This demo demonstrates how to use Anypoint Design Center’s flow designer to extract LaunchDarkly data (feature flags) using a Slack bot. The purpose of this demo is to provide a quick and efficient method to retrieve user profiles, including permissions. If you haven’t already, please check out part 1 of this blog series before moving on to part two.
In part two of the demo, we will create an API specification in API designer using the LD API, then publish the API specification to Anypoint Exchange and use the LD rest connector in flow designer.
Creating the API specification
1. Log in to Anypoint Platform and enter Design Center.
2. Create a new API specification and name it Launch Darkly REST API

3. Download and import these RAML files describing the API and the examples.
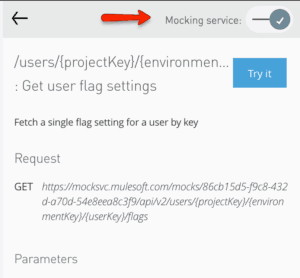
4. Then, enable the mocking service to test it.

5. When it is ready, publish the files to Anypoint Exchange.

Optional: You can also add more endpoints from the LD API, which has the definition described in Swagger, you can find more information on LaunchDarkly’s documentation website.
Using flow designer
We will create a Mule application and will get LD data using the REST connector published in the previous step.
1. Create a new Mule application and name it Slack LaunchDarkly App
2. In the canvas, add an HTTP Listener card. Set the path to /featureFlags. Go to the advanced tab and in the Allowed Methods field write POST. This step is optional but it’s a good practice.
3. Add the Launch Darkly REST API connector, select the Get User Flag Settings operation and configure the card like the image below.

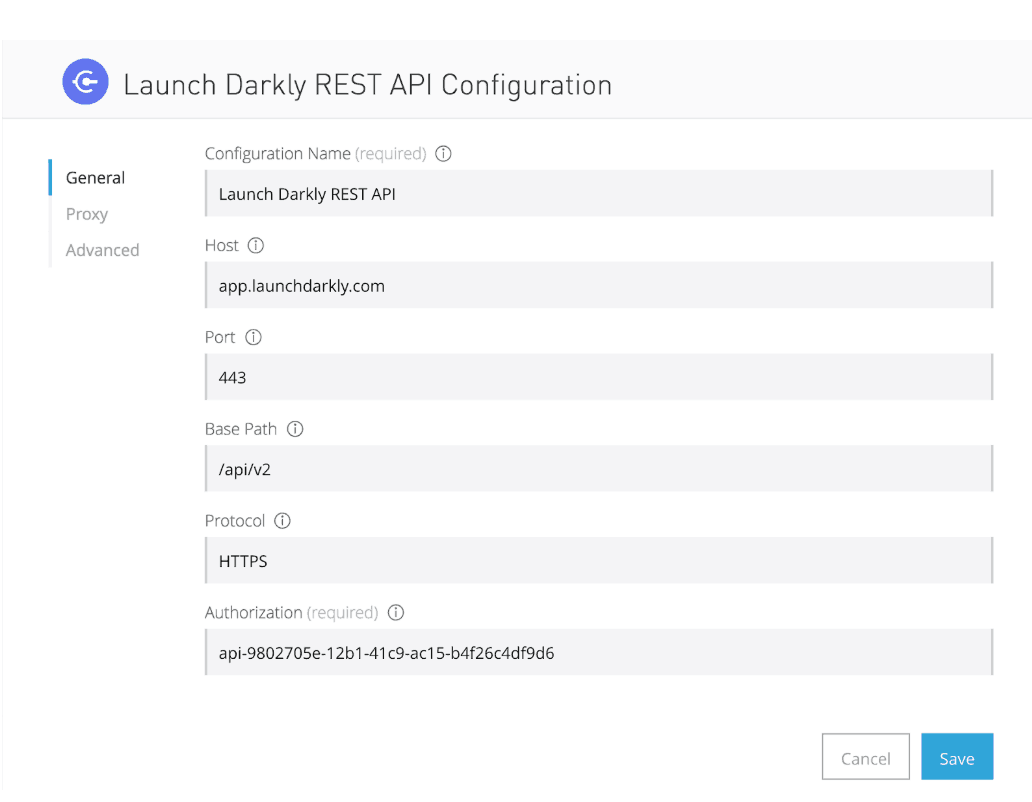
For now, we are going to hardcode these values, but the next section, we will get them dynamically. Check the Launch Darkly REST API configuration and verify the field.

If you are using the LD API and not the mocking service, you must fill the Authorization field with the Access Token created in step two of part one of the blog.
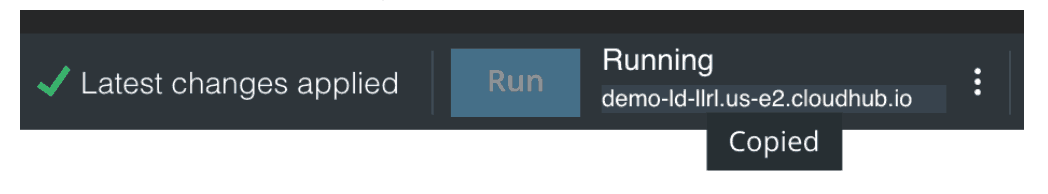
4. Run the application and copy the public URL from the top navbar.

5. Make an HTTP request posting to the public URL and add the path /featureFlags.
If everything works, you should get the same response as in step 3 of part one.
This concludes part two of the demo. Be on the lookout for part three of this series, where I will demonstrate how to create a Slack bot using a slash command, in order to get the feature flag data in LaunchDarkly through a user key.
Ariel Segura also contributed to this blog post.









