MarketsandMarkets estimates Enterprise Content Management(ECM) Market is expected to grow from USD 28.10 Billion in 2016 to USD 66.27 Billion by 2021 (CAGR: 18.7%). Among many areas in ECM, Box has been recognized by Gartner as a leader in Enterprise File Synchronization and Sharing (EFSS) market with one of the largest user base. With many of those users being MuleSoft customers, we are excited to announce our new Anypoint Connector for Box.
Below you’ll find an example of how to use the Box Connector which is based on the latest version (2.1.1) of Box Java SDK.
To start, load this demo app. It will show you two sets of CRUD operations for file and folder respectively. In this blog, I will go through a configuration of Box Connector and the CRUD operation for file, and you can try the CRUD operation for folder later based on the blog.
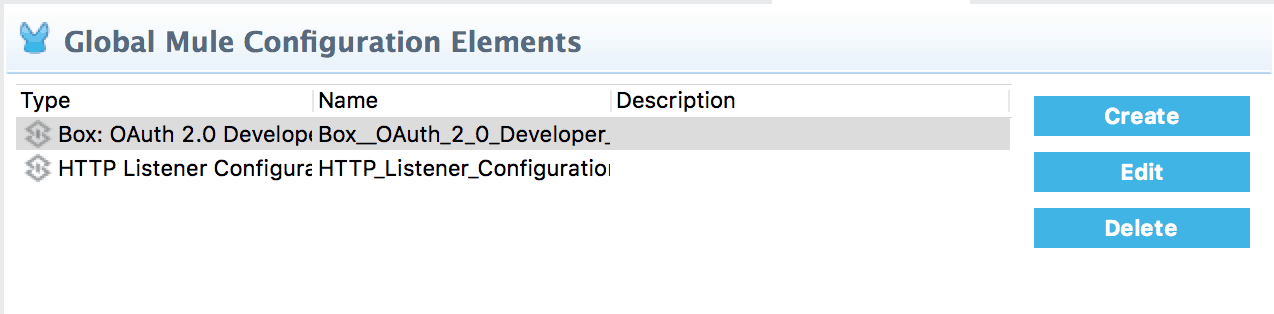
Let’s configure this Box Connector first. If you go to Global Elements, you will find “Box.” After selecting “Box,” please click on “Edit.”
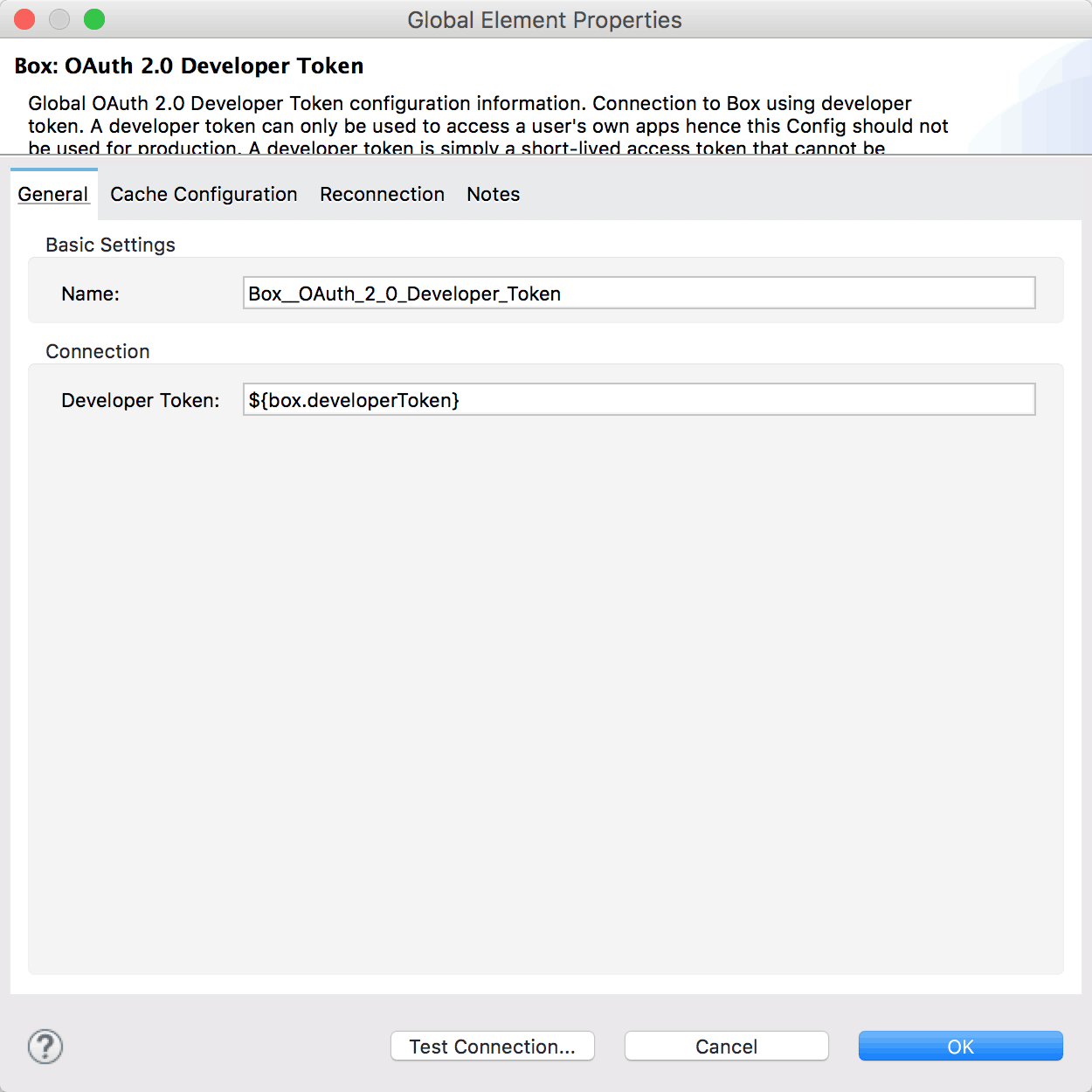
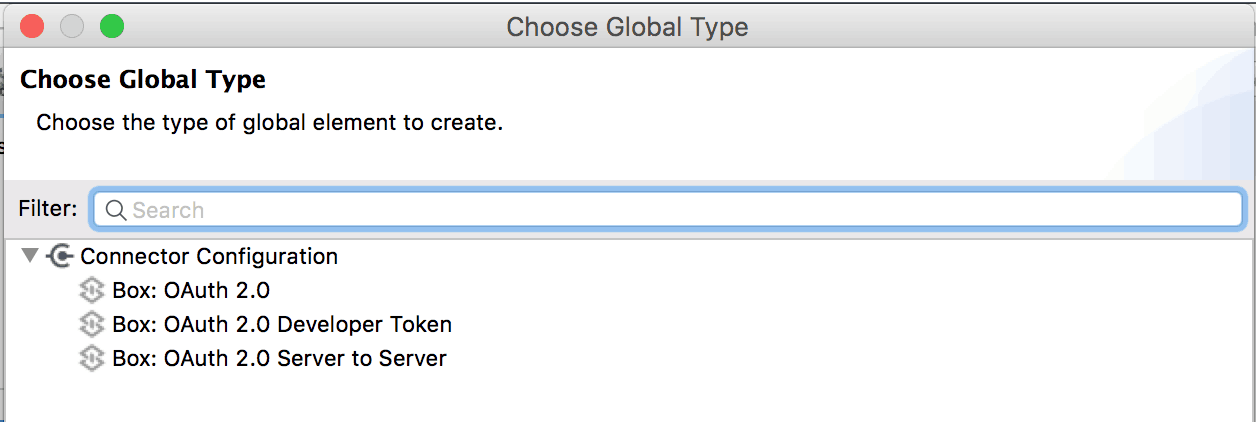
In the Box: Configuration, you can specify your developer token which you create with your Box developer account. In this demo app, I’m using the OAuth2.0 Developer Token, but the connector also supports OAuth2.0 and OAuth2.0 Server to Server as you can see below.
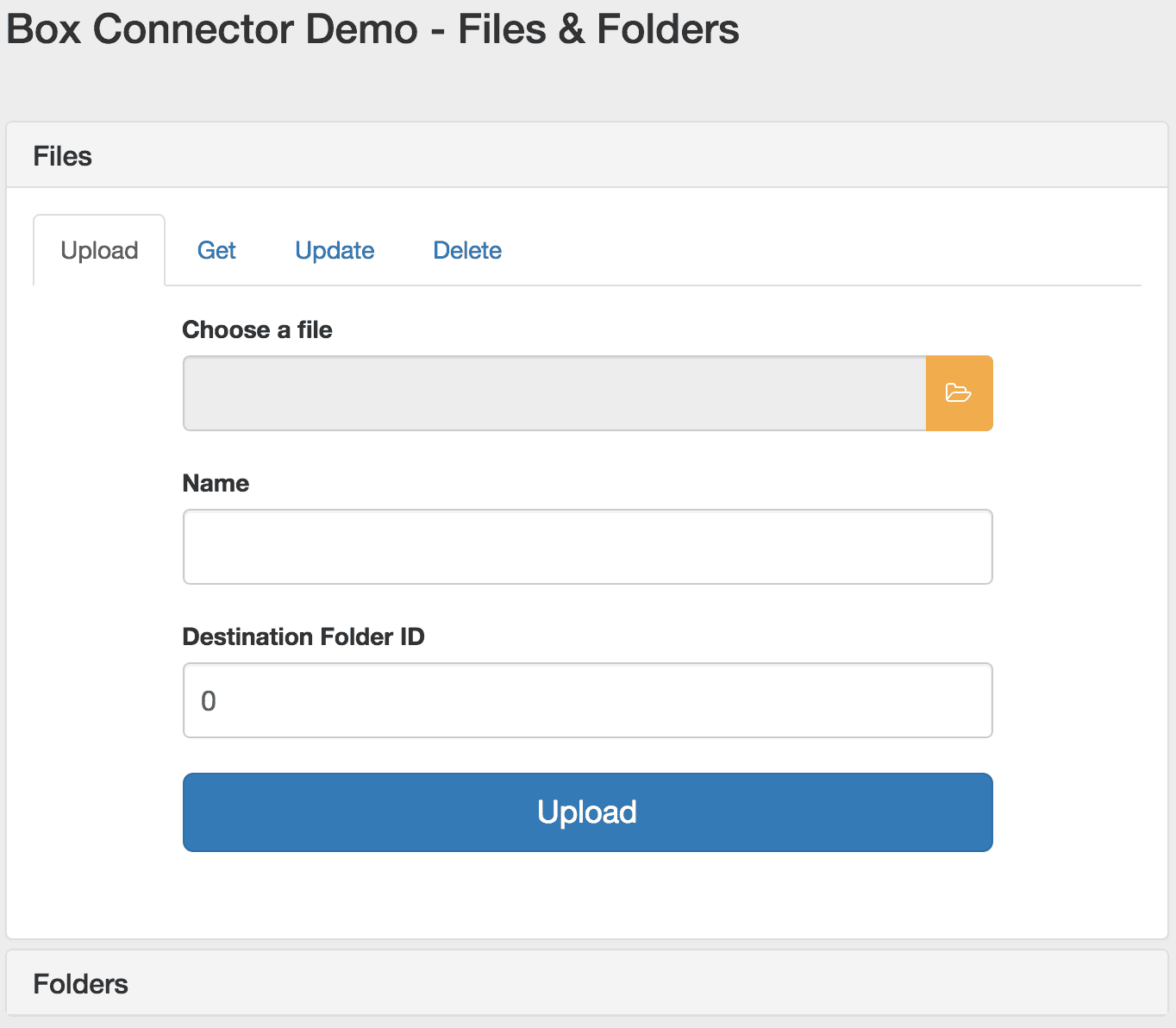
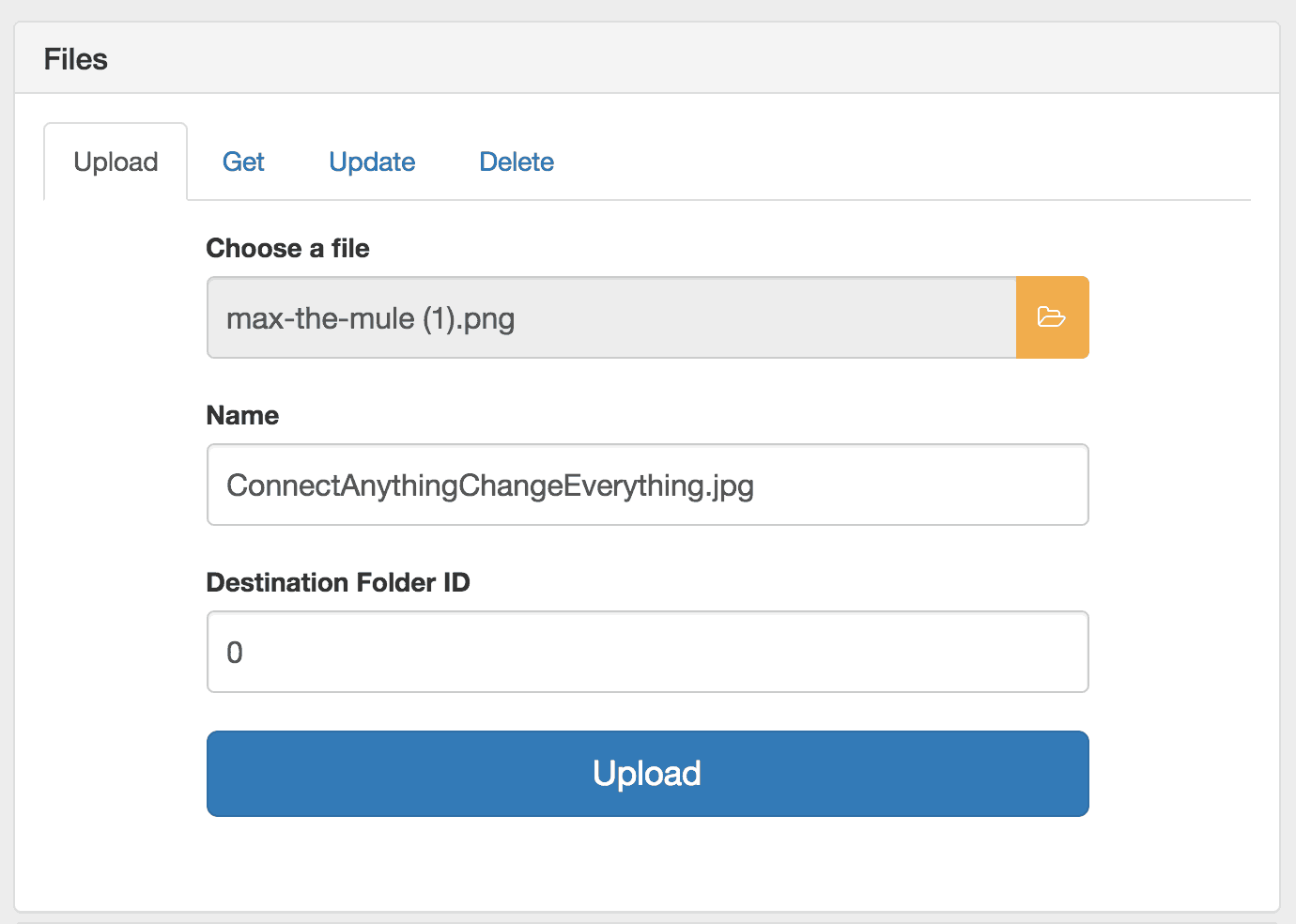
After you complete the configuration for your Box, run the app. When you open up a browser and hit localhost:8081, your browser will show the following page.
Since uploading/updating a file is one of main use cases, I’d like to show a CRUD operation on a file. In order to upload a file to Box, I select an image file and specify the name I’d like to use as a file name: ConnectAnythingChangeEverything.jpg, then hit the upload button.
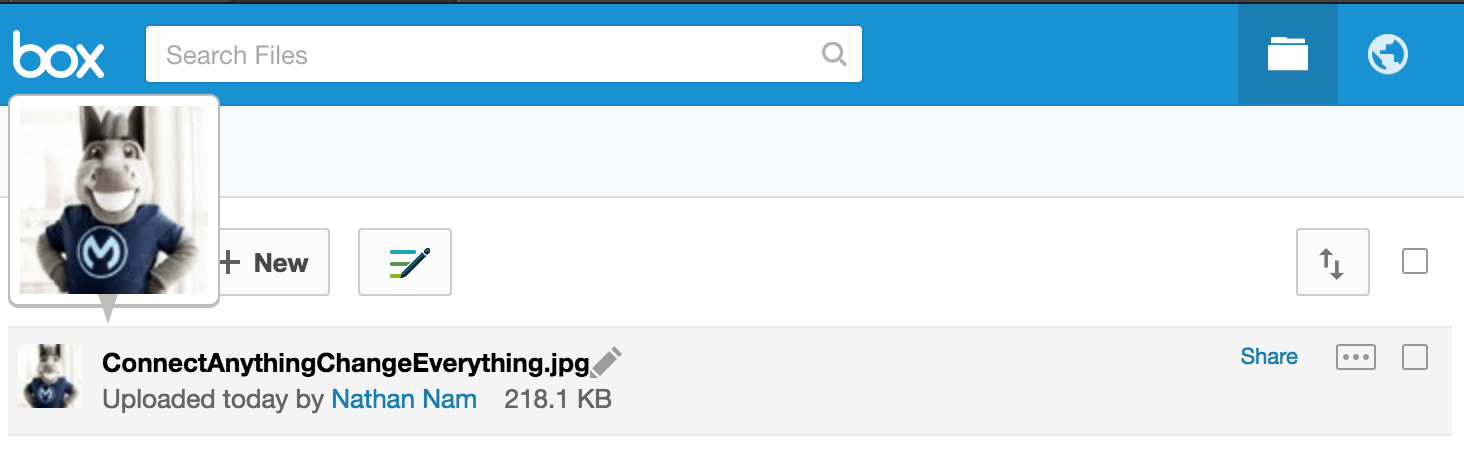
In addition to a message in Anypoint Studio Console and a pop-up message, Box shows the image has been successfully uploaded.
I can also get more detailed information about the file I just uploaded by entering the File ID and clicking on “Retrieve info.”
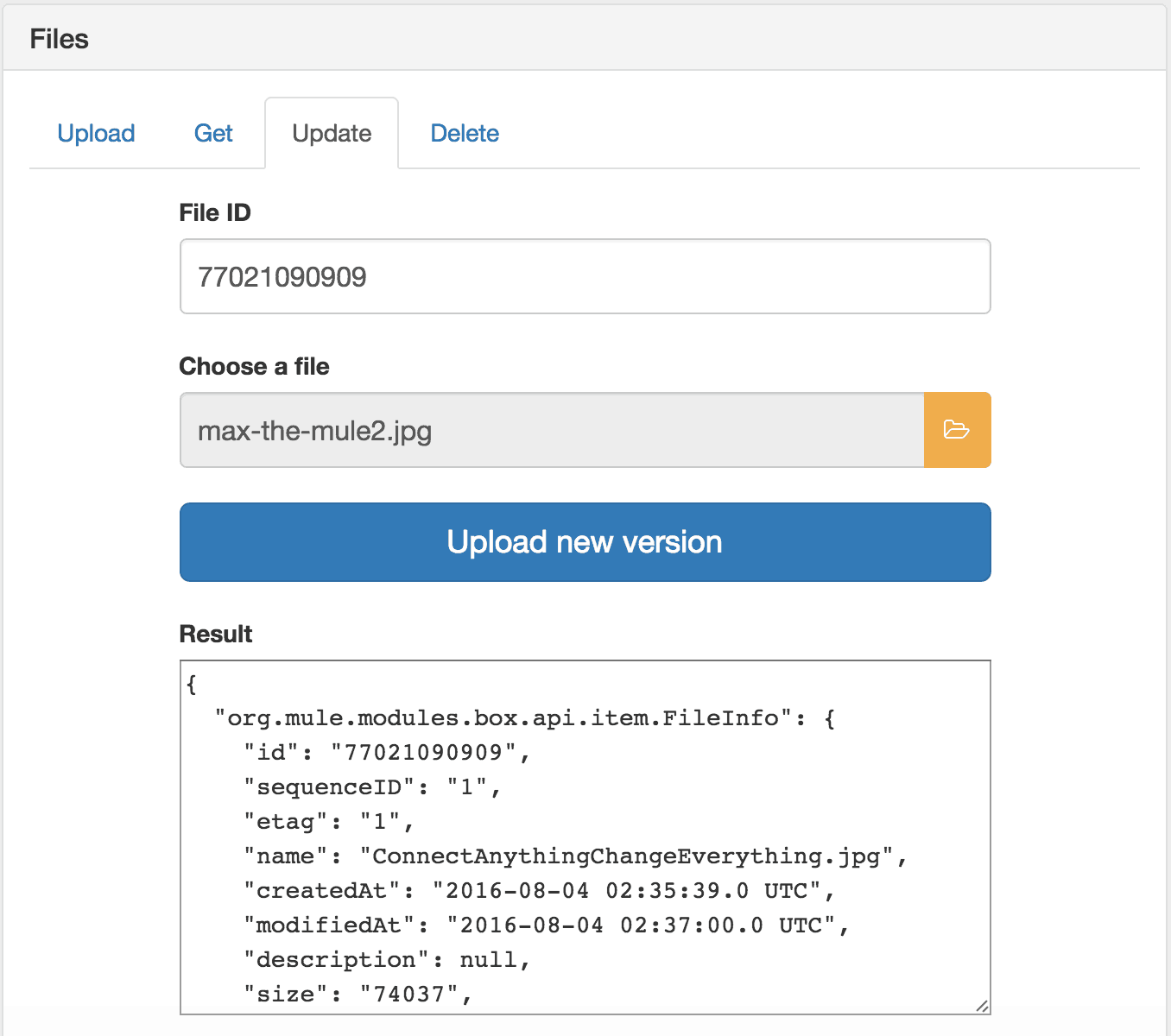
Updating a file is also very simple with this connector. All you need to do is specify the file ID you want to update and select a new file.
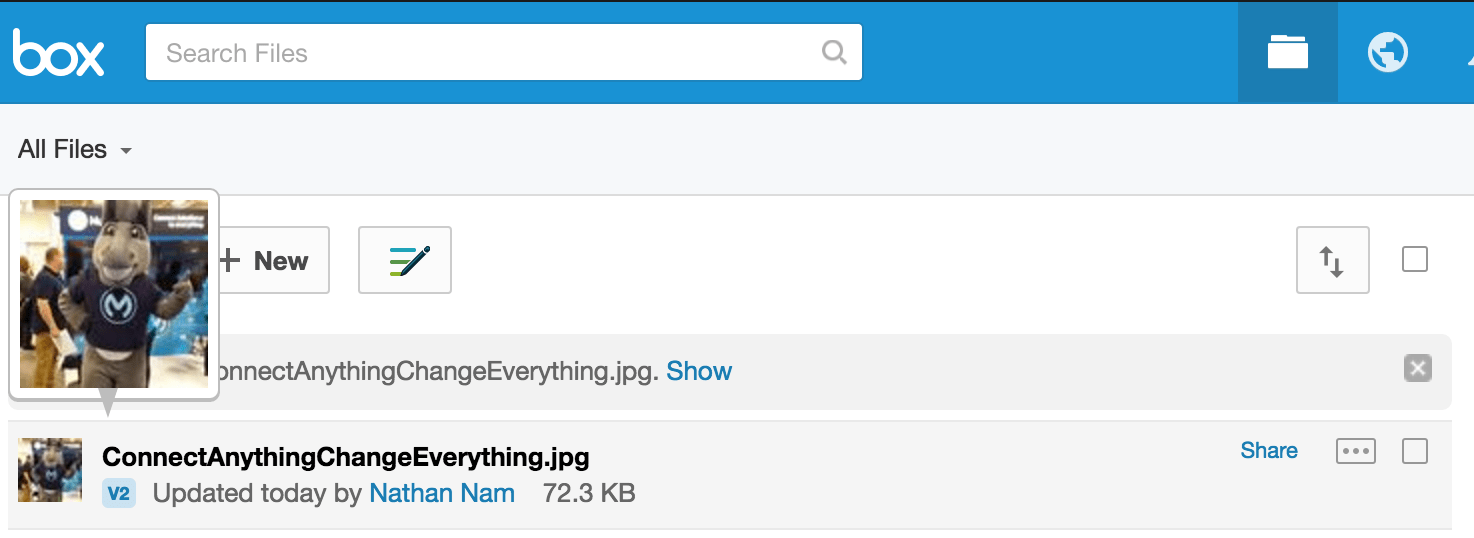
As a result, my Box account shows the updated image and the new version (v2) of ConnectAnythingChangeEverything.jpg.
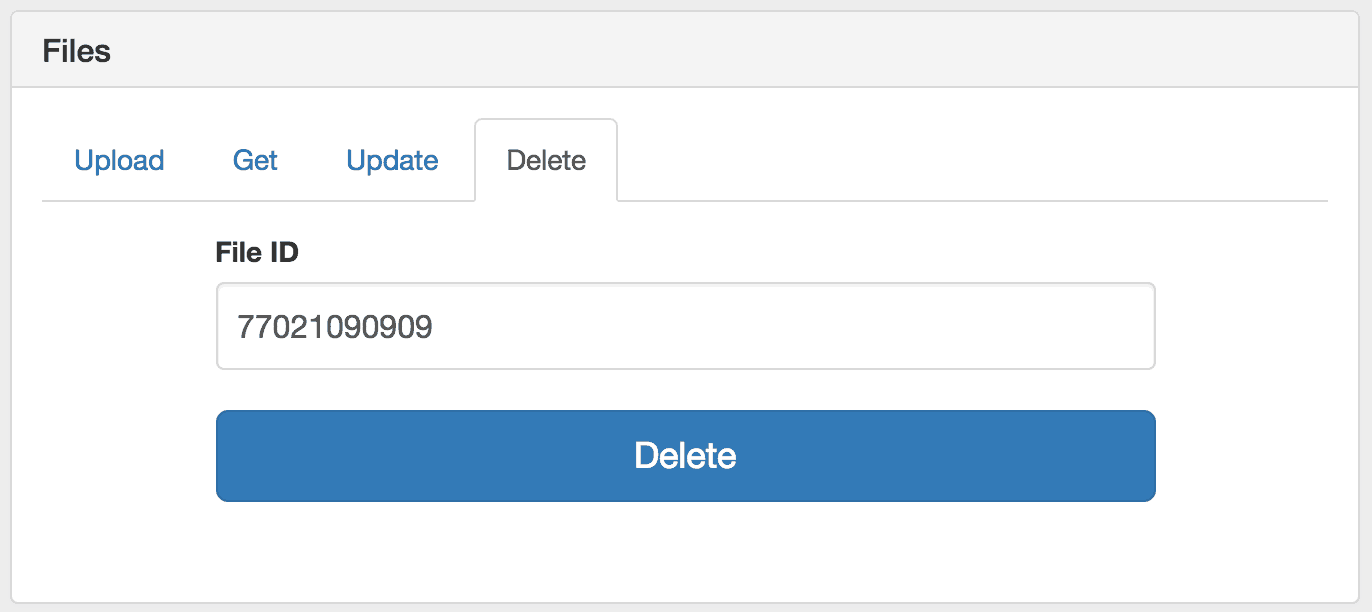
Lastly, you can easily delete a file with the associated file ID.
For new users, try the above example to get started, and for others, please share with us how you are planning to use the Box Connector! Also, feel free to check out our Anypoint Connectors to see what other out-of-the-box connectors we have to offer.