In this article, I will show you how RESTx – an open source project for the creation of RESTful web services and RESTful resources – allows front-end developers to quickly and easily make their own data resources, without having to rely on the back-end server team for every new requirement.
Example scenario
So, let’s say you are working as a front-end developer (JavaScript, HTML, CSS, etc.) on some web-application project. You are part of a larger team and thus a different group is implementing the back-end services. You need to display all sorts of information to the user and AJAX is used to fetch the data for display. Maybe you are using a nice JavaScript library like Dojo, Ext JS or jQuery, which provide convenient functionality for data retrieval.
All is well until you realize that every time you need a new data resource you have to discuss this with the back-end team. Your request may go on their todo list and if you are lucky it becomes available to you with the next iteration. In the meantime, you lose time, need to muck about with fake testing data and see your deliverable jeopardized by the inability of the back-end team to deliver in a timely manner if they feel for some reason that other things are more important.
“Well”, you might say, “we have very general query interfaces to all of our data, so I can specify the query I need by sending it to the server in the URI or the message body”. There are problems with this approach, however: For one, that query you are talking about may contain query parameters that are not intended for public viewing. Those queries can leak anything from access credentials to databases, to hints about the internal structure of your data, which you’d rather keep private. They are now showing up in your client code and – possibly worse – in server, proxy and firewall logs at every stage between the client and the back end. You may also break caching schemes along the way, thus making your system less scalable. Furthermore, you are now closely coupling client side code with particular server-side implementation details, which means that a simple change on the server side now may result in changes all over your client code. Besides, sending full-blown queries in the URI or message body (using POST or PUT to get query results?) is not particularly RESTful, is it?
Wouldn’t it be nice if you could just create your own data resources on the server, which completely hide query details behind a simple, easy to use URI and which can be dealt with in a RESTful manner? Where the data is easily cacheable? Something that at the same time insulates client code from implementation details and changes on the server? In other words: You, the front-end developer, should be able to tell the server: “Create me a new RESTful resource, which represents the following query… and give me a simple URI as handle for that resource.”
As you can guess by now, I think have a solution for you: RESTx.
Introducing RESTx: The fastest way to create RESTful resources
RESTx is a new open source project, which – amongst other things – addresses just this scenario. You will be able to create your own RESTful resources just by filling out a simple form. I will explain that in a moment with an example, but let me just give you a little background for RESTx first. Your back-end development team also might find this interesting.
RESTx is completely stand alone, and very easy to install and setup. On the server side there are components. A component implements the necessary logic to produce the data of a RESTful resource for you. The data of that resource may be the result of a complex calculation, of a specific data integration logic – which is particularly easy to implement – or it may just encapsulate access to a custom database or legacy API. Those components can be written in Java or Python, with more languages to follow soon. The component API is very straight forward. So, your back-end development team certainly can chose the language that it is most comfortable with or that is most appropriate for the task and it can get up to speed very quickly.
Now, a piece of software on its own usually cannot do much. It also needs to have some parameters and configuration. That’s exactly where you come into play. You see, with RESTx providing these parameters for the code is not something that takes place somewhere hidden in config files in the background. It’s also not something you need to produce laboriously (and wrought with all the disadvantages discussed earlier) with every single request. Instead, you as the “user” of the server can very quickly and easily specify the particular configurations you want for a back-end component. In fact, you only need to fill in a single form. The server remembers the parameters you have provided and returns you a new URI, something small and simple, without parameters dangling off at the end. Fill out this form and you just created yourself a RESTful resource. The URI of the resource in a way is a handle to the particular configuration you specified, but that doesn’t have to matter to you or anyone else who uses this resource. You can create as many of those RESTful resources for any component as you like.
Concrete example: Screen scraping
To make the point even more clear, let’s consider an actual example: Assume you need to display some weather information in your application. Your JavaScript cannot directly access a public weather API due to JavaScript’s same origin policy. And your back-end team doesn’t have time right now to implement a data service for you, which encapsulates access to such an API. But fortunately, on your RESTx server there is a screen scraper component installed. In fact, an example screen scraper component, which specializes in weather data, ships with the RESTx distribution. It’s easy to adapt that simple example component to other needs. But for you as the front-end developer in our scenario, this weather screen-scraper component is just perfect.
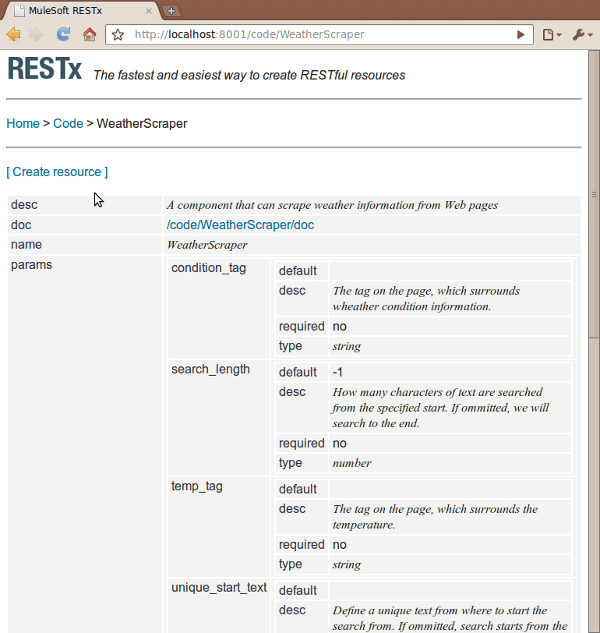
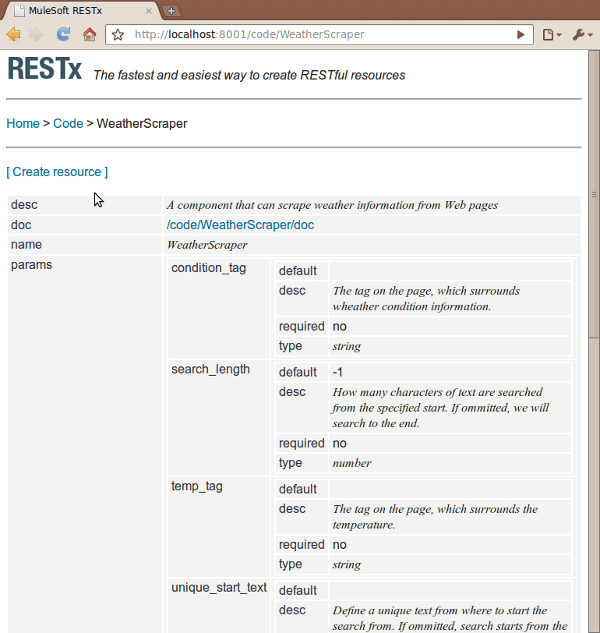
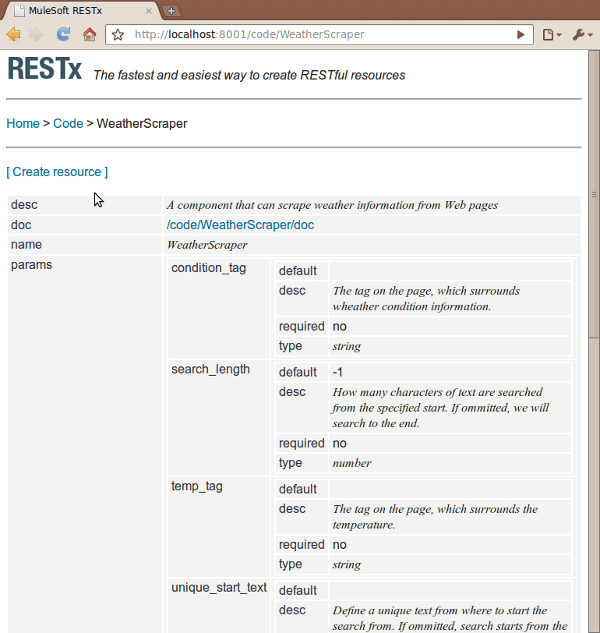
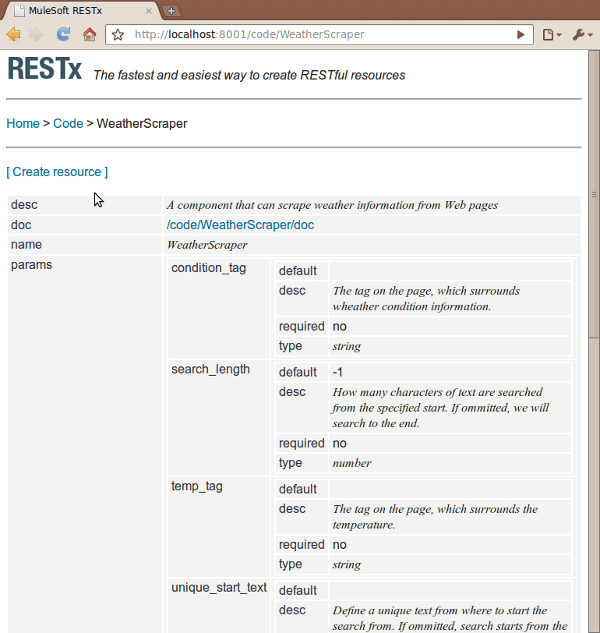
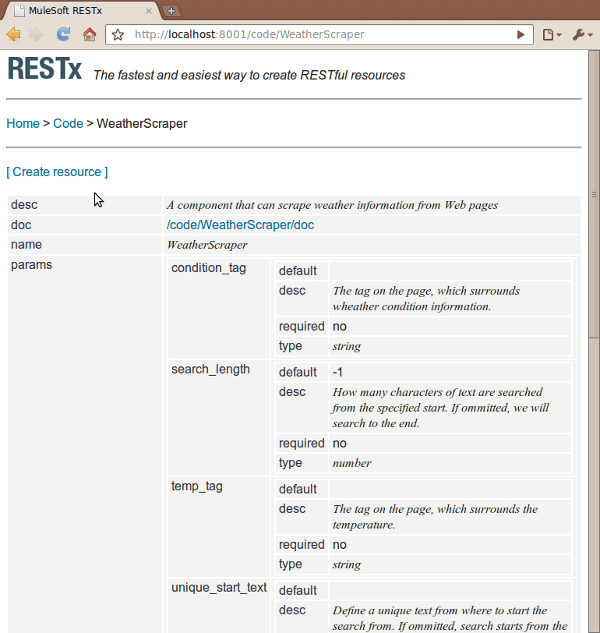
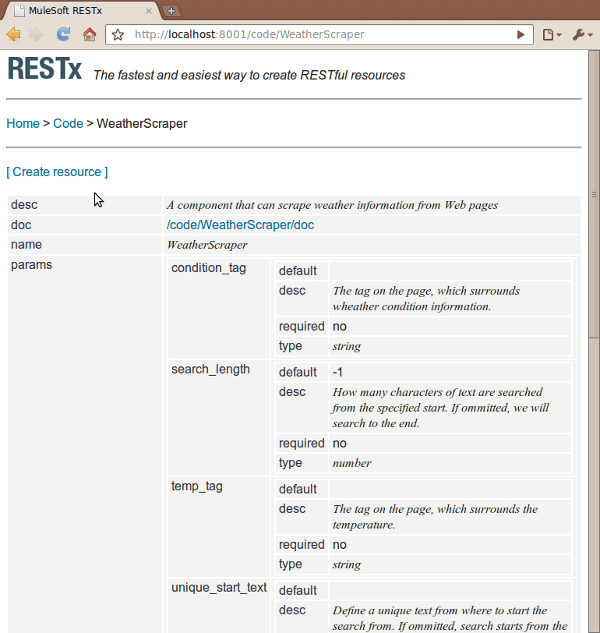
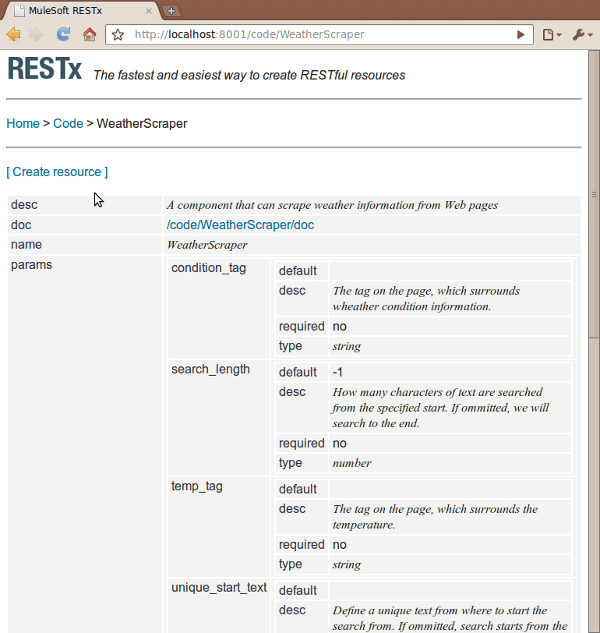
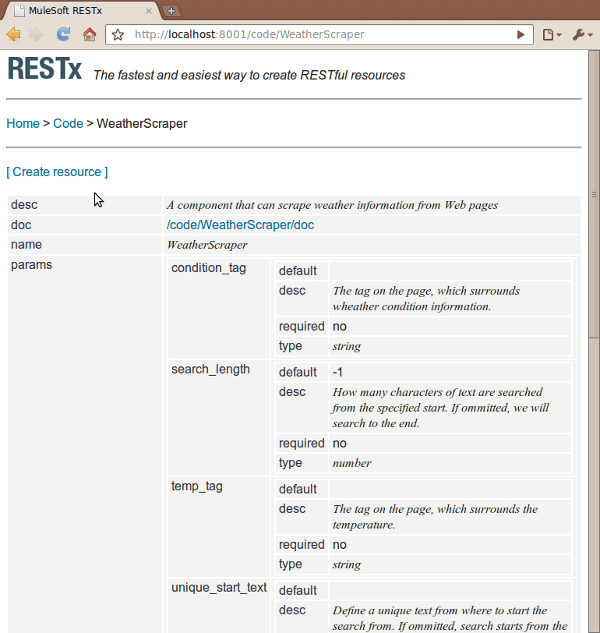
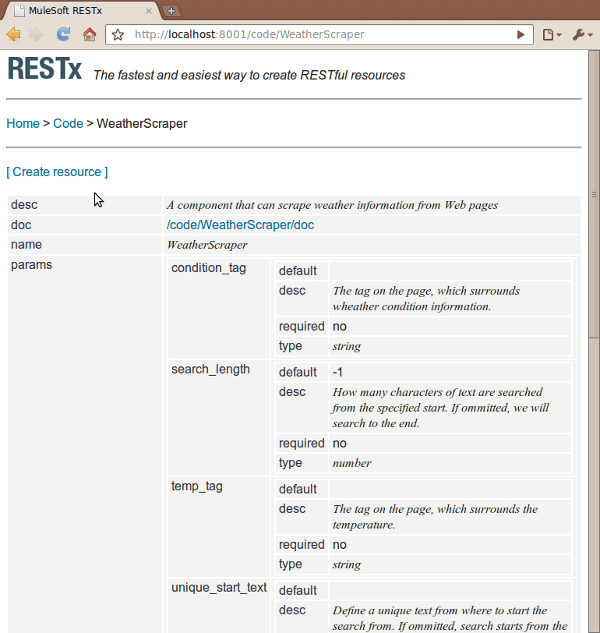
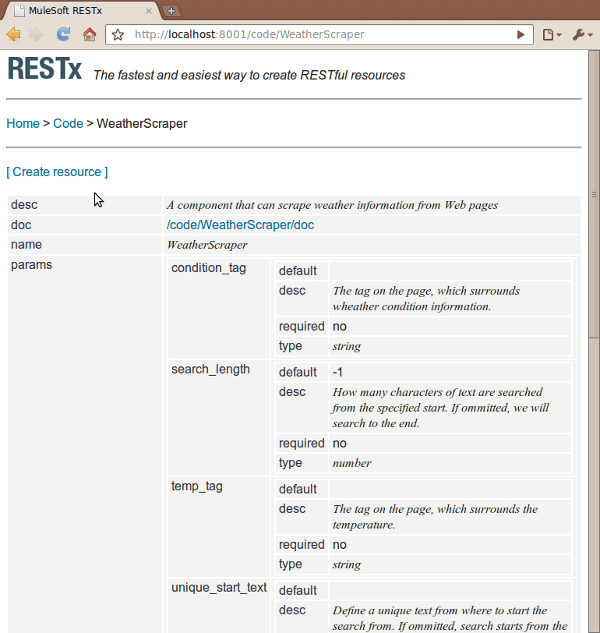
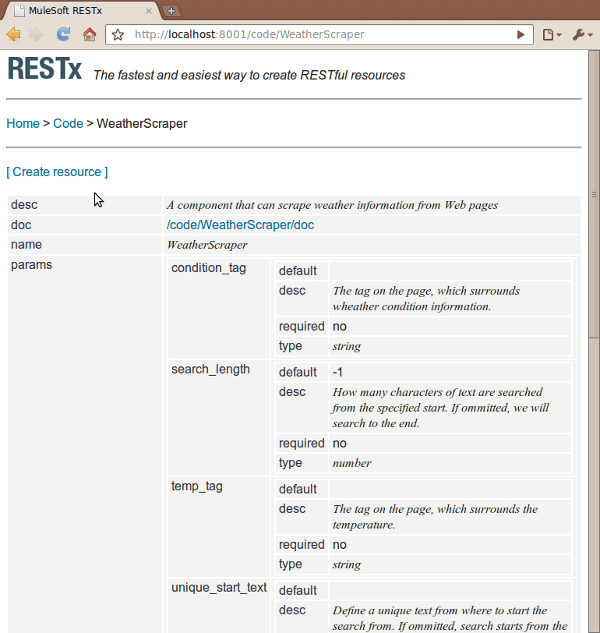
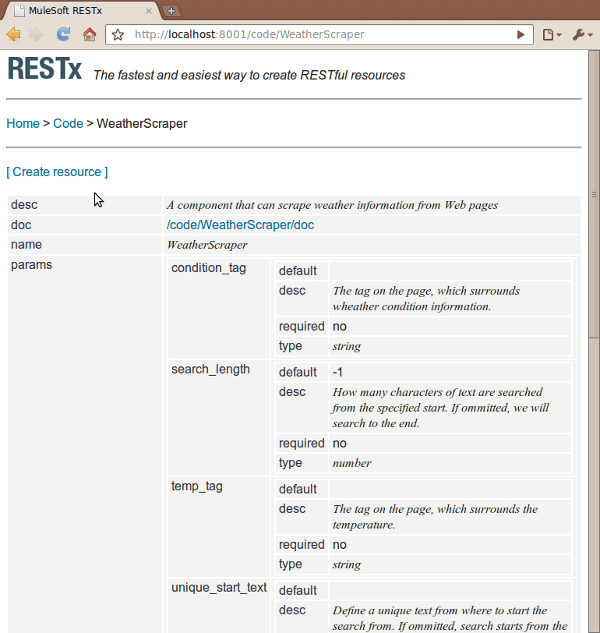
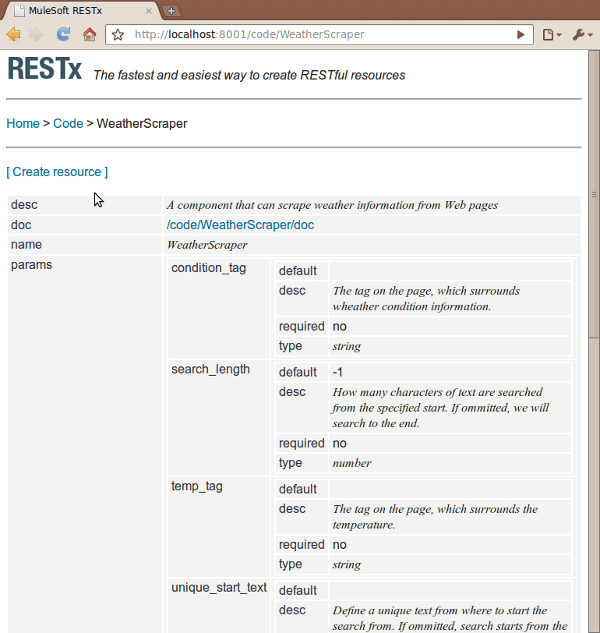
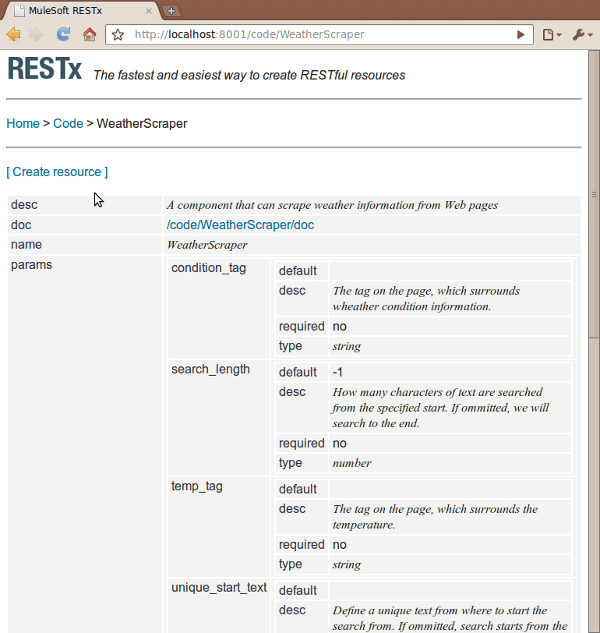
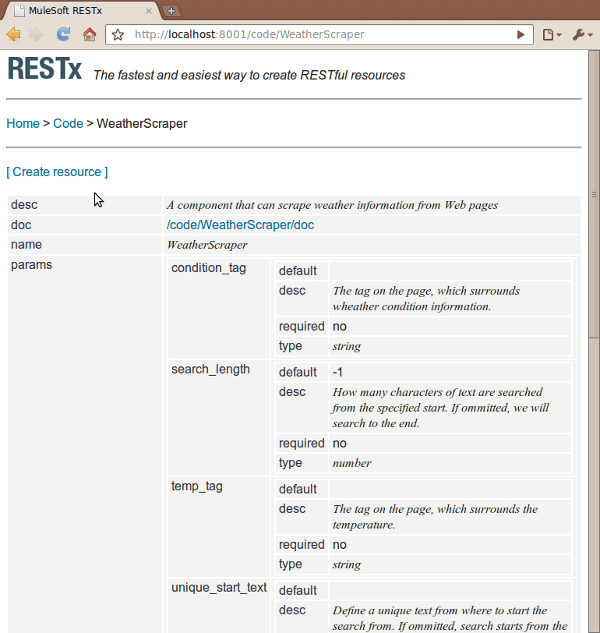
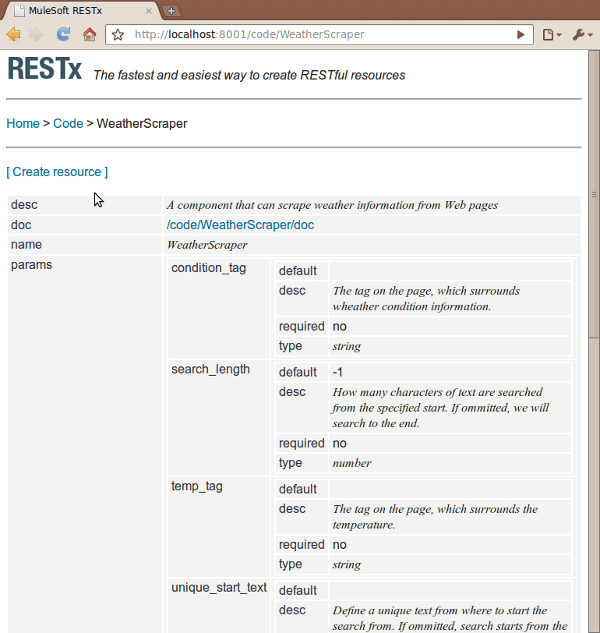
RESTx is RESTful, which means you can explore the entire system, all the available components and resources, all their documentation and parameters merely by following links. You discover the component and click on its URI. This is what you see:

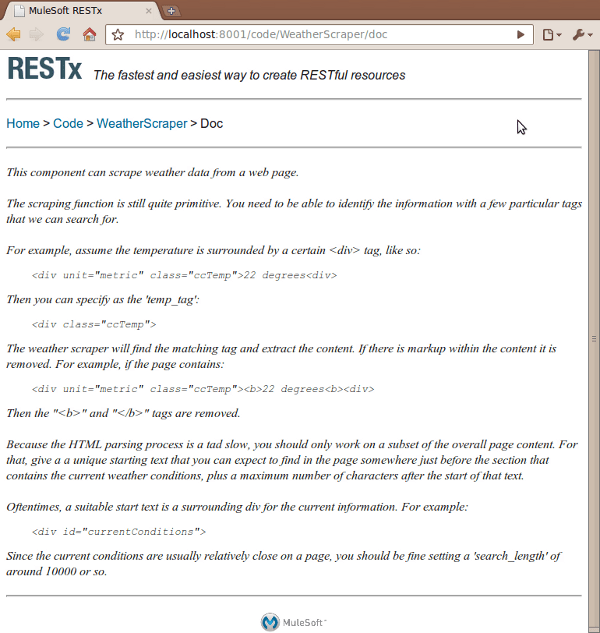
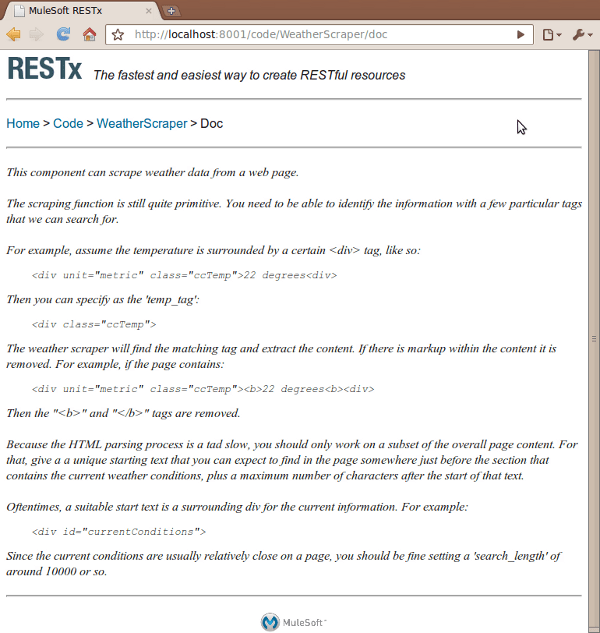
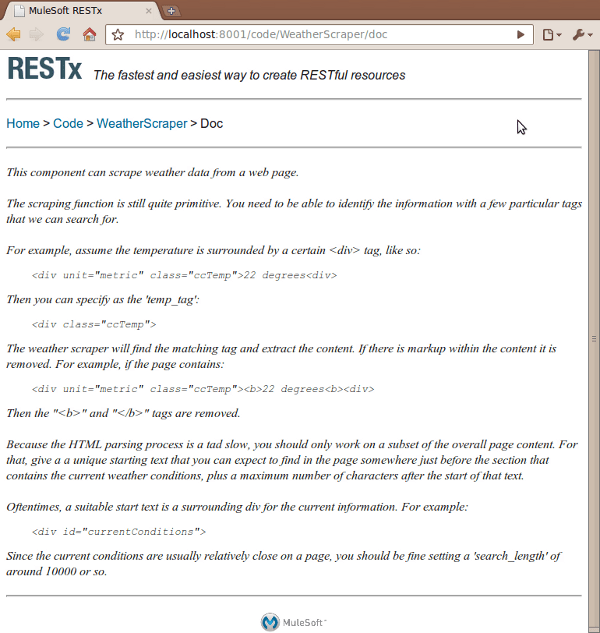
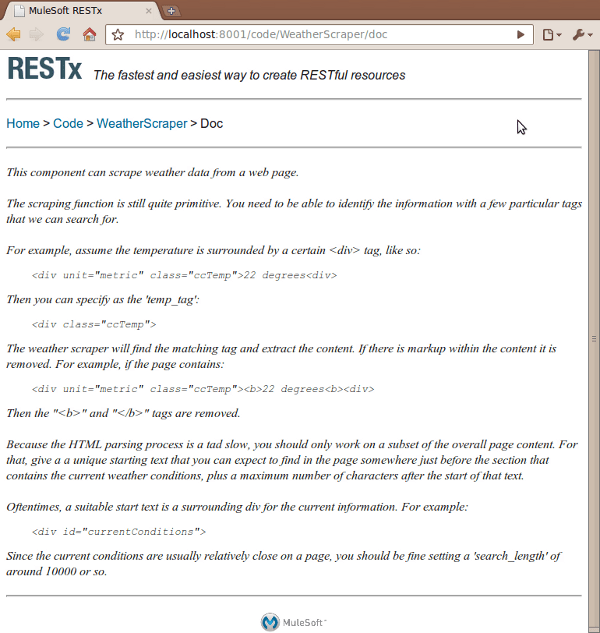
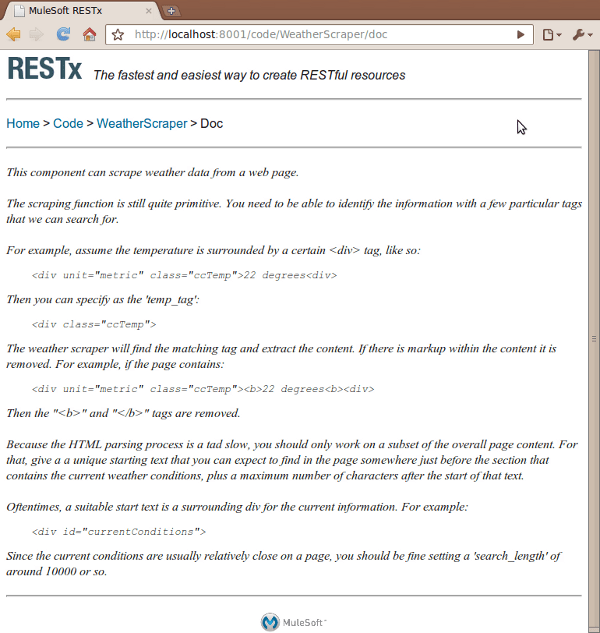
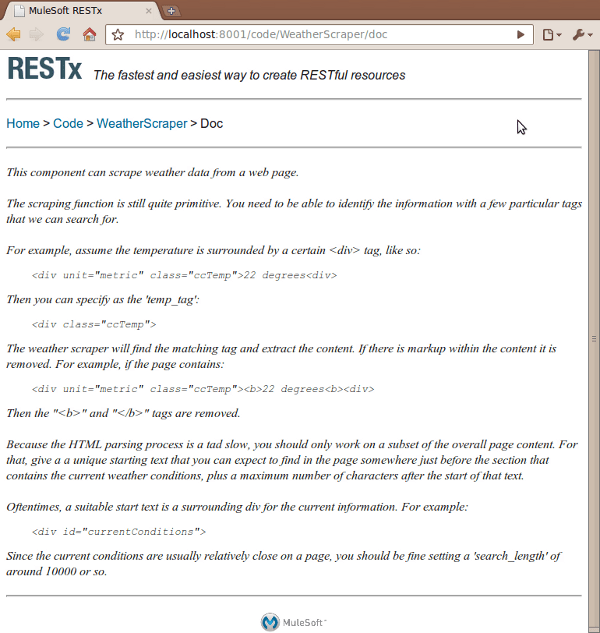
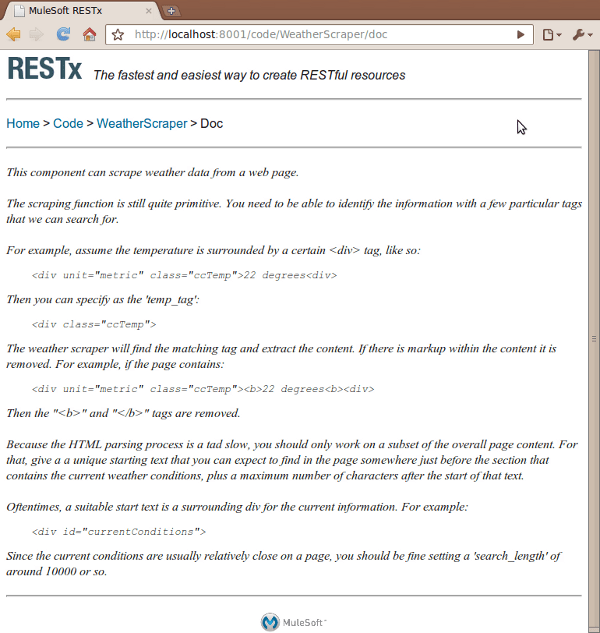
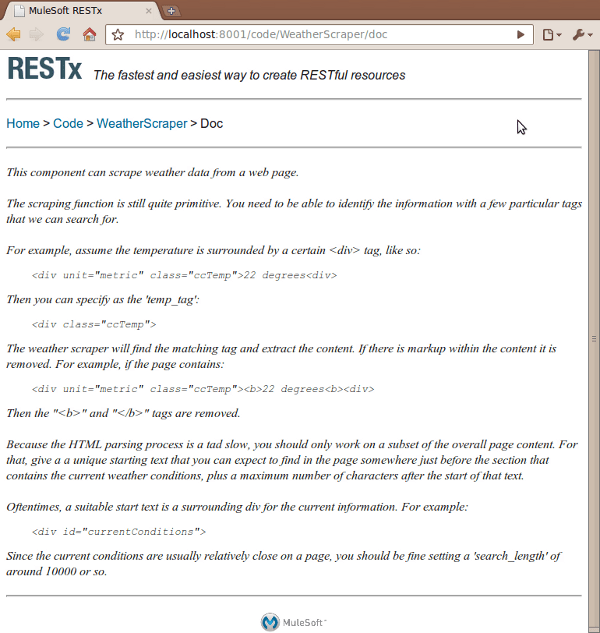
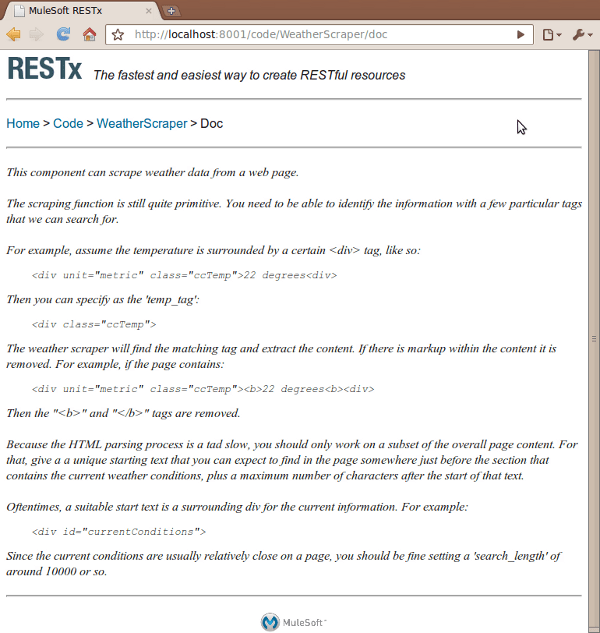
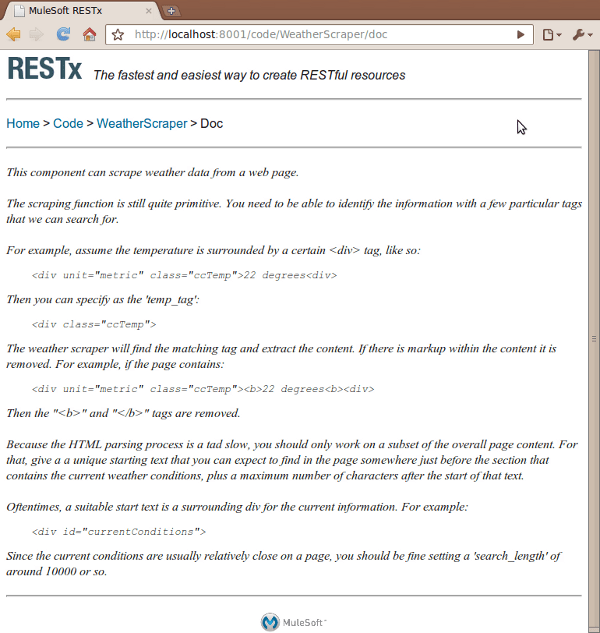
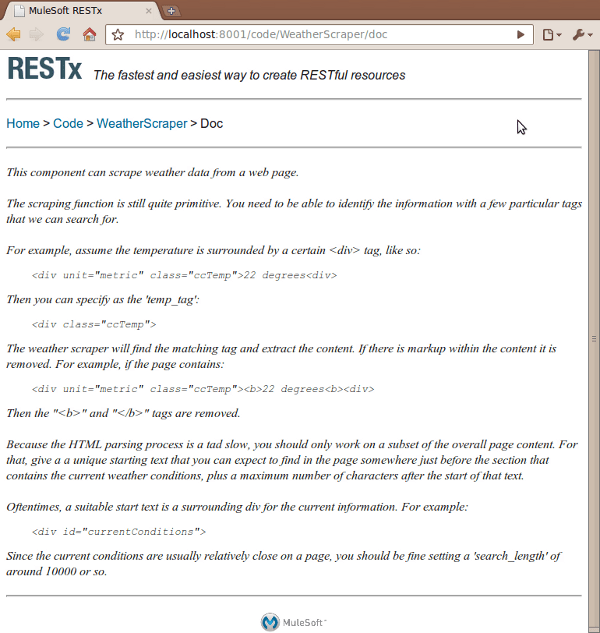
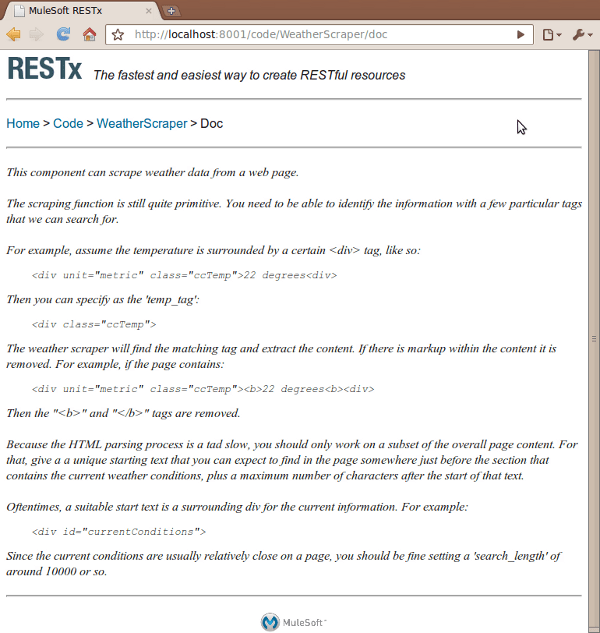
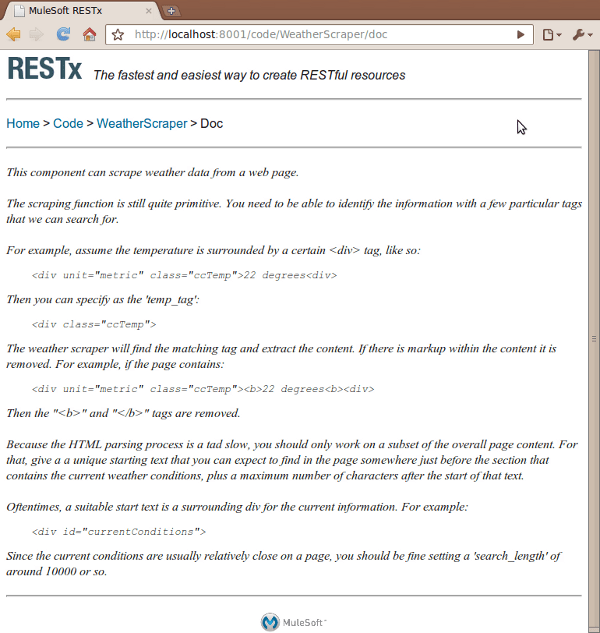
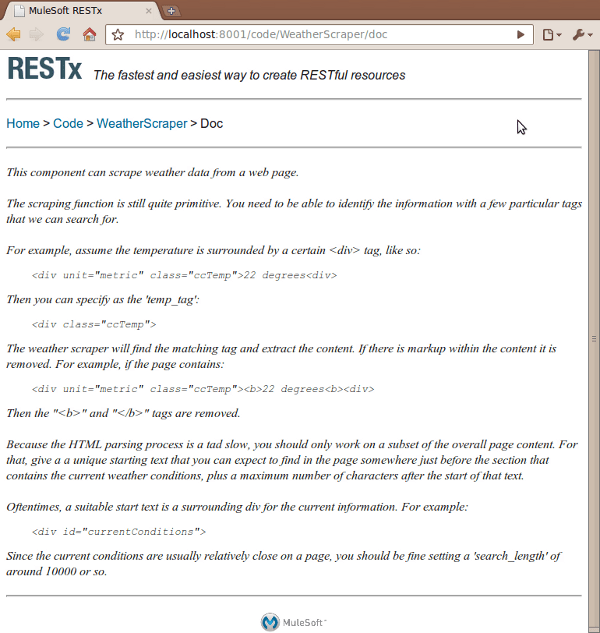
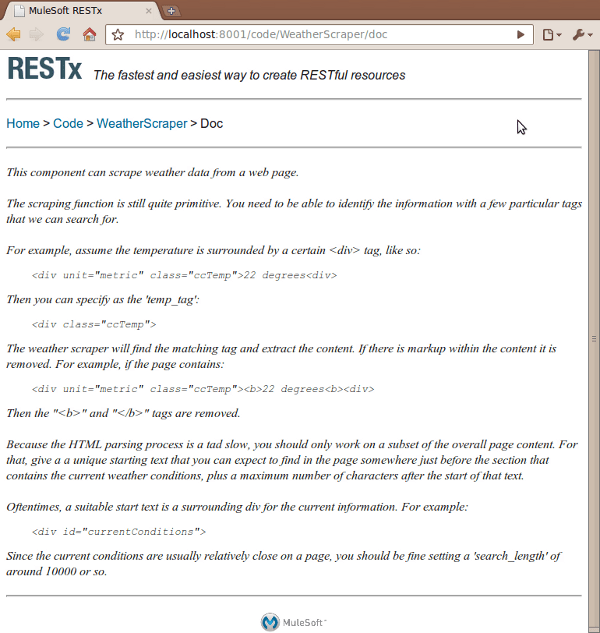
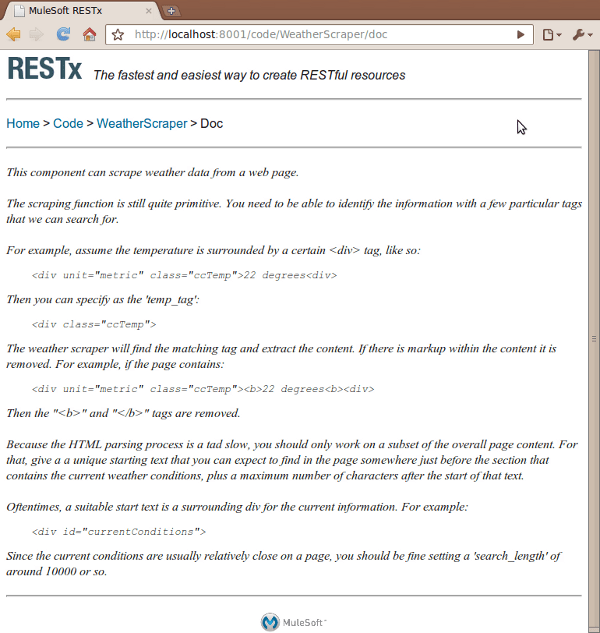
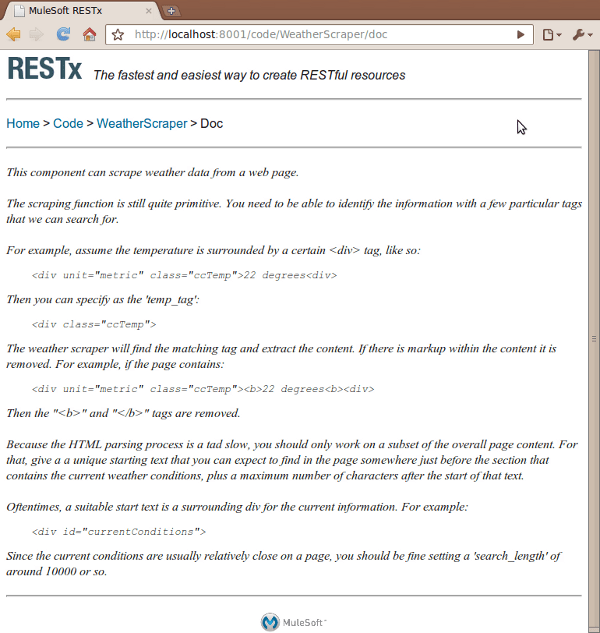
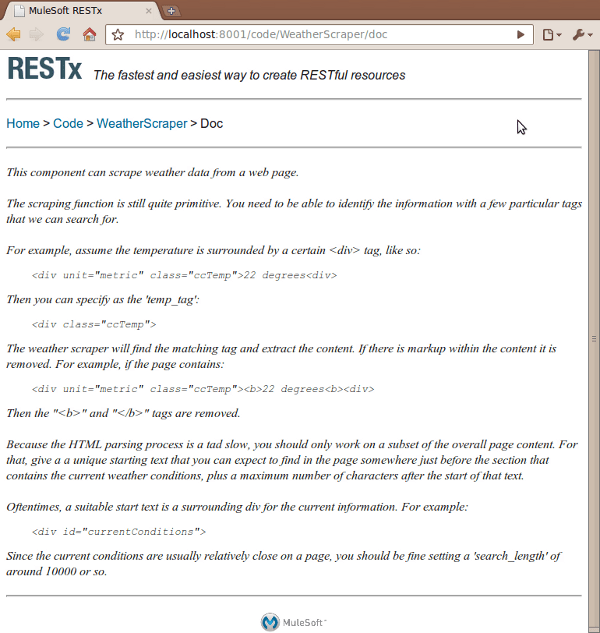
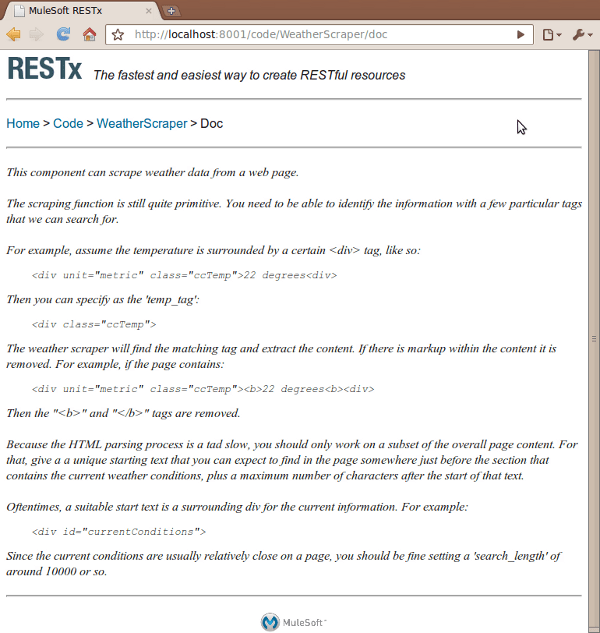
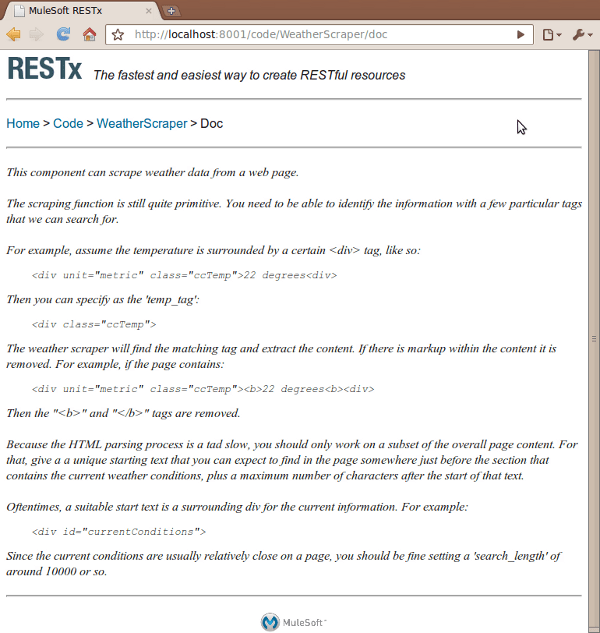
Every component is self documenting. You can see the name, the various parameters it needs, and so on. There is even a link to further documentation. Let’s click on that:





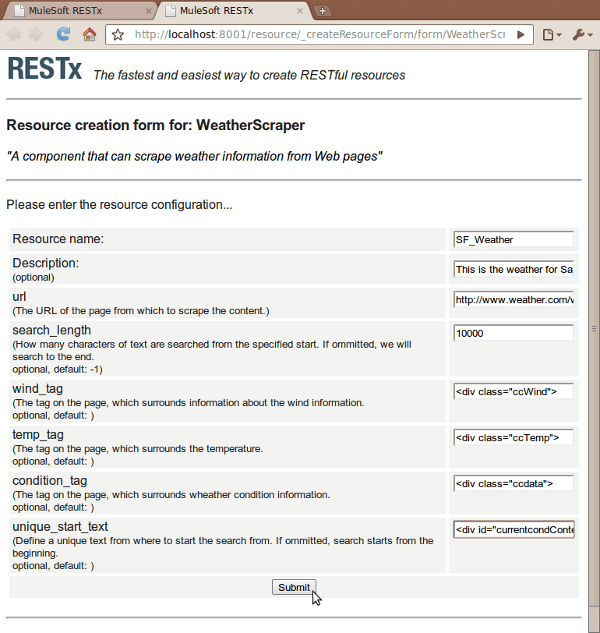
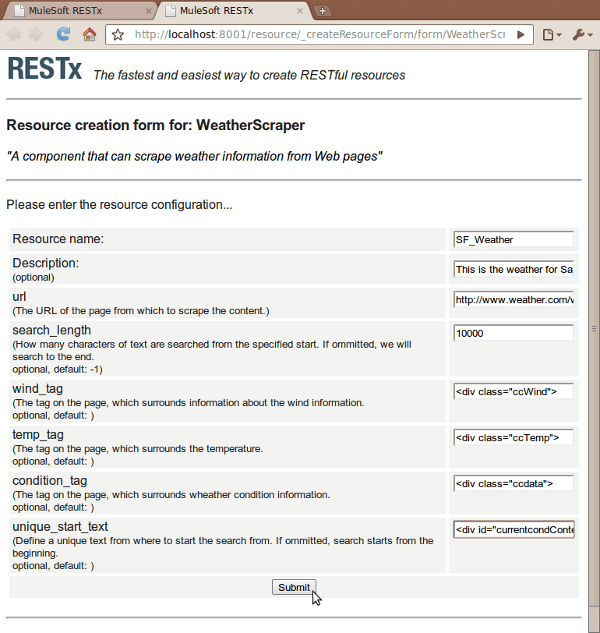
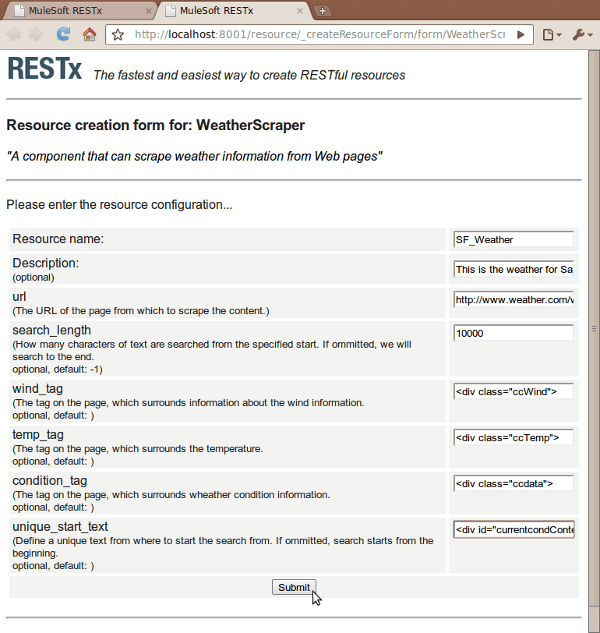
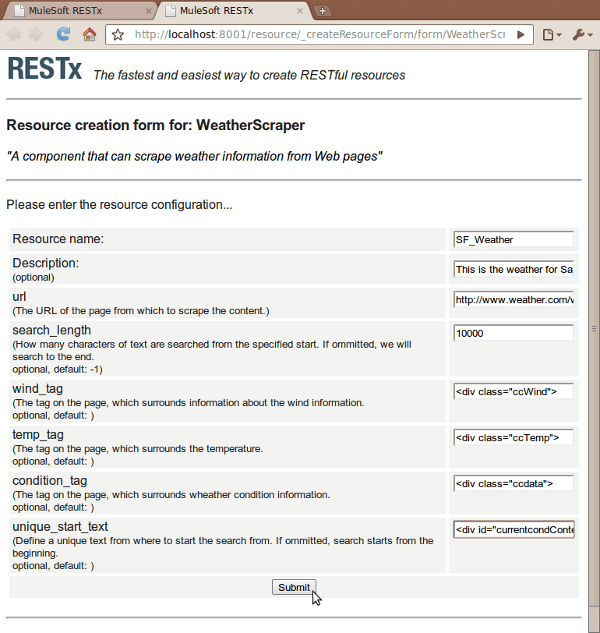
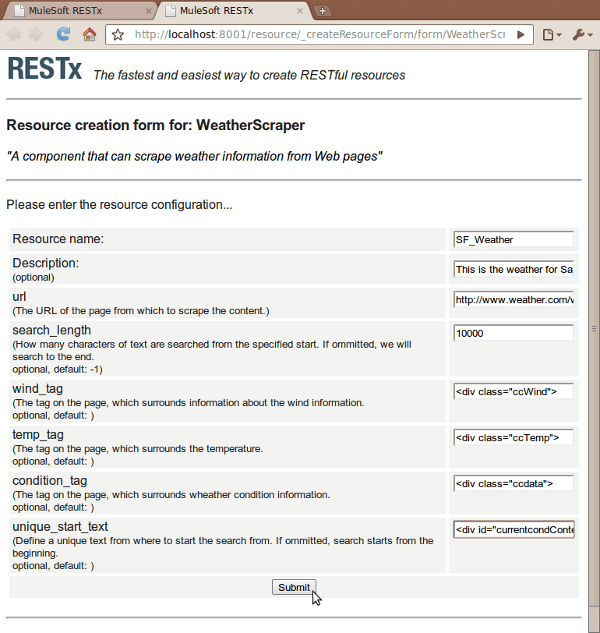
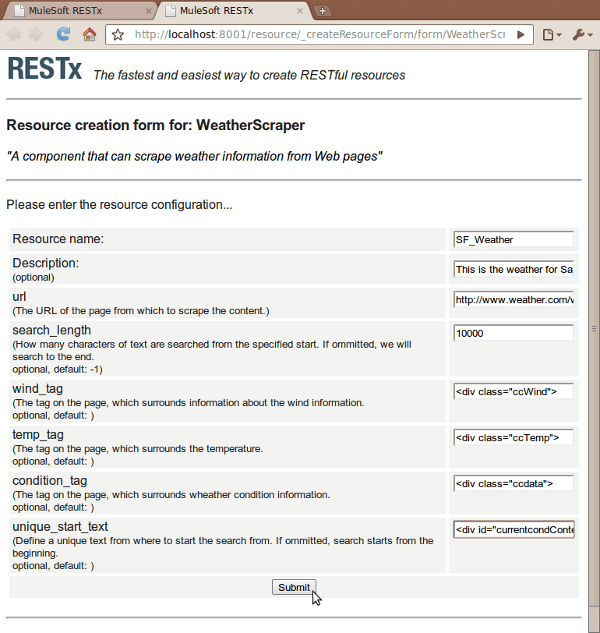
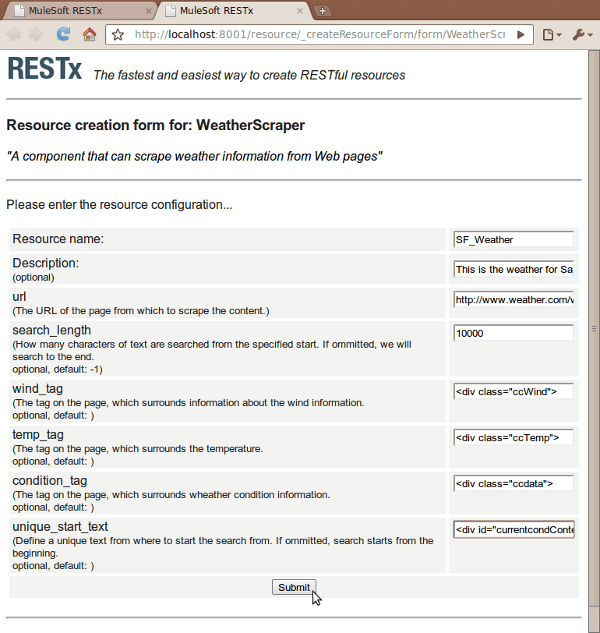
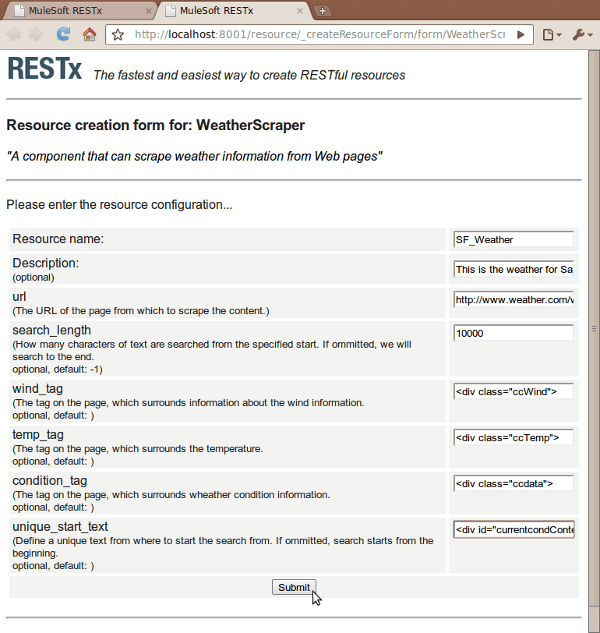
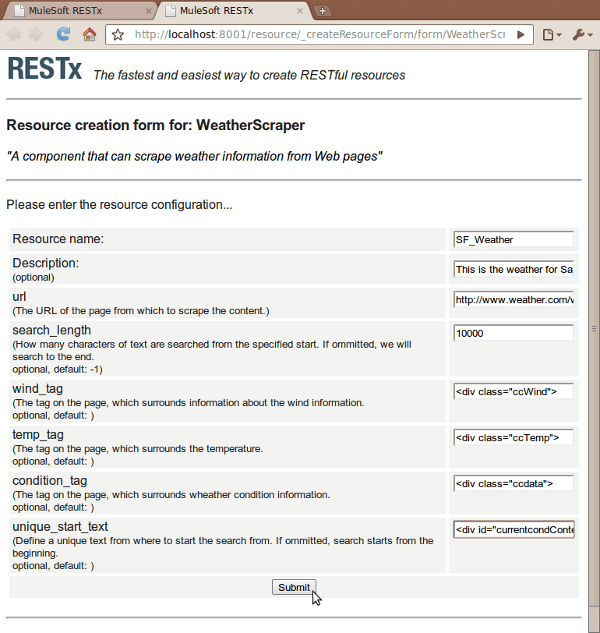
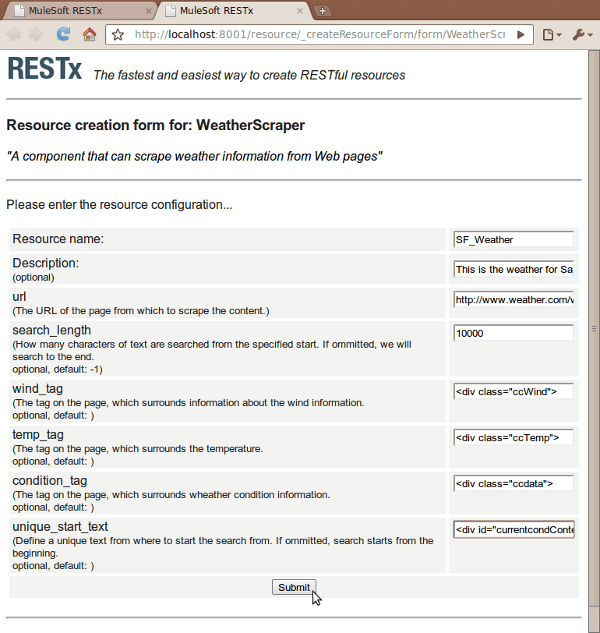
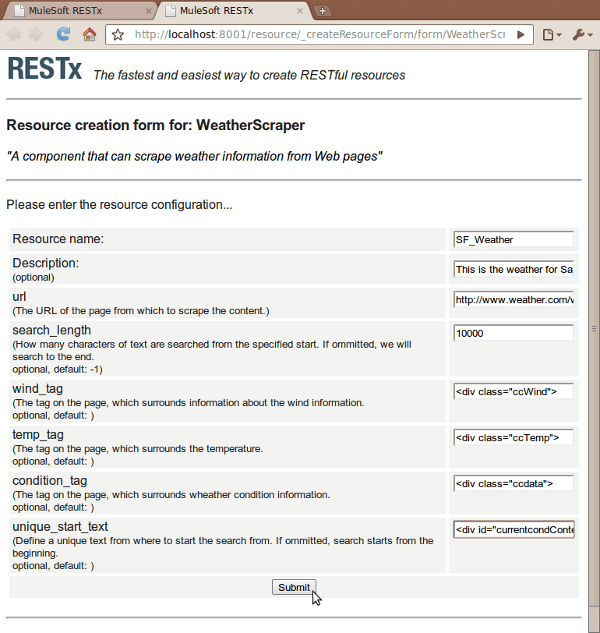
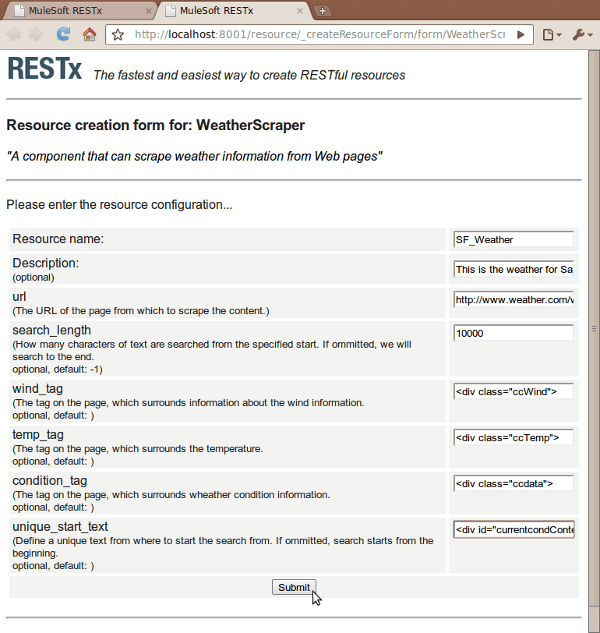
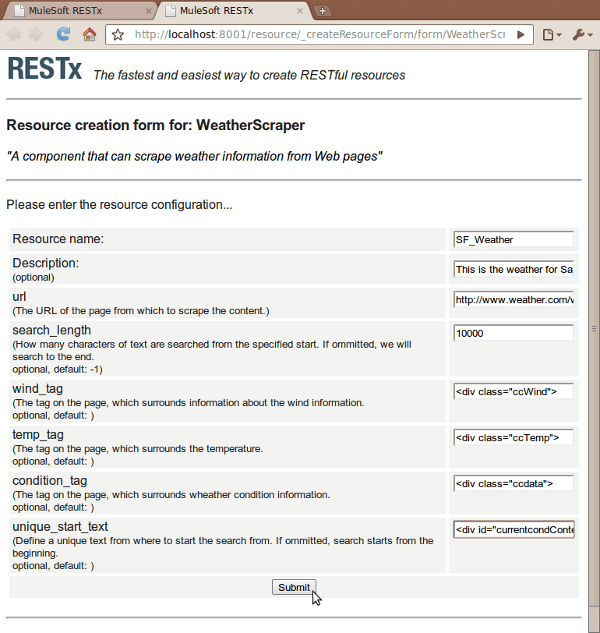
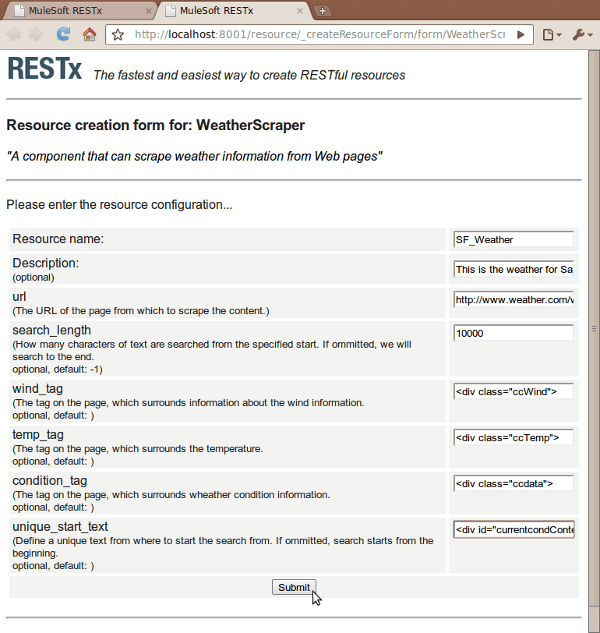
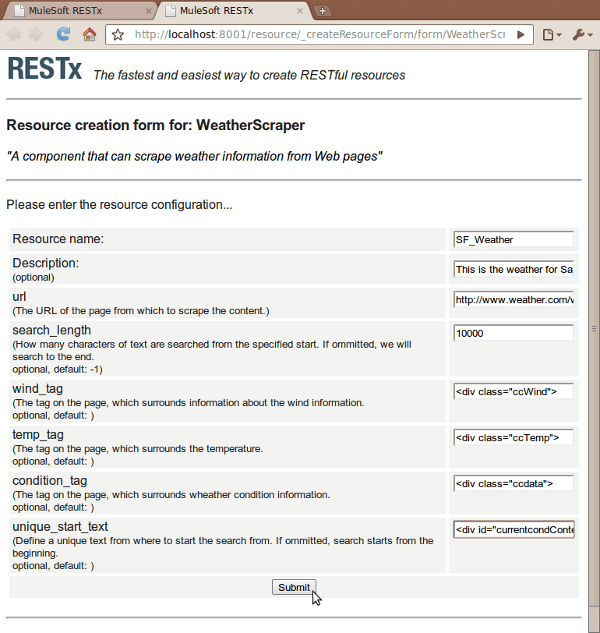
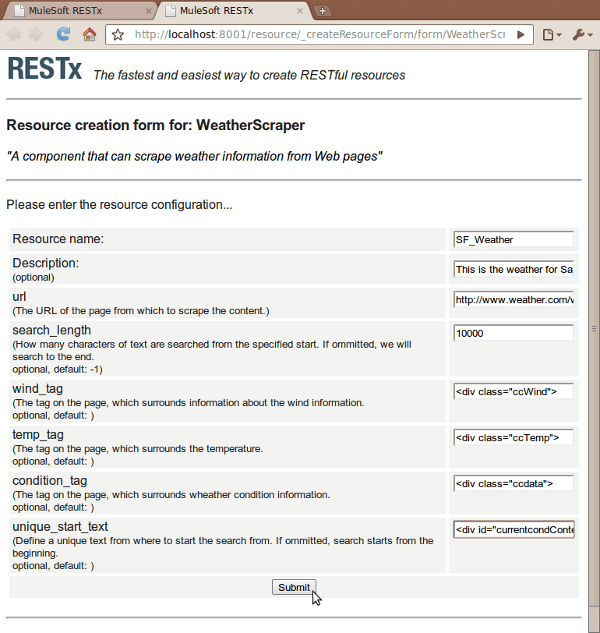
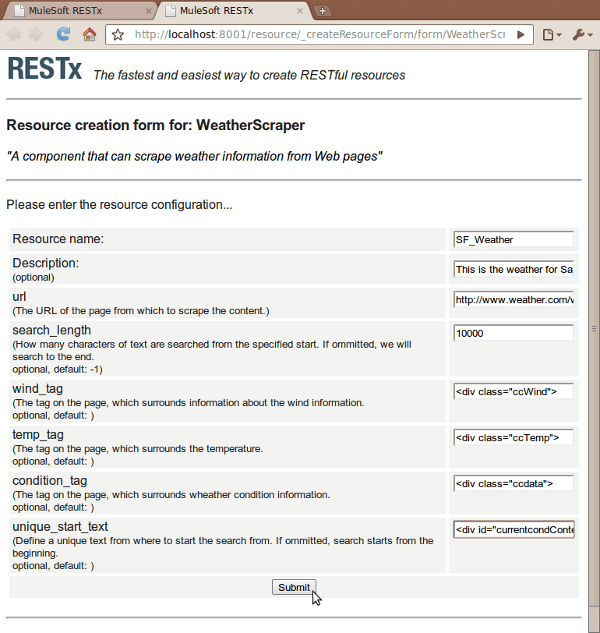
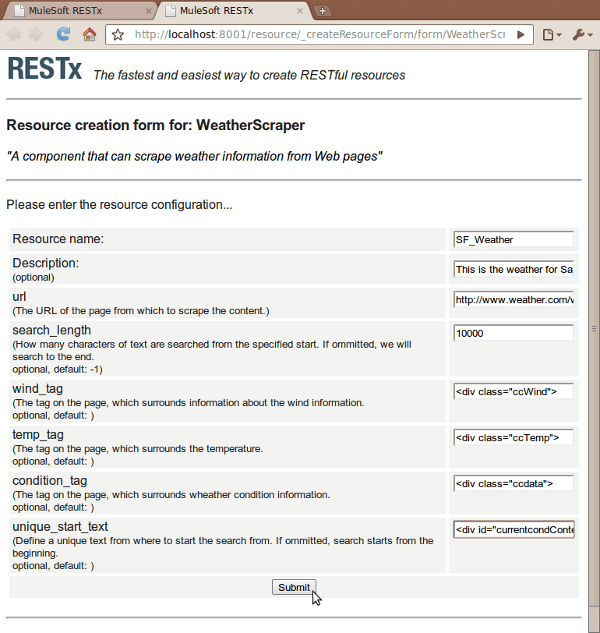
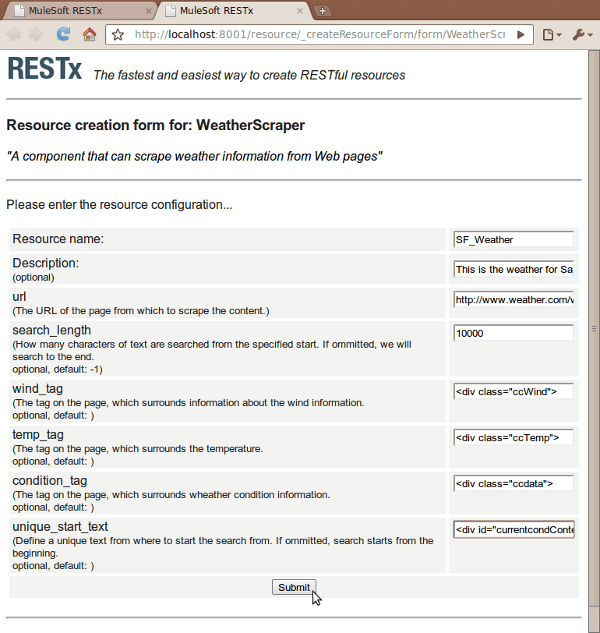
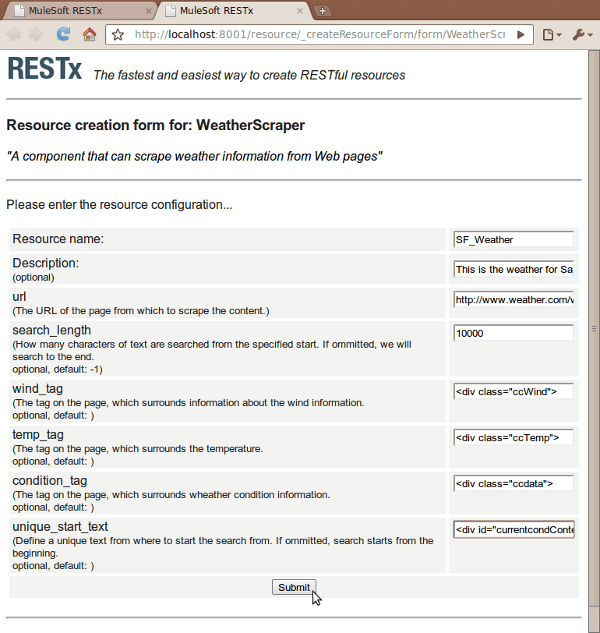
There, the author of the component was kind enough to provide you with some detailed instructions on how to configure the screen scraping. Now then, let’s go back to the component’s main page and click on the ‘[ Create resource ]’ link. You can see a form, prompting you to provide values for all the required parameters. Here you see that form partially filled out, with the right tags to scrape the weather information from weather.com:





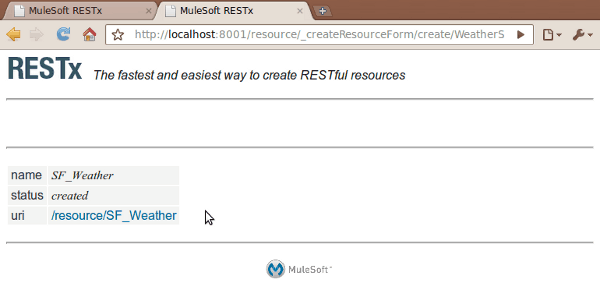
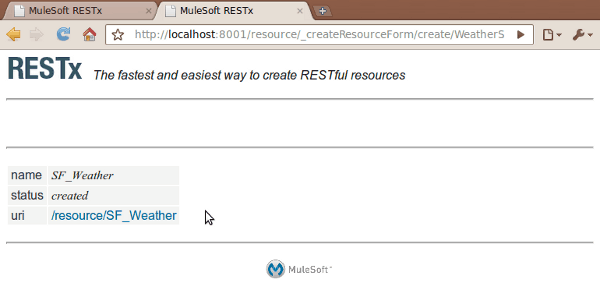
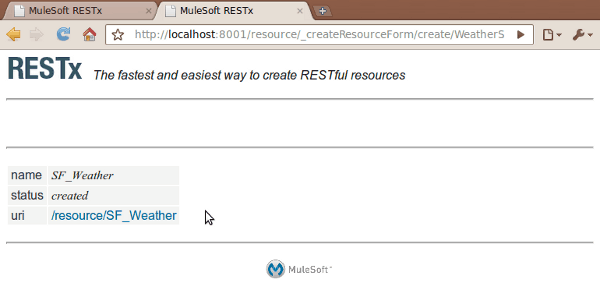
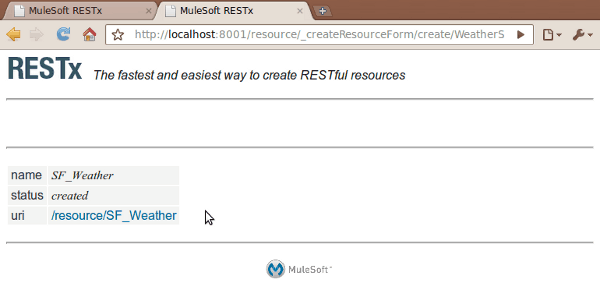
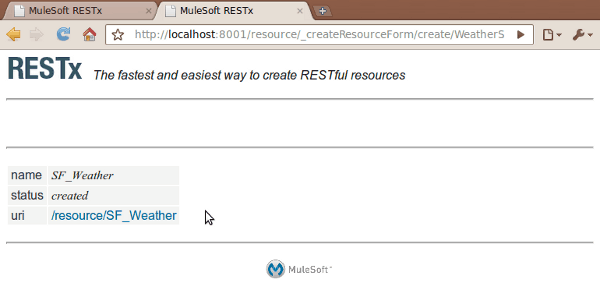
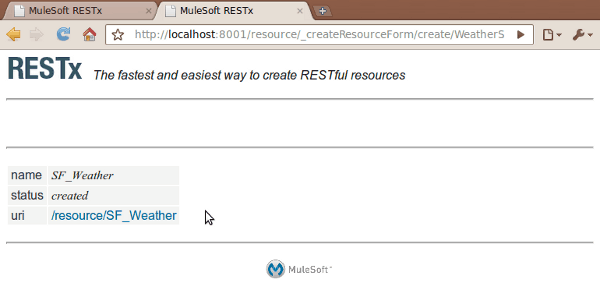
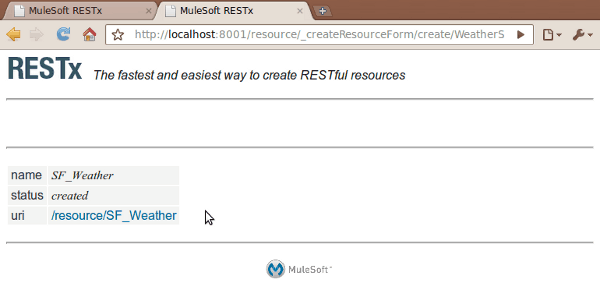
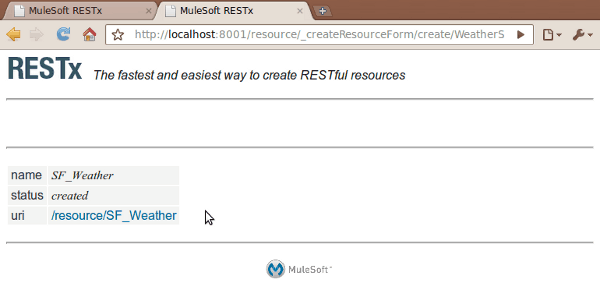
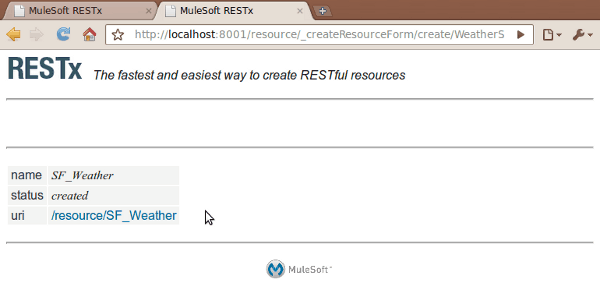
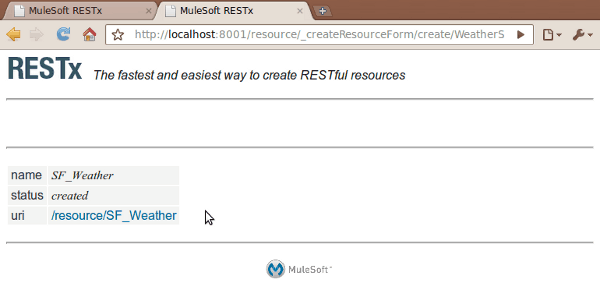
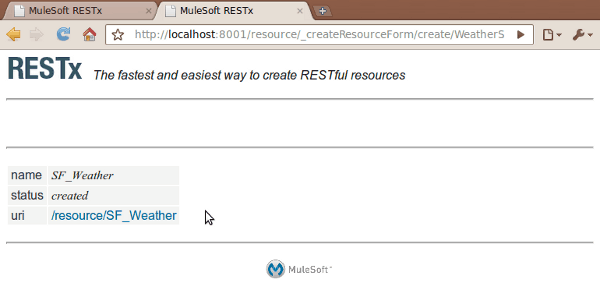
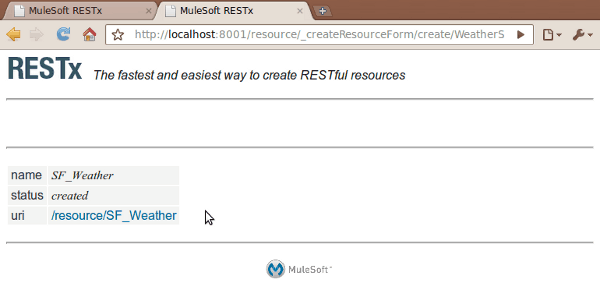
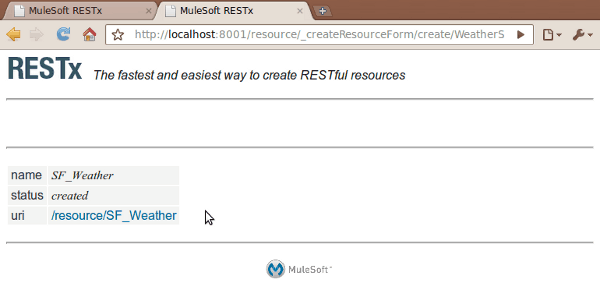
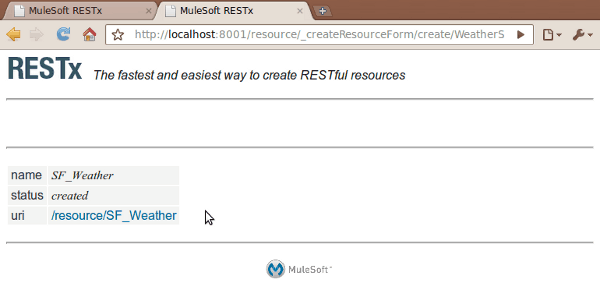
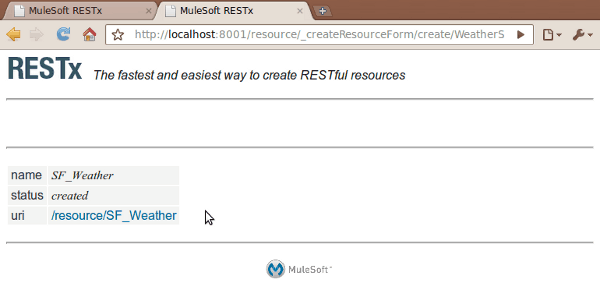
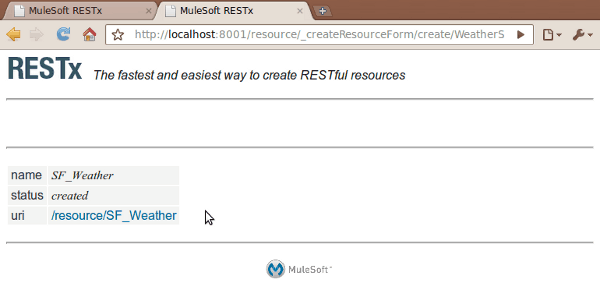
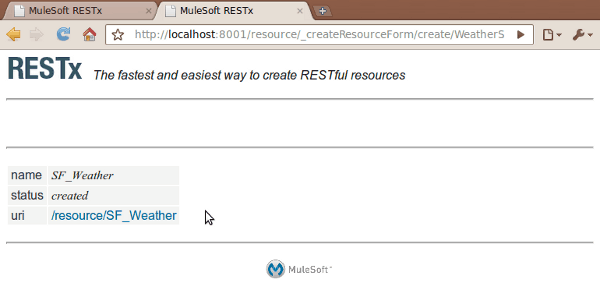
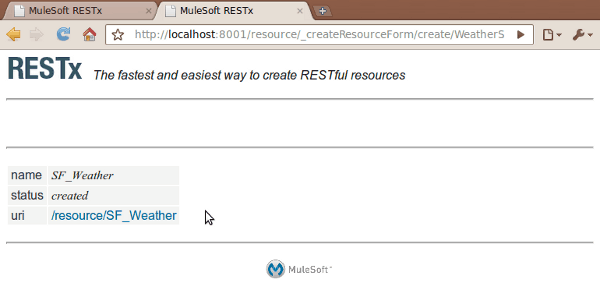
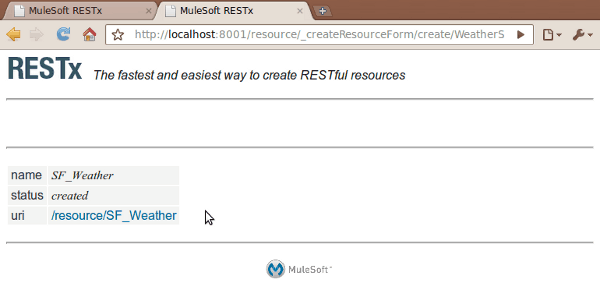
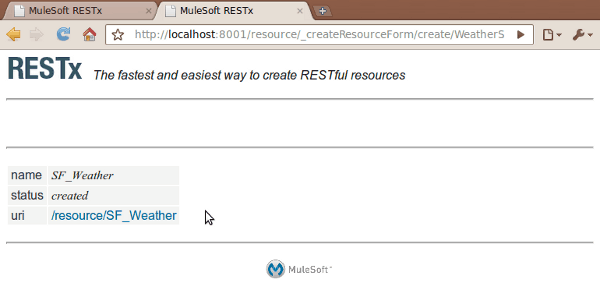
Note that you are specifying your own name for the new resource and also your own, specific description. This allows you and your fellow front-end developers to view the resource in a context that makes sense to you, de-coupled from any server-side considerations. After submitting the form, RESTx lets you know if the resource creation was successful:





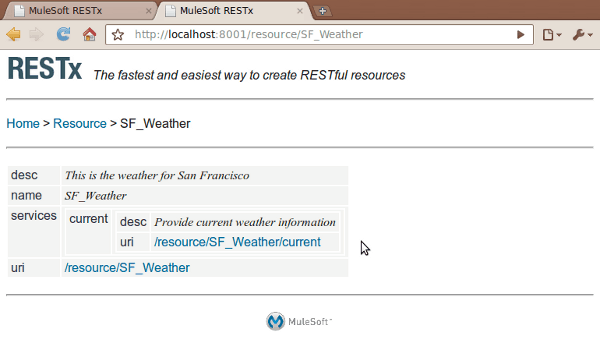
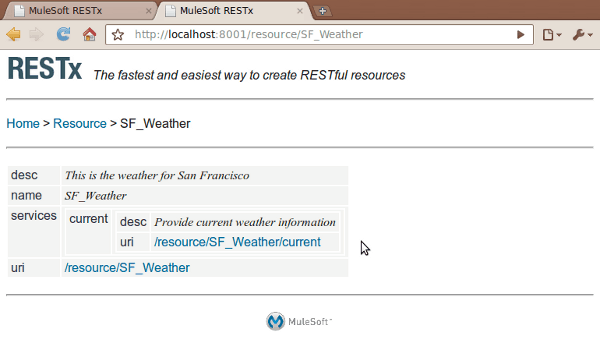
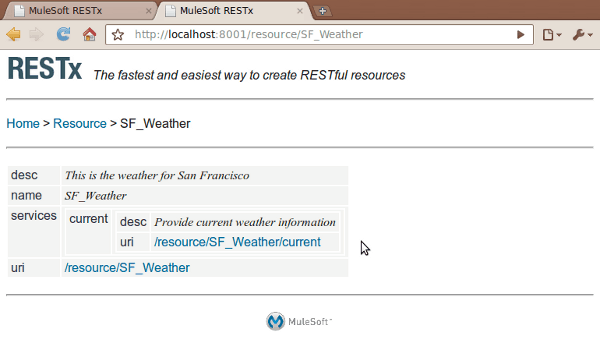
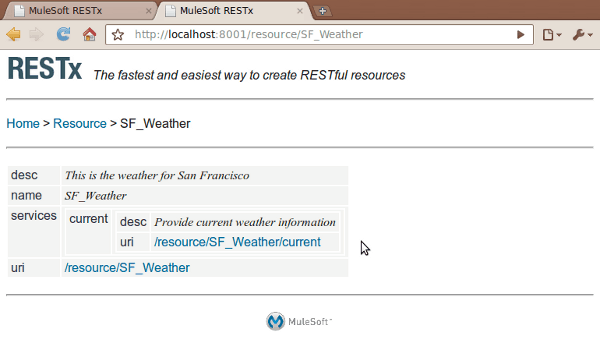
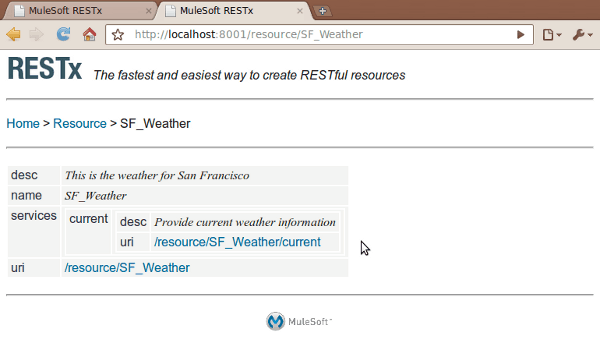
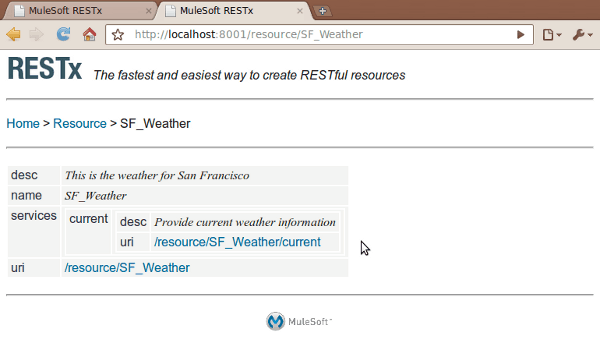
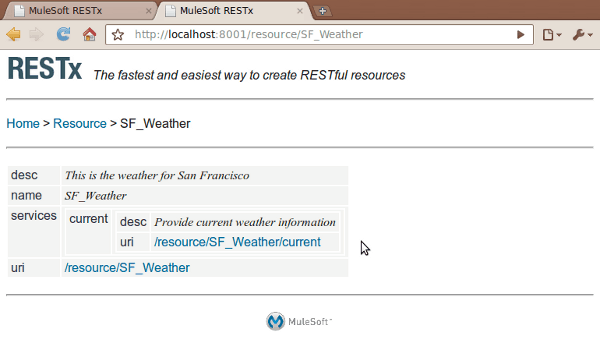
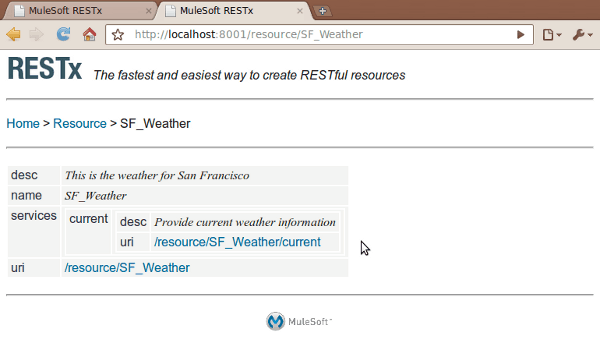
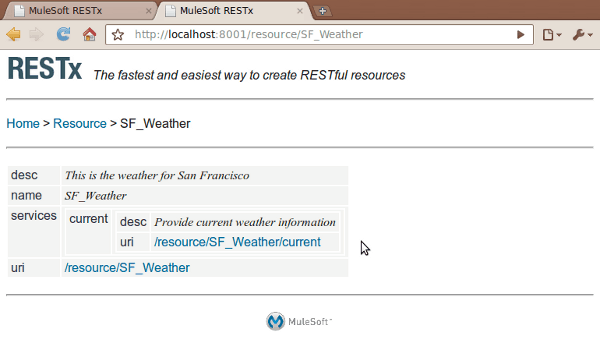
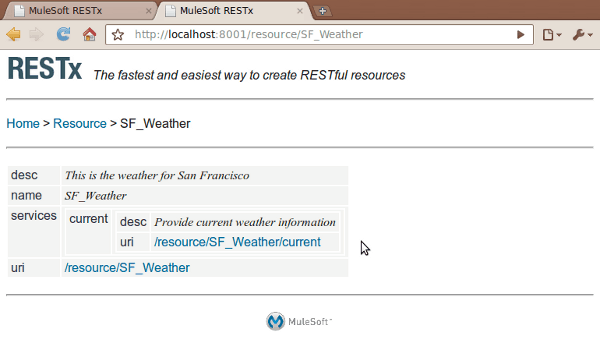
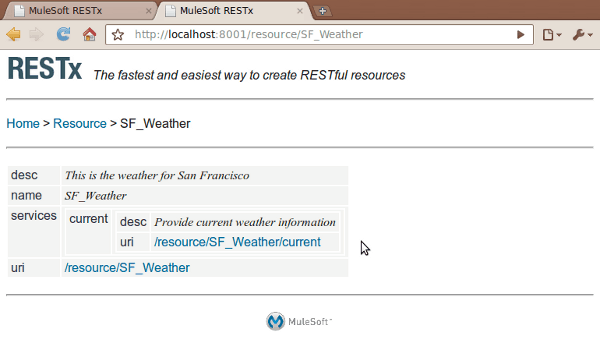
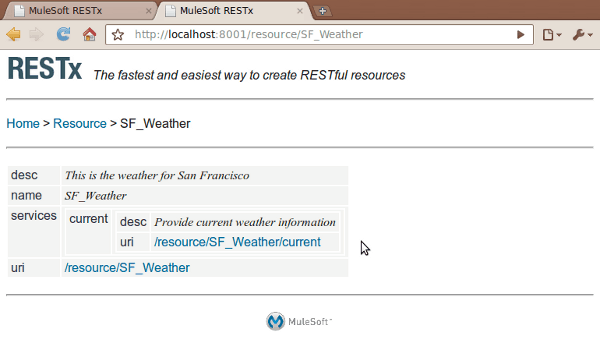
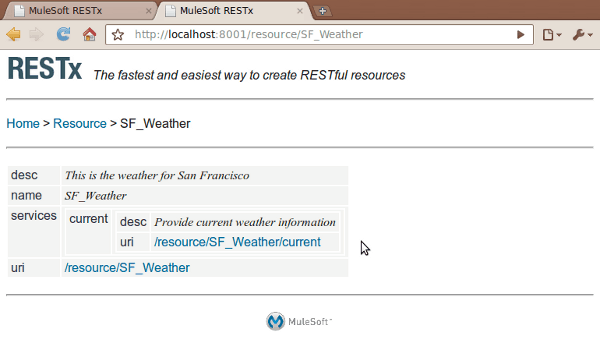
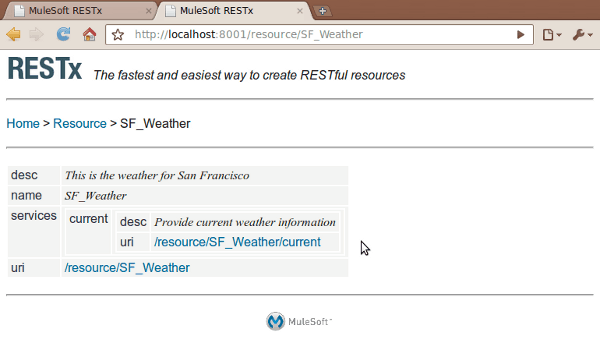
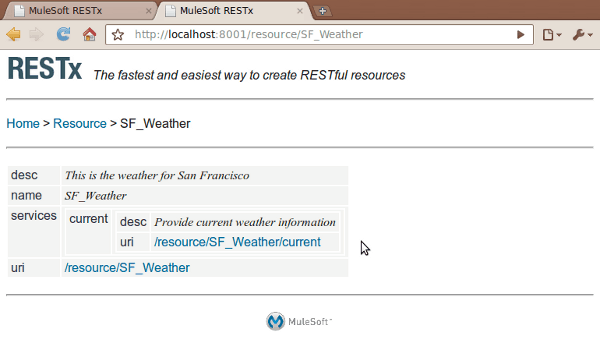
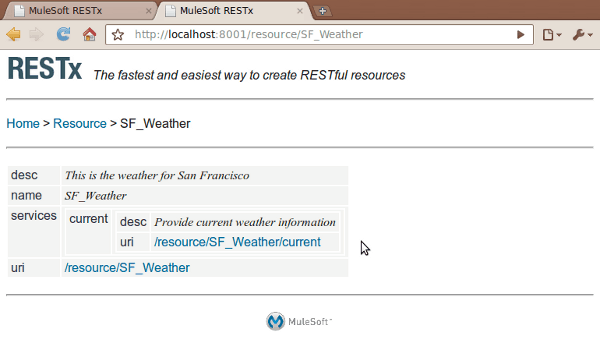
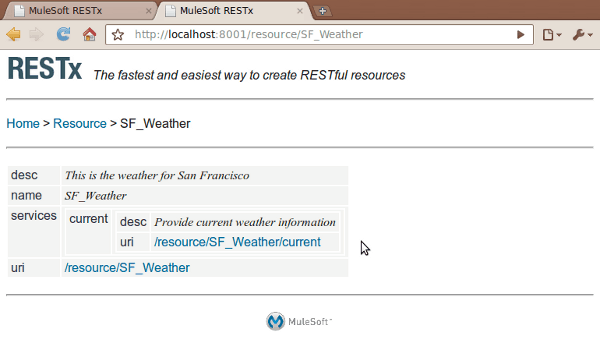
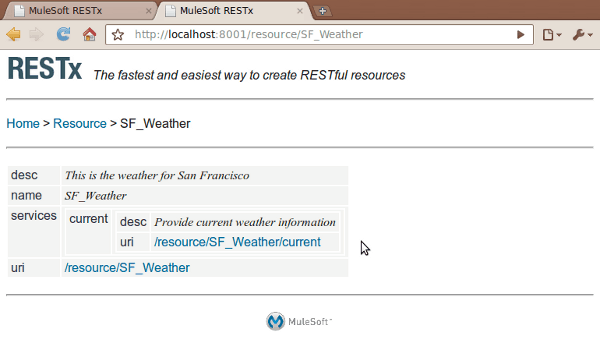
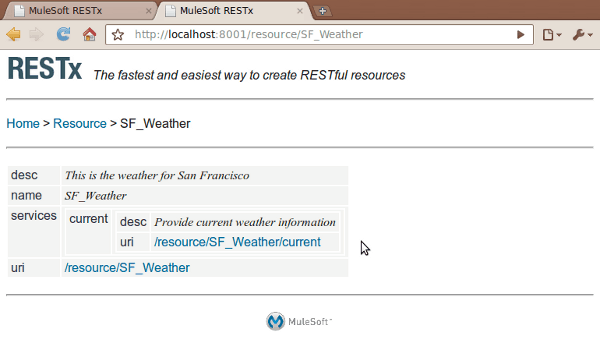
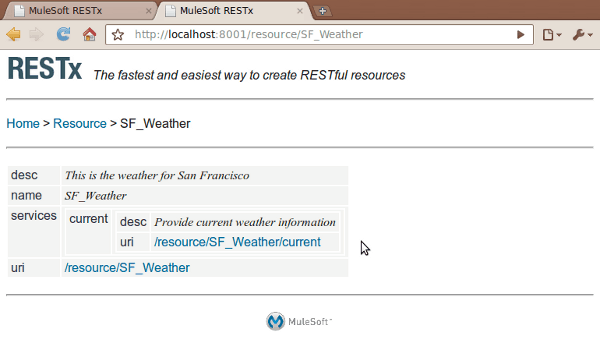
You also see the new URI of the resource: “/resource/SF_Weather”. Click on it. You get an overview of this particular resource. This is now much smaller than what you saw for the component. All the details about screen scraping are hidden. You only see the information that is needed to use the resource:





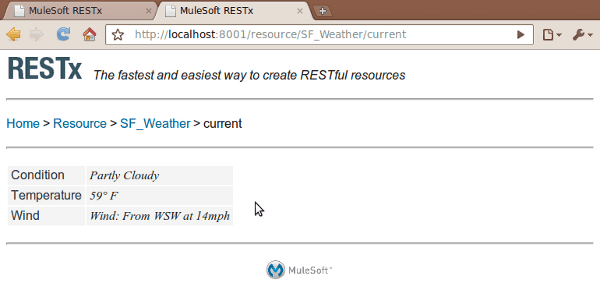
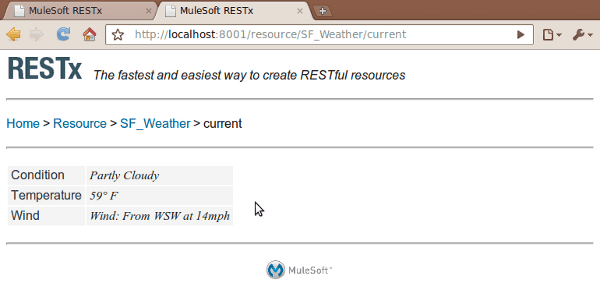
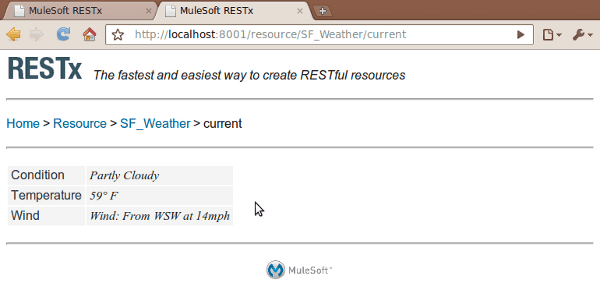
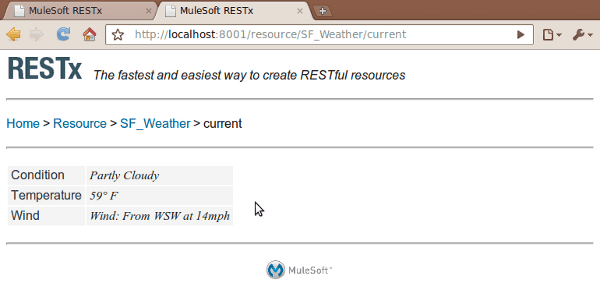
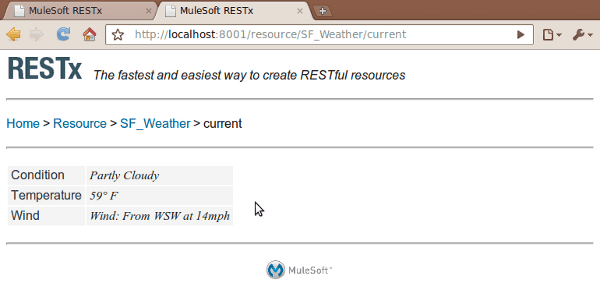
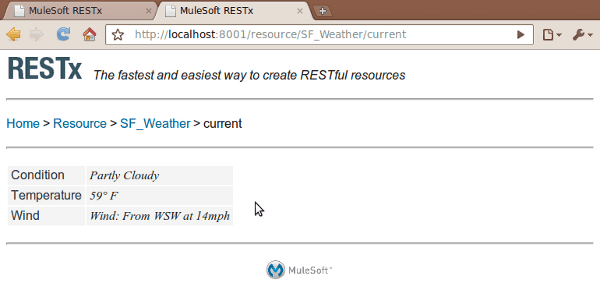
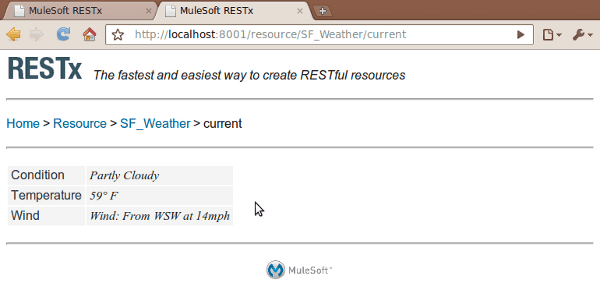
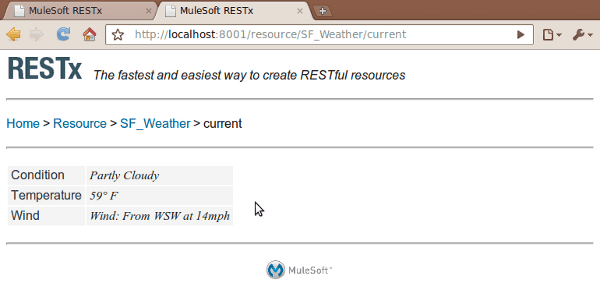
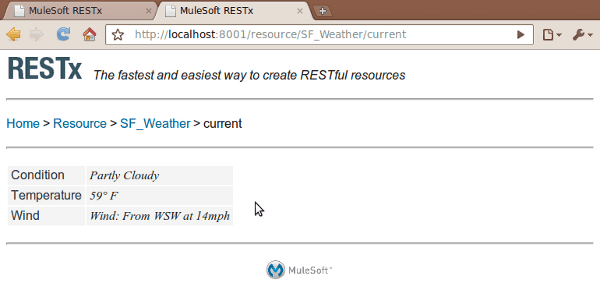
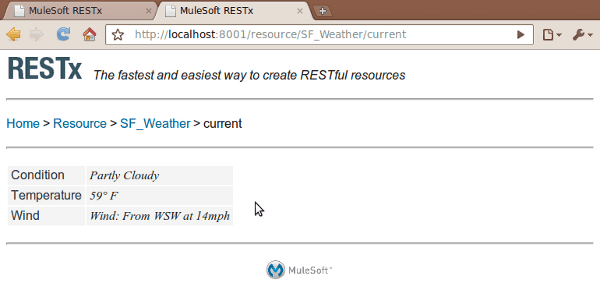
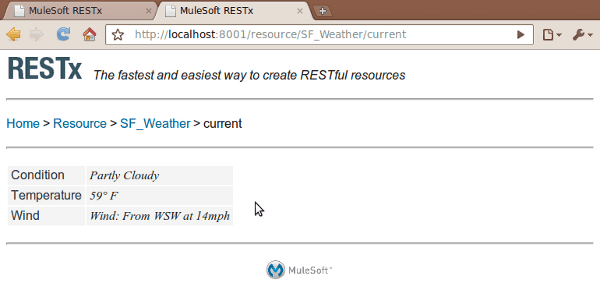
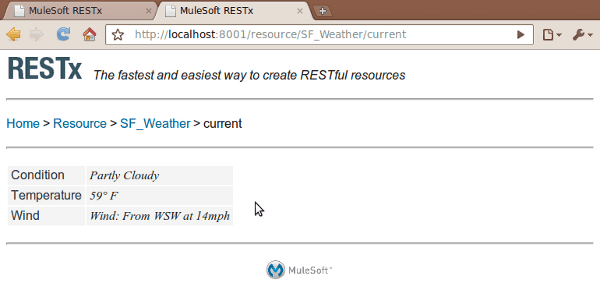
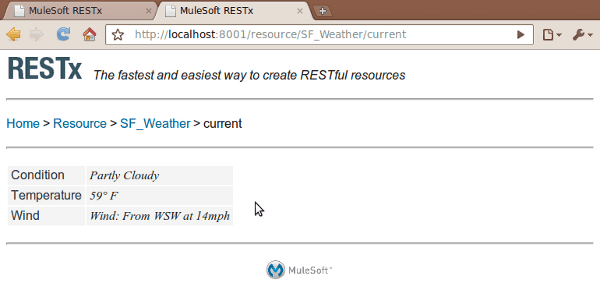
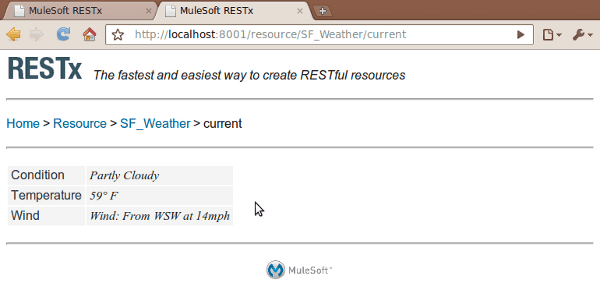
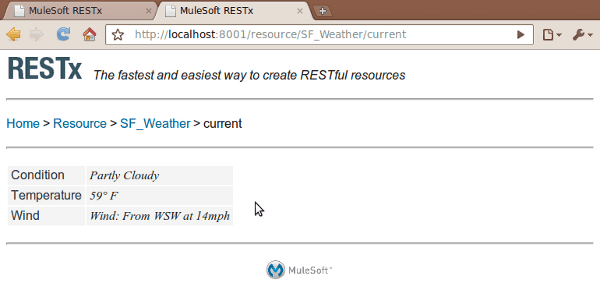
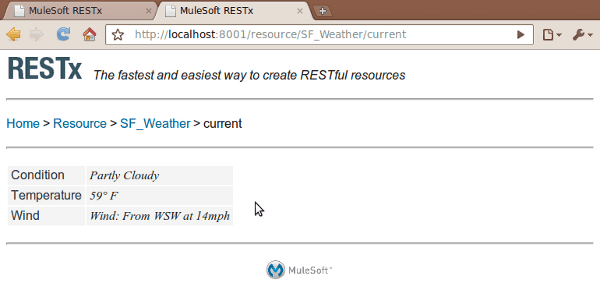
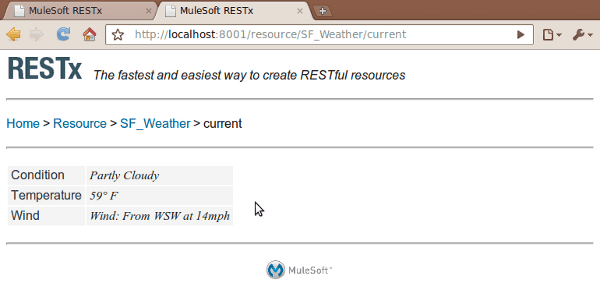
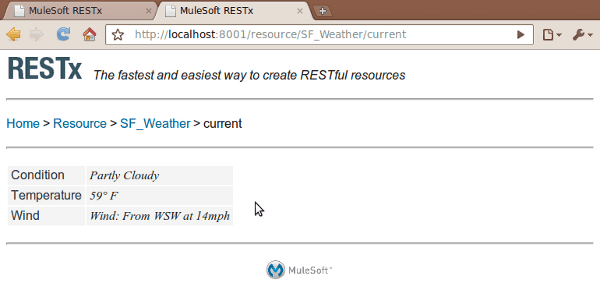
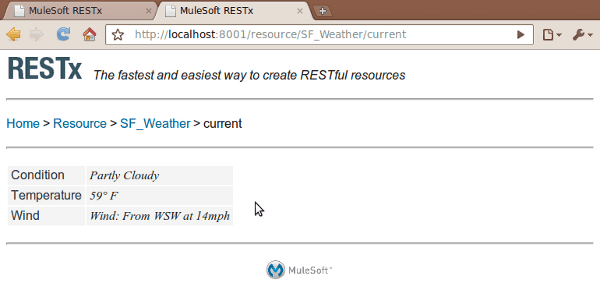
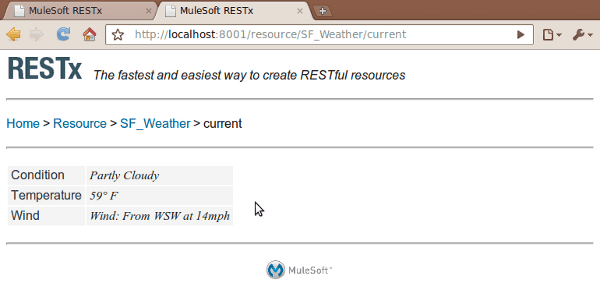
Under ‘services’ there is a URI for “/resource/SF_Weather/current”. This is a link to a sub-resource and the one that actually will give you the data that you want: The current weather in San Francisco. When you click on that link, you see this:





There it is! The current weather conditions in San Francisco, hidden behind a simple, easy to use URI. When you hit that URI, RESTx retrieves the stored parameters you provided when you created this resource. It then invokes the WeatherScraper component and applies those parameters, resulting in the server retrieving a page from weather.com, extracting the weather data and returning the result. But none of that is of any importance to the user of this URI.
In fact, let’s say your back-end team finally gets around to implement your request. They write a RESTx component to access the actual API from weather.com or any other weather service. Now provide a proper set of parameters to that component to retrieve the weather information for San Francisco. Specify the same name for this new resource and it will be created with the same URI: “/resource/SF_Weather”. Now all your client applications continue to work as if nothing happened. That is the advantage of encapsulating more complex data access scenarios and queries behind their own dedicated URIs.
The same data, just different: JSON
By now you will ask: “Getting weather information into a browser is nice, but I need to retrieve it with JavaScript and do some work on this data!”. Sure enough, RESTx can handle this situation. If you insert Accept: application/json as a header into your HTTP request, RESTx returns the very same information to you, but formatted in plain JSON, which JavaScript deals with naturally. This is what you will get:
{
"Condition": "Partly Cloudy",
"Temperature": "60° F",
"Wind": "Wind: From SW at 15mph"
}
Conclusion
Screen scraping is of course not the only application here. You can imagine components that provide access to databases, special APIs and all sorts of data sources. RESTx’s RESTful resources are not just read-only. If implemented in the component, you can also update and create entities via PUT / POST. We believe that RESTx is the fastest way to create RESTful resources in your organization or in the cloud. It gives you as front-end developer a greater degree of freedom, allows you to use safer URIs and generally improves the speed and agility of your team: Let the back-end developers focus on programming access mechanism for data, while you as the front-end developer or user can focus on exactly which data you want.
If you want to give RESTx a try, you can download it here. There is also a quick start guide you might find interesting.
In this article, I will show you how RESTx – an open source project for the creation of RESTful web services and RESTful resources – allows front-end developers to quickly and easily make their own data resources, without having to rely on the back-end server team for every new requirement.
Example scenario
So, let’s say you are working as a front-end developer (JavaScript, HTML, CSS, etc.) on some web-application project. You are part of a larger team and thus a different group is implementing the back-end services. You need to display all sorts of information to the user and AJAX is used to fetch the data for display. Maybe you are using a nice JavaScript library like Dojo, Ext JS or jQuery, which provide convenient functionality for data retrieval.
All is well until you realize that every time you need a new data resource you have to discuss this with the back-end team. Your request may go on their todo list and if you are lucky it becomes available to you with the next iteration. In the meantime, you lose time, need to muck about with fake testing data and see your deliverable jeopardized by the inability of the back-end team to deliver in a timely manner if they feel for some reason that other things are more important.
“Well”, you might say, “we have very general query interfaces to all of our data, so I can specify the query I need by sending it to the server in the URI or the message body”. There are problems with this approach, however: For one, that query you are talking about may contain query parameters that are not intended for public viewing. Those queries can leak anything from access credentials to databases, to hints about the internal structure of your data, which you’d rather keep private. They are now showing up in your client code and – possibly worse – in server, proxy and firewall logs at every stage between the client and the back end. You may also break caching schemes along the way, thus making your system less scalable. Furthermore, you are now closely coupling client side code with particular server-side implementation details, which means that a simple change on the server side now may result in changes all over your client code. Besides, sending full-blown queries in the URI or message body (using POST or PUT to get query results?) is not particularly RESTful, is it?
Wouldn’t it be nice if you could just create your own data resources on the server, which completely hide query details behind a simple, easy to use URI and which can be dealt with in a RESTful manner? Where the data is easily cacheable? Something that at the same time insulates client code from implementation details and changes on the server? In other words: You, the front-end developer, should be able to tell the server: “Create me a new RESTful resource, which represents the following query… and give me a simple URI as handle for that resource.”
As you can guess by now, I think have a solution for you: RESTx.
Introducing RESTx: The fastest way to create RESTful resources
RESTx is a new open source project, which – amongst other things – addresses just this scenario. You will be able to create your own RESTful resources just by filling out a simple form. I will explain that in a moment with an example, but let me just give you a little background for RESTx first. Your back-end development team also might find this interesting.
RESTx is completely stand alone, and very easy to install and setup. On the server side there are components. A component implements the necessary logic to produce the data of a RESTful resource for you. The data of that resource may be the result of a complex calculation, of a specific data integration logic – which is particularly easy to implement – or it may just encapsulate access to a custom database or legacy API. Those components can be written in Java or Python, with more languages to follow soon. The component API is very straight forward. So, your back-end development team certainly can chose the language that it is most comfortable with or that is most appropriate for the task and it can get up to speed very quickly.
Now, a piece of software on its own usually cannot do much. It also needs to have some parameters and configuration. That’s exactly where you come into play. You see, with RESTx providing these parameters for the code is not something that takes place somewhere hidden in config files in the background. It’s also not something you need to produce laboriously (and wrought with all the disadvantages discussed earlier) with every single request. Instead, you as the “user” of the server can very quickly and easily specify the particular configurations you want for a back-end component. In fact, you only need to fill in a single form. The server remembers the parameters you have provided and returns you a new URI, something small and simple, without parameters dangling off at the end. Fill out this form and you just created yourself a RESTful resource. The URI of the resource in a way is a handle to the particular configuration you specified, but that doesn’t have to matter to you or anyone else who uses this resource. You can create as many of those RESTful resources for any component as you like.
Concrete example: Screen scraping
To make the point even more clear, let’s consider an actual example: Assume you need to display some weather information in your application. Your JavaScript cannot directly access a public weather API due to JavaScript’s same origin policy. And your back-end team doesn’t have time right now to implement a data service for you, which encapsulates access to such an API. But fortunately, on your RESTx server there is a screen scraper component installed. In fact, an example screen scraper component, which specializes in weather data, ships with the RESTx distribution. It’s easy to adapt that simple example component to other needs. But for you as the front-end developer in our scenario, this weather screen-scraper component is just perfect.
RESTx is RESTful, which means you can explore the entire system, all the available components and resources, all their documentation and parameters merely by following links. You discover the component and click on its URI. This is what you see:





Every component is self documenting. You can see the name, the various parameters it needs, and so on. There is even a link to further documentation. Let’s click on that:





There, the author of the component was kind enough to provide you with some detailed instructions on how to configure the screen scraping. Now then, let’s go back to the component’s main page and click on the ‘[ Create resource ]’ link. You can see a form, prompting you to provide values for all the required parameters. Here you see that form partially filled out, with the right tags to scrape the weather information from weather.com:





Note that you are specifying your own name for the new resource and also your own, specific description. This allows you and your fellow front-end developers to view the resource in a context that makes sense to you, de-coupled from any server-side considerations. After submitting the form, RESTx lets you know if the resource creation was successful:





You also see the new URI of the resource: “/resource/SF_Weather”. Click on it. You get an overview of this particular resource. This is now much smaller than what you saw for the component. All the details about screen scraping are hidden. You only see the information that is needed to use the resource:





Under ‘services’ there is a URI for “/resource/SF_Weather/current”. This is a link to a sub-resource and the one that actually will give you the data that you want: The current weather in San Francisco. When you click on that link, you see this:





There it is! The current weather conditions in San Francisco, hidden behind a simple, easy to use URI. When you hit that URI, RESTx retrieves the stored parameters you provided when you created this resource. It then invokes the WeatherScraper component and applies those parameters, resulting in the server retrieving a page from weather.com, extracting the weather data and returning the result. But none of that is of any importance to the user of this URI.
In fact, let’s say your back-end team finally gets around to implement your request. They write a RESTx component to access the actual API from weather.com or any other weather service. Now provide a proper set of parameters to that component to retrieve the weather information for San Francisco. Specify the same name for this new resource and it will be created with the same URI: “/resource/SF_Weather”. Now all your client applications continue to work as if nothing happened. That is the advantage of encapsulating more complex data access scenarios and queries behind their own dedicated URIs.
The same data, just different: JSON
By now you will ask: “Getting weather information into a browser is nice, but I need to retrieve it with JavaScript and do some work on this data!”. Sure enough, RESTx can handle this situation. If you insert Accept: application/json as a header into your HTTP request, RESTx returns the very same information to you, but formatted in plain JSON, which JavaScript deals with naturally. This is what you will get:
{
"Condition": "Partly Cloudy",
"Temperature": "60° F",
"Wind": "Wind: From SW at 15mph"
}
Conclusion
Screen scraping is of course not the only application here. You can imagine components that provide access to databases, special APIs and all sorts of data sources. RESTx’s RESTful resources are not just read-only. If implemented in the component, you can also update and create entities via PUT / POST. We believe that RESTx is the fastest way to create RESTful resources in your organization or in the cloud. It gives you as front-end developer a greater degree of freedom, allows you to use safer URIs and generally improves the speed and agility of your team: Let the back-end developers focus on programming access mechanism for data, while you as the front-end developer or user can focus on exactly which data you want.
If you want to give RESTx a try, you can download it here. There is also a quick start guide you might find interesting.
In this article, I will show you how RESTx – an open source project for the creation of RESTful web services and RESTful resources – allows front-end developers to quickly and easily make their own data resources, without having to rely on the back-end server team for every new requirement.
Example scenario
So, let’s say you are working as a front-end developer (JavaScript, HTML, CSS, etc.) on some web-application project. You are part of a larger team and thus a different group is implementing the back-end services. You need to display all sorts of information to the user and AJAX is used to fetch the data for display. Maybe you are using a nice JavaScript library like Dojo, Ext JS or jQuery, which provide convenient functionality for data retrieval.
All is well until you realize that every time you need a new data resource you have to discuss this with the back-end team. Your request may go on their todo list and if you are lucky it becomes available to you with the next iteration. In the meantime, you lose time, need to muck about with fake testing data and see your deliverable jeopardized by the inability of the back-end team to deliver in a timely manner if they feel for some reason that other things are more important.
“Well”, you might say, “we have very general query interfaces to all of our data, so I can specify the query I need by sending it to the server in the URI or the message body”. There are problems with this approach, however: For one, that query you are talking about may contain query parameters that are not intended for public viewing. Those queries can leak anything from access credentials to databases, to hints about the internal structure of your data, which you’d rather keep private. They are now showing up in your client code and – possibly worse – in server, proxy and firewall logs at every stage between the client and the back end. You may also break caching schemes along the way, thus making your system less scalable. Furthermore, you are now closely coupling client side code with particular server-side implementation details, which means that a simple change on the server side now may result in changes all over your client code. Besides, sending full-blown queries in the URI or message body (using POST or PUT to get query results?) is not particularly RESTful, is it?
Wouldn’t it be nice if you could just create your own data resources on the server, which completely hide query details behind a simple, easy to use URI and which can be dealt with in a RESTful manner? Where the data is easily cacheable? Something that at the same time insulates client code from implementation details and changes on the server? In other words: You, the front-end developer, should be able to tell the server: “Create me a new RESTful resource, which represents the following query… and give me a simple URI as handle for that resource.”
As you can guess by now, I think have a solution for you: RESTx.
Introducing RESTx: The fastest way to create RESTful resources
RESTx is a new open source project, which – amongst other things – addresses just this scenario. You will be able to create your own RESTful resources just by filling out a simple form. I will explain that in a moment with an example, but let me just give you a little background for RESTx first. Your back-end development team also might find this interesting.
RESTx is completely stand alone, and very easy to install and setup. On the server side there are components. A component implements the necessary logic to produce the data of a RESTful resource for you. The data of that resource may be the result of a complex calculation, of a specific data integration logic – which is particularly easy to implement – or it may just encapsulate access to a custom database or legacy API. Those components can be written in Java or Python, with more languages to follow soon. The component API is very straight forward. So, your back-end development team certainly can chose the language that it is most comfortable with or that is most appropriate for the task and it can get up to speed very quickly.
Now, a piece of software on its own usually cannot do much. It also needs to have some parameters and configuration. That’s exactly where you come into play. You see, with RESTx providing these parameters for the code is not something that takes place somewhere hidden in config files in the background. It’s also not something you need to produce laboriously (and wrought with all the disadvantages discussed earlier) with every single request. Instead, you as the “user” of the server can very quickly and easily specify the particular configurations you want for a back-end component. In fact, you only need to fill in a single form. The server remembers the parameters you have provided and returns you a new URI, something small and simple, without parameters dangling off at the end. Fill out this form and you just created yourself a RESTful resource. The URI of the resource in a way is a handle to the particular configuration you specified, but that doesn’t have to matter to you or anyone else who uses this resource. You can create as many of those RESTful resources for any component as you like.
Concrete example: Screen scraping
To make the point even more clear, let’s consider an actual example: Assume you need to display some weather information in your application. Your JavaScript cannot directly access a public weather API due to JavaScript’s same origin policy. And your back-end team doesn’t have time right now to implement a data service for you, which encapsulates access to such an API. But fortunately, on your RESTx server there is a screen scraper component installed. In fact, an example screen scraper component, which specializes in weather data, ships with the RESTx distribution. It’s easy to adapt that simple example component to other needs. But for you as the front-end developer in our scenario, this weather screen-scraper component is just perfect.
RESTx is RESTful, which means you can explore the entire system, all the available components and resources, all their documentation and parameters merely by following links. You discover the component and click on its URI. This is what you see:





Every component is self documenting. You can see the name, the various parameters it needs, and so on. There is even a link to further documentation. Let’s click on that:





There, the author of the component was kind enough to provide you with some detailed instructions on how to configure the screen scraping. Now then, let’s go back to the component’s main page and click on the ‘[ Create resource ]’ link. You can see a form, prompting you to provide values for all the required parameters. Here you see that form partially filled out, with the right tags to scrape the weather information from weather.com:





Note that you are specifying your own name for the new resource and also your own, specific description. This allows you and your fellow front-end developers to view the resource in a context that makes sense to you, de-coupled from any server-side considerations. After submitting the form, RESTx lets you know if the resource creation was successful:





You also see the new URI of the resource: “/resource/SF_Weather”. Click on it. You get an overview of this particular resource. This is now much smaller than what you saw for the component. All the details about screen scraping are hidden. You only see the information that is needed to use the resource:





Under ‘services’ there is a URI for “/resource/SF_Weather/current”. This is a link to a sub-resource and the one that actually will give you the data that you want: The current weather in San Francisco. When you click on that link, you see this:





There it is! The current weather conditions in San Francisco, hidden behind a simple, easy to use URI. When you hit that URI, RESTx retrieves the stored parameters you provided when you created this resource. It then invokes the WeatherScraper component and applies those parameters, resulting in the server retrieving a page from weather.com, extracting the weather data and returning the result. But none of that is of any importance to the user of this URI.
In fact, let’s say your back-end team finally gets around to implement your request. They write a RESTx component to access the actual API from weather.com or any other weather service. Now provide a proper set of parameters to that component to retrieve the weather information for San Francisco. Specify the same name for this new resource and it will be created with the same URI: “/resource/SF_Weather”. Now all your client applications continue to work as if nothing happened. That is the advantage of encapsulating more complex data access scenarios and queries behind their own dedicated URIs.
The same data, just different: JSON
By now you will ask: “Getting weather information into a browser is nice, but I need to retrieve it with JavaScript and do some work on this data!”. Sure enough, RESTx can handle this situation. If you insert Accept: application/json as a header into your HTTP request, RESTx returns the very same information to you, but formatted in plain JSON, which JavaScript deals with naturally. This is what you will get:
{
"Condition": "Partly Cloudy",
"Temperature": "60° F",
"Wind": "Wind: From SW at 15mph"
}
Conclusion
Screen scraping is of course not the only application here. You can imagine components that provide access to databases, special APIs and all sorts of data sources. RESTx’s RESTful resources are not just read-only. If implemented in the component, you can also update and create entities via PUT / POST. We believe that RESTx is the fastest way to create RESTful resources in your organization or in the cloud. It gives you as front-end developer a greater degree of freedom, allows you to use safer URIs and generally improves the speed and agility of your team: Let the back-end developers focus on programming access mechanism for data, while you as the front-end developer or user can focus on exactly which data you want.
If you want to give RESTx a try, you can download it here. There is also a quick start guide you might find interesting.
In this article, I will show you how RESTx – an open source project for the creation of RESTful web services and RESTful resources – allows front-end developers to quickly and easily make their own data resources, without having to rely on the back-end server team for every new requirement.
Example scenario
So, let’s say you are working as a front-end developer (JavaScript, HTML, CSS, etc.) on some web-application project. You are part of a larger team and thus a different group is implementing the back-end services. You need to display all sorts of information to the user and AJAX is used to fetch the data for display. Maybe you are using a nice JavaScript library like Dojo, Ext JS or jQuery, which provide convenient functionality for data retrieval.
All is well until you realize that every time you need a new data resource you have to discuss this with the back-end team. Your request may go on their todo list and if you are lucky it becomes available to you with the next iteration. In the meantime, you lose time, need to muck about with fake testing data and see your deliverable jeopardized by the inability of the back-end team to deliver in a timely manner if they feel for some reason that other things are more important.
“Well”, you might say, “we have very general query interfaces to all of our data, so I can specify the query I need by sending it to the server in the URI or the message body”. There are problems with this approach, however: For one, that query you are talking about may contain query parameters that are not intended for public viewing. Those queries can leak anything from access credentials to databases, to hints about the internal structure of your data, which you’d rather keep private. They are now showing up in your client code and – possibly worse – in server, proxy and firewall logs at every stage between the client and the back end. You may also break caching schemes along the way, thus making your system less scalable. Furthermore, you are now closely coupling client side code with particular server-side implementation details, which means that a simple change on the server side now may result in changes all over your client code. Besides, sending full-blown queries in the URI or message body (using POST or PUT to get query results?) is not particularly RESTful, is it?
Wouldn’t it be nice if you could just create your own data resources on the server, which completely hide query details behind a simple, easy to use URI and which can be dealt with in a RESTful manner? Where the data is easily cacheable? Something that at the same time insulates client code from implementation details and changes on the server? In other words: You, the front-end developer, should be able to tell the server: “Create me a new RESTful resource, which represents the following query… and give me a simple URI as handle for that resource.”
As you can guess by now, I think have a solution for you: RESTx.
Introducing RESTx: The fastest way to create RESTful resources
RESTx is a new open source project, which – amongst other things – addresses just this scenario. You will be able to create your own RESTful resources just by filling out a simple form. I will explain that in a moment with an example, but let me just give you a little background for RESTx first. Your back-end development team also might find this interesting.
RESTx is completely stand alone, and very easy to install and setup. On the server side there are components. A component implements the necessary logic to produce the data of a RESTful resource for you. The data of that resource may be the result of a complex calculation, of a specific data integration logic – which is particularly easy to implement – or it may just encapsulate access to a custom database or legacy API. Those components can be written in Java or Python, with more languages to follow soon. The component API is very straight forward. So, your back-end development team certainly can chose the language that it is most comfortable with or that is most appropriate for the task and it can get up to speed very quickly.
Now, a piece of software on its own usually cannot do much. It also needs to have some parameters and configuration. That’s exactly where you come into play. You see, with RESTx providing these parameters for the code is not something that takes place somewhere hidden in config files in the background. It’s also not something you need to produce laboriously (and wrought with all the disadvantages discussed earlier) with every single request. Instead, you as the “user” of the server can very quickly and easily specify the particular configurations you want for a back-end component. In fact, you only need to fill in a single form. The server remembers the parameters you have provided and returns you a new URI, something small and simple, without parameters dangling off at the end. Fill out this form and you just created yourself a RESTful resource. The URI of the resource in a way is a handle to the particular configuration you specified, but that doesn’t have to matter to you or anyone else who uses this resource. You can create as many of those RESTful resources for any component as you like.
Concrete example: Screen scraping
To make the point even more clear, let’s consider an actual example: Assume you need to display some weather information in your application. Your JavaScript cannot directly access a public weather API due to JavaScript’s same origin policy. And your back-end team doesn’t have time right now to implement a data service for you, which encapsulates access to such an API. But fortunately, on your RESTx server there is a screen scraper component installed. In fact, an example screen scraper component, which specializes in weather data, ships with the RESTx distribution. It’s easy to adapt that simple example component to other needs. But for you as the front-end developer in our scenario, this weather screen-scraper component is just perfect.
RESTx is RESTful, which means you can explore the entire system, all the available components and resources, all their documentation and parameters merely by following links. You discover the component and click on its URI. This is what you see:





Every component is self documenting. You can see the name, the various parameters it needs, and so on. There is even a link to further documentation. Let’s click on that:





There, the author of the component was kind enough to provide you with some detailed instructions on how to configure the screen scraping. Now then, let’s go back to the component’s main page and click on the ‘[ Create resource ]’ link. You can see a form, prompting you to provide values for all the required parameters. Here you see that form partially filled out, with the right tags to scrape the weather information from weather.com:





Note that you are specifying your own name for the new resource and also your own, specific description. This allows you and your fellow front-end developers to view the resource in a context that makes sense to you, de-coupled from any server-side considerations. After submitting the form, RESTx lets you know if the resource creation was successful:





You also see the new URI of the resource: “/resource/SF_Weather”. Click on it. You get an overview of this particular resource. This is now much smaller than what you saw for the component. All the details about screen scraping are hidden. You only see the information that is needed to use the resource:





Under ‘services’ there is a URI for “/resource/SF_Weather/current”. This is a link to a sub-resource and the one that actually will give you the data that you want: The current weather in San Francisco. When you click on that link, you see this:





There it is! The current weather conditions in San Francisco, hidden behind a simple, easy to use URI. When you hit that URI, RESTx retrieves the stored parameters you provided when you created this resource. It then invokes the WeatherScraper component and applies those parameters, resulting in the server retrieving a page from weather.com, extracting the weather data and returning the result. But none of that is of any importance to the user of this URI.
In fact, let’s say your back-end team finally gets around to implement your request. They write a RESTx component to access the actual API from weather.com or any other weather service. Now provide a proper set of parameters to that component to retrieve the weather information for San Francisco. Specify the same name for this new resource and it will be created with the same URI: “/resource/SF_Weather”. Now all your client applications continue to work as if nothing happened. That is the advantage of encapsulating more complex data access scenarios and queries behind their own dedicated URIs.
The same data, just different: JSON
By now you will ask: “Getting weather information into a browser is nice, but I need to retrieve it with JavaScript and do some work on this data!”. Sure enough, RESTx can handle this situation. If you insert Accept: application/json as a header into your HTTP request, RESTx returns the very same information to you, but formatted in plain JSON, which JavaScript deals with naturally. This is what you will get:
{
"Condition": "Partly Cloudy",
"Temperature": "60° F",
"Wind": "Wind: From SW at 15mph"
}
Conclusion
Screen scraping is of course not the only application here. You can imagine components that provide access to databases, special APIs and all sorts of data sources. RESTx’s RESTful resources are not just read-only. If implemented in the component, you can also update and create entities via PUT / POST. We believe that RESTx is the fastest way to create RESTful resources in your organization or in the cloud. It gives you as front-end developer a greater degree of freedom, allows you to use safer URIs and generally improves the speed and agility of your team: Let the back-end developers focus on programming access mechanism for data, while you as the front-end developer or user can focus on exactly which data you want.
If you want to give RESTx a try, you can download it here. There is also a quick start guide you might find interesting.








