keep adding additional GitHub events easily), but is harder for local testing (if you don’t have a public server available for your MuleSoft instance). You may consider https://ngrok.com/ for tunneling from the internet to localhost to overcome the unavailability of a public server, as it eases the setup of the GitHub webhook and debugging the project.
BTW, the MuleSoft server has to run all the time, as GitHub tries to deliver the message only once. It wouldn’t retry later again if the server were down at the time of the first delivery. The only way how to re-deliver messages is to press the button in the GitHub repo settings.
Here is the source code of the application that I developed for this Solution: https://GitHub.com/MichalKalita-profiq/GitHub-to-twitter/tree/master/publicServer
So how you deploy the solution?
1. Install Anypoint studio
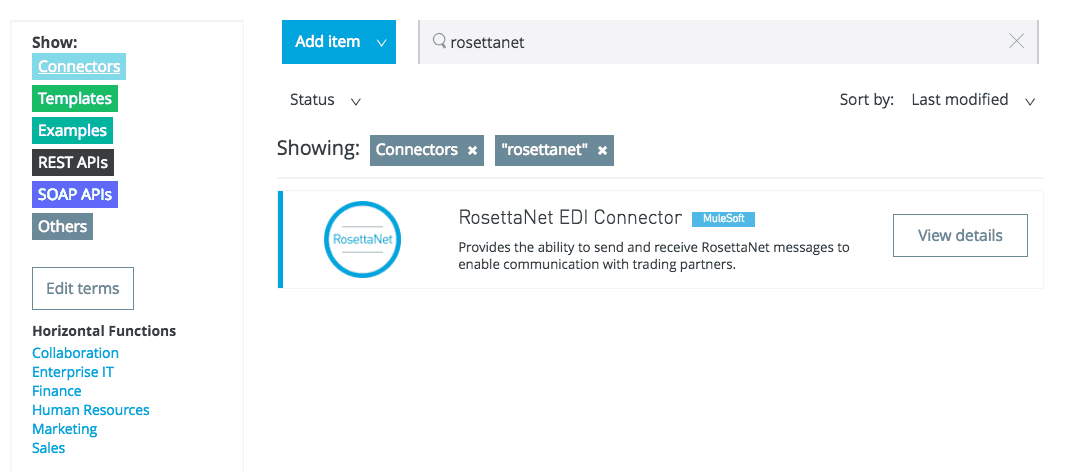
1.1 Download and install Anypoint Studio from https://www.mulesoft.com/ty/dl/studio (Note: Anypoint Studio is an IDE optimized for Mule applications.).
1.2 Open Anypoint Studio. You can use the default workspace.
1.3 Download the application.
1.4 In Anypoint Studio, click to File > Import …
1.5 Choose “General” > “Existing Projects into Workspace,” click Next
1.6 Select Archive File and choose the downloaded application. You are done. Two projects should be imported.
2. Setup Twitter connector
2.1 One Twitter account can’t make multiple pages like Facebook. So instead of using my own account, I created a new Twitter account. If you want to write statuses to Twitter automatically, you must be authorized.
2.2 Create a new application on the Twitter Application Management page, or you can use an existing one.
2.3 Filling website information is required, but you can fill example.com, If you don’t have project web page.
2.4. Submit your new application.
2.5 Open your application and go to tab “Keys and Access Tokens.” Click to “Create my access token.” You have your access keys to Twitter now and can add them to your application code.
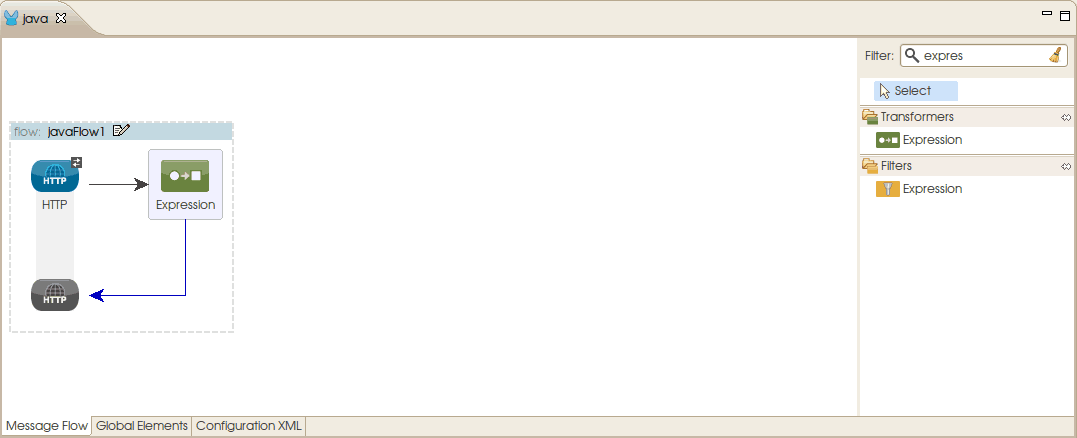
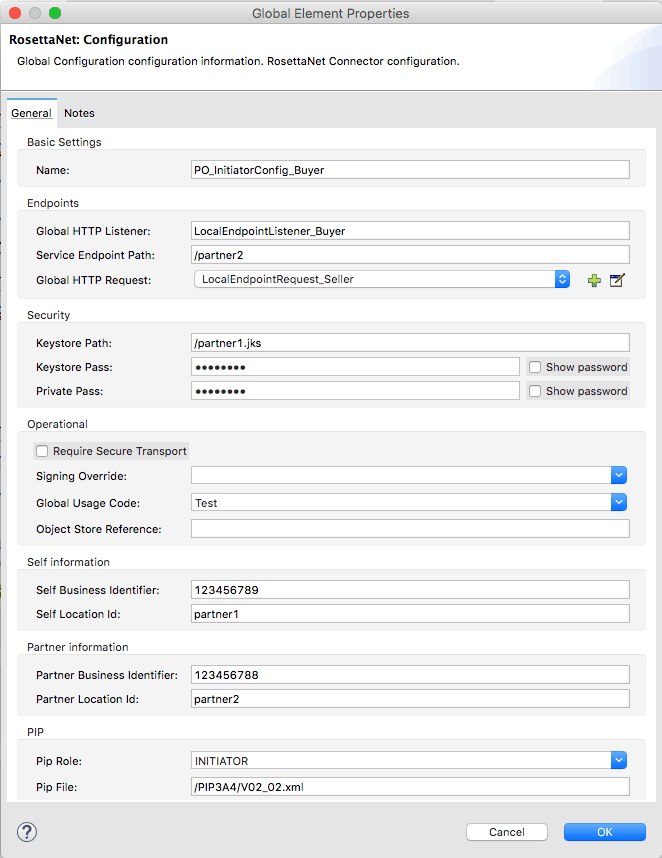
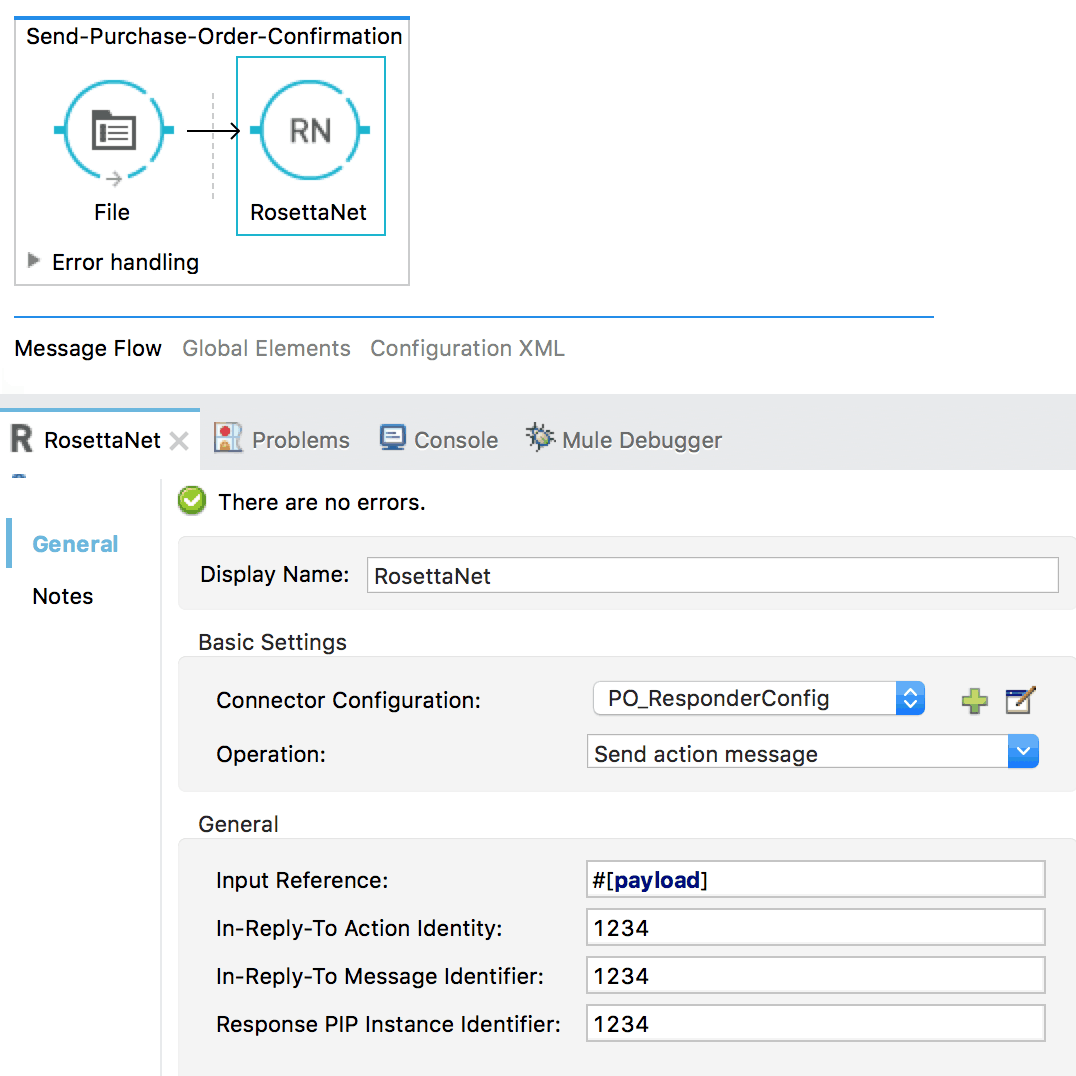
2.6. In Anypoint Studio, open the project via opening the file “src/main/app/*.xml.” This file is the XML definition of your application. Click the element named “Send tweet.” Properties of this element will be opened. Click to “Edit connector.”
2.7. The Global Element Properties dialogue opens. Take Access Token and Access Token Secret that you generated in step 2.5 above and copy them to Access Key and Access Secret fields. Fill Consumer Key and Consumer Secret too.
2.8. Your Twitter account should be successfully connected now. You should be ready to test it. Click to Test connection button.
If everything is alright, you should get a message that the connection was successful. Your app is ready to communicate with Twitter now.
Server setup
The application defines, how to do the work. The actual work is done by the MuleSoft runtime. MuleSoft using Java, so it is multiplatform. You can deploy it on Windows, Linux or MacOS.
- Install java runtime 1.7 or 1.8 on your server, if not installed.
- Download Mule standalone runtime from https://developer.mulesoft.com/download-mule-esb-runtime
- Unzip the downloaded file.
- You can significantly improve the memory usage via re-configuring your Java. Edit file conf/wrapper.conf
Change lineswrapper.java.additional.7=-XX:PermSize=256m
wrapper.java.additional.8=-XX:MaxPermSize=256m
If you have Java version 1.8 on Linux platform, change towrapper.java.additional.7=-XX:MetaspaceSize=64m
wrapper.java.additional.8=-XX:MaxMetaspaceSize=64m
Else for other cases change towrapper.java.additional.7=-XX:PermSize=64m
wrapper.java.additional.8=-XX:MaxPermSize=64m
Lineswrapper.java.additional.12=-XX:NewSize=512m
wrapper.java.additional.13=-XX:MaxNewSize=512m
wrapper.java.initmemory=1024
wrapper.java.maxmemory=1024
Change towrapper.java.additional.12=-XX:NewSize=64m
wrapper.java.additional.13=-XX:MaxNewSize=64m
wrapper.java.initmemory=128
wrapper.java.maxmemory=256
Note: Mule is capable of working with 256 MB memory, even if the default setting is 1 GB.
Deploy the app to the server
Both the app and the server are prepared now. Let’s deploy the app.
In Anypoint Studio, open the project:
- Right click on project
- Export
- Mule > Anypoint Studio Project to Mule Deployable Archive (includes Studio metadata)
- Next
- Select where save application
- Finish
The app is exported to a zip file that we can deploy to the server. Copy the exported project zip file to the “apps” directory on the server.
Run Mule with command “./bin/mule” from the terminal. Or you can start the Mule daemon using “./bin/mule start.” You can stop the daemon with the command “./bin/mule stop.”
Setup GitHub webhook
Solution 1 requires to setup a GitHub webhook. Here is how you do it step by step. Webhooks are easy to use. Should anyone do a commit in your GitHub repo, GitHub will call your server. So we don’t need to access GitHub actively.
- Open your GitHub repository. You must be logged in and have admin permission to the repository.
- Open Settings > Webhooks & services > Add webhook
- Write the address of your server to “Payload URL”.
- Set-up port 8081 and path /GitHub. See, how I did it:.
- Press “Add webhook” once you are done.
- Once you Open your webhook, you should see a ping event in the bottom. This event is sent is triggered, when a webhook is created or edited. You could see a red warning if the application is not deployed yet.
Test
Make a new commit and push it to GitHub. A new status message should appear on Twitter.
Mule runtime saves logs to the “logs” directory. You can look for debug information in that log.
Each message that was sent from GitHub is saved on the server, you can take a look at requests and responses that went through, and you can retry to send the message too if needed.
The integration went pretty smoothly and most importantly: the solution works! I hope you will be able to achieve the same based on this description. Enjoy the usage, and your feedback is welcome.
Stay tuned BTW, as I’m going to describe another alternative solution in a follow-up blog.
This post originally appeared on profiq by Michael Kalita.