A number of the materials (posts, tutorials, etc.) available out there present an approach to integration between MuleSoft and Salesforce on the basis that MuleSoft is always proactively responsible for starting communication, injecting or pulling CRM data based on a schedule or otherwise.
This post aims to present a different approach to integration between these two platforms, where MuleSoft works in a more reactive way, triggered by notifications (events) sent by Salesforce representing new or modified data, rather than as scheduled or incremental requests. In this post, I will show you the different patterns to implement this approach.
Complete notification: event and object instance

In this pattern, Salesforce calls an API exposed by MuleSoft on a fire-and-forget mode containing a full-blown notification with headers indicating what is the object, if it is a new or has been modified. Plus the current state of the object instance at the time it has been created or modified.
Example of the HTTP request body (JSON):
{
"object":"Product",
"id":"ydkC1234byJ",
"status":"Created",
"payload":{
"name":"Luppi Olive Oil",
"family":"Oil & Condiments",
"code":"pc123456"
}
}
This pattern does not require a round-trip from MuleSoft back to Salesforce to query the current state of the object instance.
Simple notification: Event-only

In this pattern, Salesforce calls a RESTful API exposed by MuleSoft on a fire-and-forget mode containing a lean, simpler notification indicating what the object is. If it is new or has been modified and the object instance ID.
Example of the HTTP request body (JSON):
{
"object":"Product",
"id":"ydkC1234byJ",
"status":"Modified"
}
Unlike the previous one, this pattern requires a round-trip from MuleSoft back to query the current state of the object instance (by ID).
In practice
At this stage, most likely, the implementation aspect of MuleSoft does not require further explanation and details, but to follow this article, Salesforce absolutely does.
With Salesforce, developers can leverage Apex, a Java-like programming language that allows execution of flow and transaction control statements on Salesforce servers and calls to the API that can be initiated by Web service requests and from triggers on objects.
Note: In order to allow creation and execution of such classes and triggers as well as to allow connectivity to external systems, some specific configurations have to be done in Salesforce. More details can be found on the Salesforce Developers website.
Salesforce Apex Classes
Let’s start by creating two Apex classes, one for product inserted and another one for product modified. The Product inserted class will fire a complete notification to MuleSoft API while product modified class will fire a simple notification. Apex classes can be created from Salesforce’s Developer Console.
Product inserted
global class ProductInserted {
@future(callout=true)
public static void notify(Id productId, String productName, String productFamily, String productCode) {
//--- Generate JSON body ---//
String json = '{"object":"Product", "status":"Created", ';
json += '"id":"' + productId + '",';
json += '"payload": {';
json += '"name":"' + productName + '",';
json += '"family":"' + productFamily + '",';
json += '"code":"' + productCode + '"}';
//--- Fire HTTP request to API ---//
Http http = new Http();
HttpRequest request = new HttpRequest();
request.setEndpoint('http://YOUR_API_SERVER/api/notifications');
request.setMethod('POST');
request.setBody(json);
request.setHeader('Content-Type', 'application/json');
HttpResponse response = http.send(request);
}
}
Product modified
global class ProductModified {
@future(callout=true)
public static void notify(Id productId) {
//--- Generate JSON body ---//
String json = '{"object":"Product", "status":"Modified", ' + '"id":"' + productId + '"}';
//--- Fire HTTP request to API ---//
Http http = new Http();
HttpRequest request = new HttpRequest();
request.setEndpoint('http://YOUR_API_SERVER/api/notifications');
request.setMethod('POST');
request.setBody(json);
request.setHeader('Content-Type', 'application/json');
HttpResponse response = http.send(request);
}
}
Salesforce Apex triggers
After having implementing the Apex classes, it’s time to implement the corresponding Apex triggers. That can also be done from Salesforce’s Developer Console.
Product inserted trigger
trigger ProductInserted on Product2 (after insert) {
ProductInserted.notify(
Trigger.new[0].id,
Trigger.new[0].Name,
Trigger.new[0].Family,
Trigger.new[0].ProductCode);
}
Product Modified Trigger
trigger ProductModified on Product2 (after update) {
ProductModified.notify(Trigger.new[0].id);
}
MuleSoft implementation
Now it’s time to completely switch context (and platform) to MuleSoft’s Anypoint Platform to start developing the MuleSoft side of the solution. For simplicity of this example, rather than fully specifying an API and all its details, let’s create a simple Mule application in Design Center with five flows, where each of them addresses one piece of the puzzle.
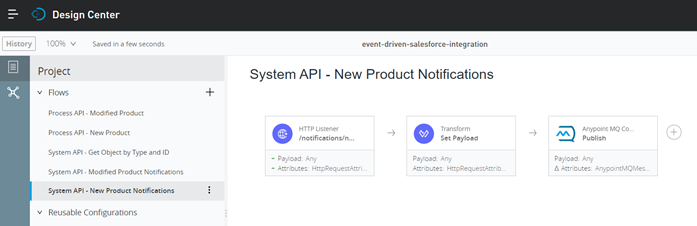
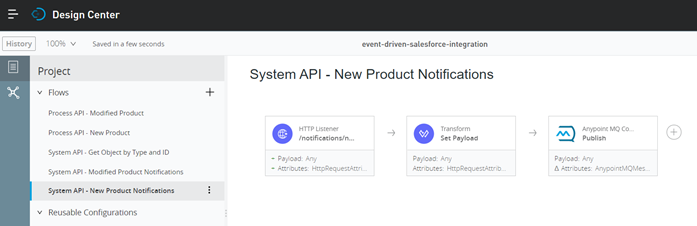
System API flows



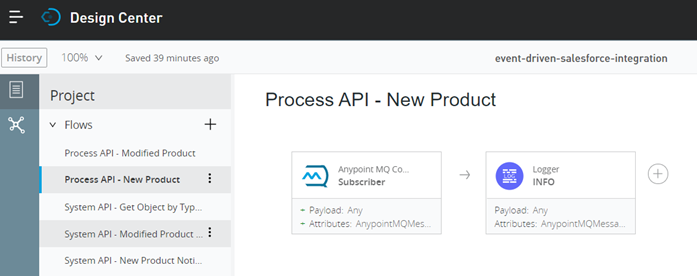
Process API flows


And there you go! A complete event-driven solution that implements two patterns for integration between Salesforce and MuleSoft by using best of breed capabilities on both platforms.
Download our ebook, Unleash the full power of Salesforce Customer 360 with APIs, for more information on how to integrate Salesforce and MuleSoft.









