Sravan Lingam is a MuleSoft Ambassador and Sr. MuleSoft Developer at Virtusa. He spoke at the Developer Meetup during MuleSoft CONNECT:Now JAPAC. Below, he will discuss Object Store v2 and discuss how he built a Tic-Tac-Toe game using MuleSoft.
As a MuleSoft developer and Ambassador, I often try to expand my skillset and help others learn through what I call “fun-learning.” For example, to explain how to use Object Store v2 and demonstrate its capabilities, I created a virtual Tic-Tac-Toe game utilizing Object Store v2 functions, but in a fun way! Before diving into how I did this, it’s important to have a basic understanding of Object Store.
Introduction to Object Store
Object Store is basically a facility for storing objects in or across Mule applications. It is available in all deployment targets including CloudHub or on-premises. By default, each application has an Object Store that is persistent and always available. However, it is also possible to create custom Object Stores which can either be persistent or in-memory. Currently, MuleSoft offers two main types of Object Stores: Mule Object Store and Object Store v2.
Mule Object Store is the original created for on-premise based deployments. It can either be in-memory (which has faster performance) or persistent (which is more reliable). Both options of Mule Object Store are entirely customizable and don’t have limits on key or value size nor limits on the maximum size of the store.
In comparison, Object Store v2 is the latest version and can only be used for CloudHub deployed applications in both Mule 3.X and Mule 4.X. The time-to-live (TTL) is actually not customizable in this version as the key value is stored for 30 days. If you want to store for longer than 30 days, you have to update the key. Additionally, with Object Store v2, there is an unlimited number of entries and unlimited total size of Object Stores up to value sizes of 10 MB. It is important to enable the Object Store v2 option when you deploy your application on CloudHub, even if you are using CI/CD for your deployments.
Now that we have a basic understanding of Object Store v2 and a few of its features, let’s dive into how I utilized it to create a Tic-Tac-Toe game deployed locally and on CloudHub.
How to build a Tic-Tac-Toe game locally
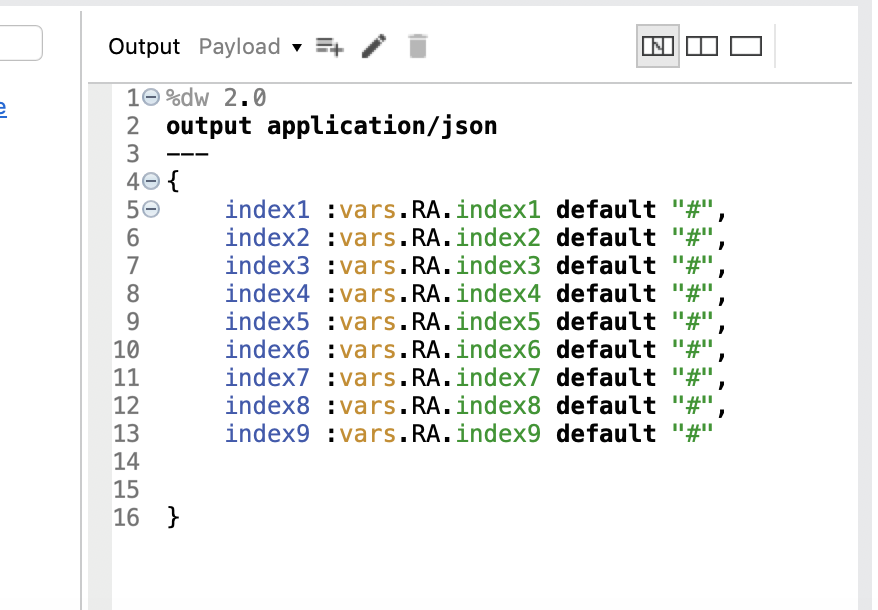
This game was purely built using Object Store v2 functions such as store, retrieve, and remove. For the user interface (UI), I used the MuleSoft Parse Template which parses basic HTML to create a three by three square. Each of my nine boxes has its own value. Each box value is stored as a key in the Object Store. Starting with the first box, I named it “Index 1,” second box, “Index 2,” all the way to the ninth box or “Index 9.” I created a logic where each key-value pair is stored in the Object Store.
Example of how the “X” and “O” values transform message

Whenever a player clicks on the box, the value will be an “X” or an “O” as per usual Tic-Tac-Toe rules. The first user who chooses a box will become player “X” followed by player “O.” Additionally, I have another value stored in Object Store as key value zero defining “X” as the first value. So whenever the first player chooses a box, the value of the key index zero is set to “X” so that the next player’s value will be “O.”
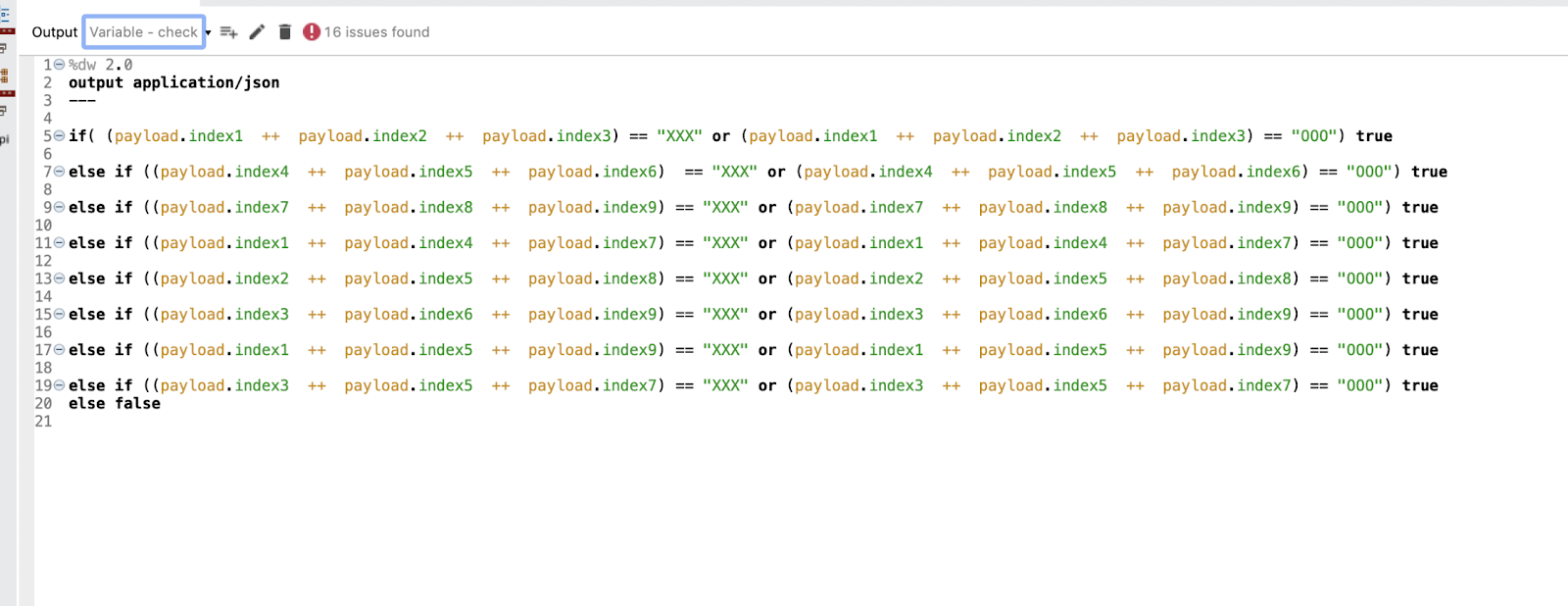
Furthermore, each time a player chooses a box, the value will be retrieved from Object Store using the Retrieve function. Once it’s retrieved, the respective key value is stored using the stored operation. Lastly, we have a transform message to check the value of each stored key to see if the value “X” or “O” is matching horizontally, vertically, or diagonally. As we all know, three in a row of the same value wins the game!
Example of the transform message:

When the function finds a pattern matching, the player is declared the winner and a reset button will pop-up causing the board to clear the values. This utilizes the For-Each Remove operation in Object Store. We use this function as there is no option to delete all keys at once. These functions repeat every time you restart the game when the application is deployed locally.

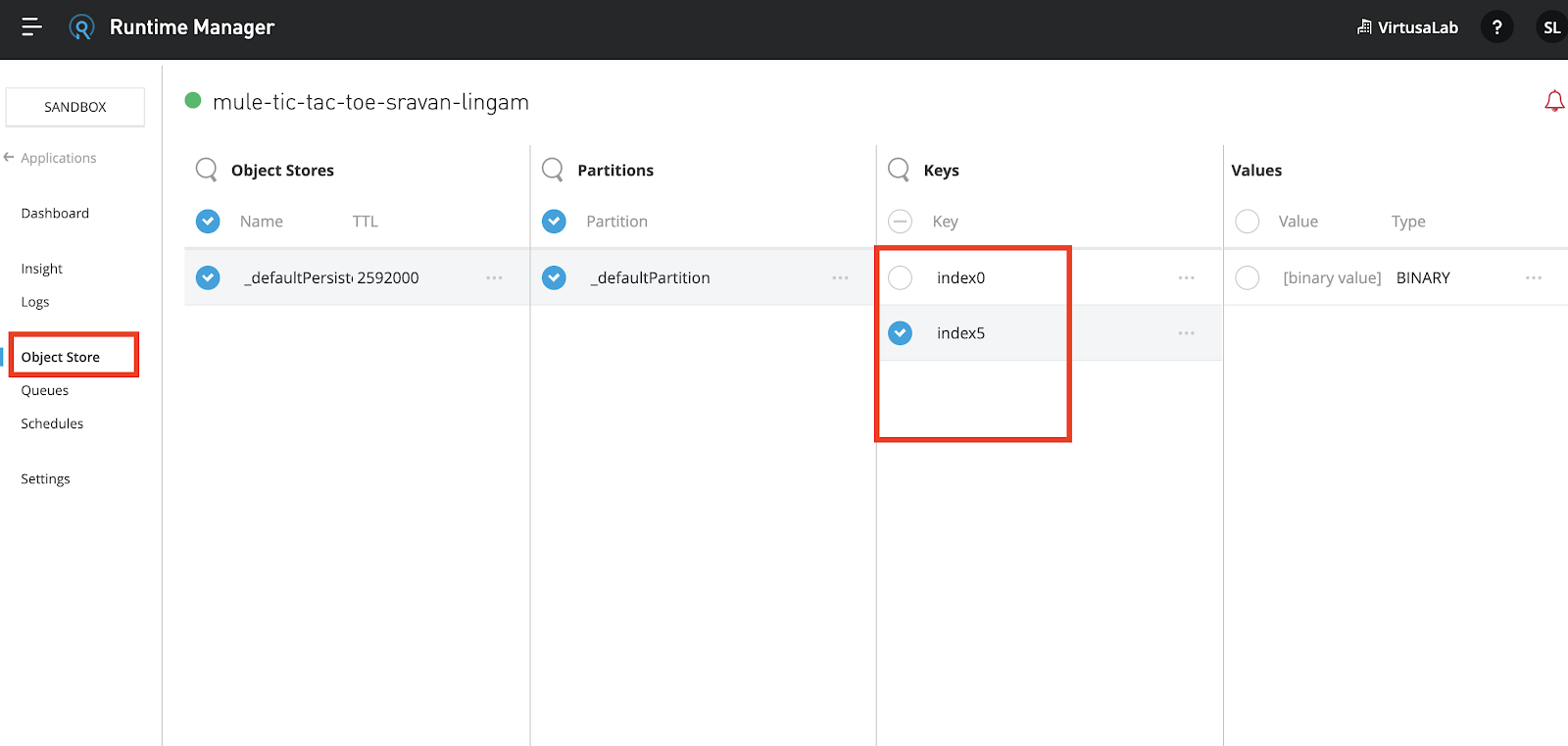
How to deploy the Tic-Tac-Toe game on CloudHub
After you build your game and you are ready to deploy it on CloudHub, it’s important to check the box stating “Use Object Store v2” to ensure you have access to the tools necessary. Once you can go into Object Store v2 using CloudHub, there is an easy-to-see dashboard listing your keys and values. When you start playing the game, each index box you choose will then be displayed on your dashboard. For example, if player “X” chooses Index 5, your Runtime Manager will display under keys “Index 0” and “Index 5” to represent this choice. Your values will not be displayed as they are encoded. This repeats for each choice a player makes as they play the game until someone wins or it ends in a draw. When you reset, all of your keys will be removed from the dashboard. I also provide a step-by-step demonstration in the video at the end of this blog.

Other Object Store v2 use cases
While building a Tic-Tac-Toe game is fun, there are a few other ways to use Object Store v2 that may be useful in your integration work. For example, Object Store v2 is helpful for storing information like access tokens and synchronization information such as watermarks.
Additionally, if we want to call multiple services and they all use the same access token, we can call that particular HTTP request and store the access token in an Object Store value to use across multiple applications. Another great use of Object Store v2 is caching information from a database. Lastly, Object Store v2 provides end-to-end secure TLS-transport for CloudHub deployed applications that need to persist key:value data in a simple database and CloudHub applications that need to share data between workers in a multi-worker Fabric deployment
If you are interested in trying out my Tic-Tac-Toe game you can find all of the information here as well as follow along in my demonstration below. Reach out to me on LinkedIn if you have any questions.









