Most websites offer RSS or ATOM feeds for news or updates, and iBeans makes it easy to consume these feeds. In this example, I will create a simple object that will read new entries from my blog and publish a summary of them on Twitter. Note that the example assumes that you have iBeans installed.
First lets create our class, BlogToTwitter, and add a method called processEntry() that will receive new blog entries. We annotate this method with two iBeans annotations that tell iBeans how to get the data to use when invoking this method.
public class BlogToTwitter { public static final String BLOG_URL = "atom:http://rossmason.blogspot.com/feeds/posts/default"; @Schedule(interval = 60000) @Receive(uri = BLOG_URL) public void processEntry(Entry entry) throws Exception { //read the Entry } } |
The @Receive annotation identifies the channel on which to receive data. Note that the BLOG_URL has a scheme atom:http, which tells iBeans that we’re reading an ATOM feed. This means iBeans can do things like transform the data received into a feed and then split the feed into entries for us.
The @Schedule annotation tells iBeans to check for new blog entries every minute (60000 milliseconds). Note that cron expressions can also be used to define when to schedule a method call.
Now that we have blog entries coming in, we need to create a twitter message out of it and tweet it. We’ll use the blog title and URL.
public void processEntry(Entry entry) throws Exception { StringBuffer tweet = new StringBuffer(); tweet.append(entry.getTitle()); tweet.append(": "); String url = entry.getAlternateLink().getHref().toString(); tweet.append(url); //TODO Tweet it } |
To publish our tweet, we need to use the TwitterIBean, an iBean that enables you to integrate with Twitter. You can inject an iBean instance into your class using the @IntegrationBean annotation as follows:
public class BlogToTwitter { @IntegrationBean private TwitterIBean <a href="http://www.mulesoft.com/cloud-connectors/twitter-integration-connector" target="_blank" rel="" title="Twitter Integration Connector" >twitter</a>; ... } |
Now we can use the TwitterIBean to tell the world about my blog post:
public void processEntry(Entry entry) throws Exception { StringBuffer tweet = new StringBuffer(); tweet.append(entry.getTitle()); tweet.append(": "); String url = entry.getAlternateLink().getHref().toString(); tweet.append(url); <a href="http://www.mulesoft.com/cloud-connectors/twitter-integration-connector" target="_blank" rel="" title="Twitter Integration Connector" >twitter</a>.statusesUpdate(tweet.toString()); } |
This will not work until we log into twitter. Since we only need to do this once, we can set the Twitter credentials in an initialize method. iBeans supports a subset of the JSR-250 annotations, including @PostConstruct and @PreDestroy, which are used to mark methods that will get called when the object is initialized and destroyed. Lets add an initialization method to our BlogToTwitter bean.
public class BlogToTwitter { @IntegrationBean private TwitterIBean <a href="http://www.mulesoft.com/cloud-connectors/twitter-integration-connector" target="_blank" rel="" title="Twitter Integration Connector" >twitter</a>; @PostConstruct public void init() { <a href="http://www.mulesoft.com/cloud-connectors/twitter-integration-connector" target="_blank" rel="" title="Twitter Integration Connector" >twitter</a>.setCredentials("ross", "shhh"); } ... } |
For those that use Twitter, you may spot two issues with our current implementation of BlogToTwitter:
- Twitter has a tweet limit of 140 characters
- Typically, URLs in tweets are shortened to use fewer characters
We can perform a check to make sure the tweet is only 140 characters easily enough. In order to shorten the URL, we can use the BitlyIBean (Bit.ly is a URL shortening service).
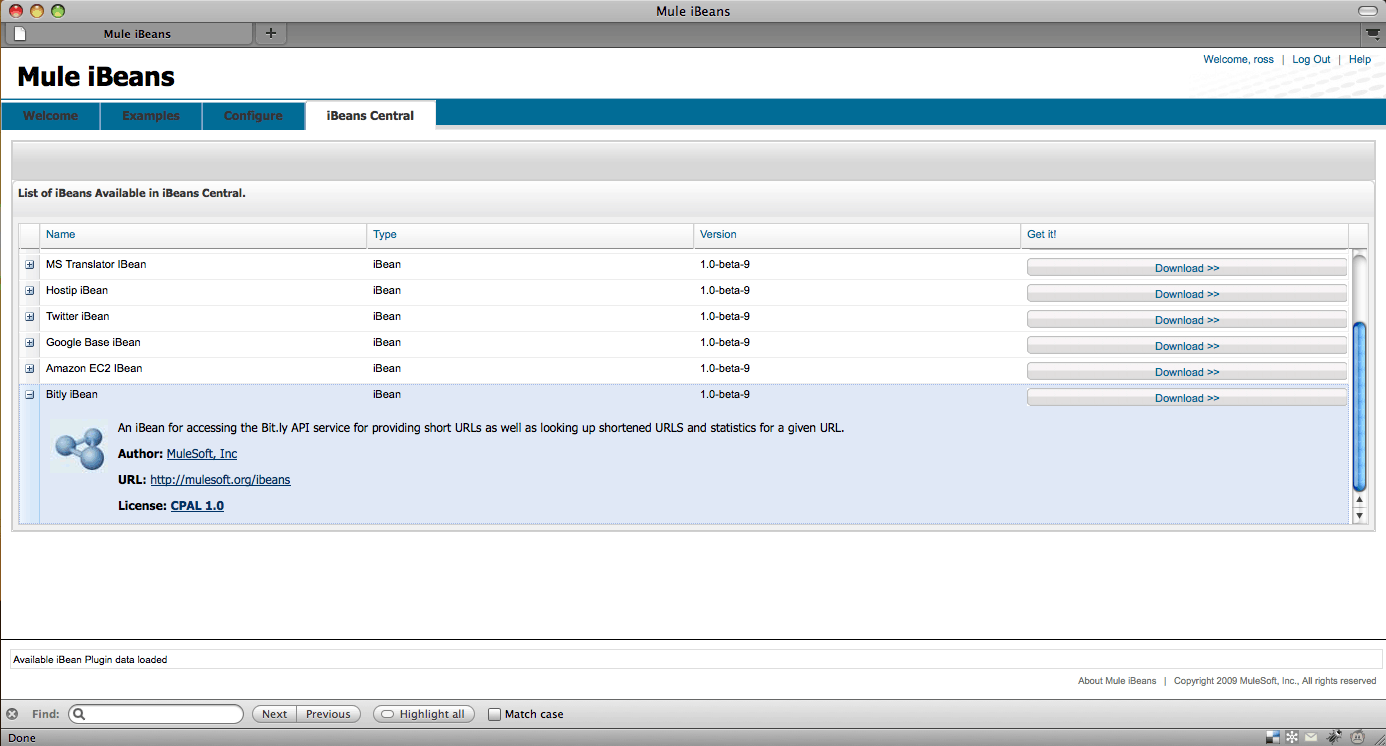
The BitlyIBean is available on iBeans central. Just go to the iBeans console (the default URL is http://localhost:8080/ibeans), and then go to the iBeans Central tab and download the BitlyIBean. This will install the BitlyIBean into you iBeans instance.
Like the TwitterIBean, we need to inject it using the @IntegrationBean annotation, and then we initialize the BitlyIBean by setting the username and API key.
public class BlogToTwitter { ... @IntegrationBean private BitlyIBean bitly; @PostConstruct public void init() { bitly.init("bitly-user", "myAPIKey"); ... } |
Now we can use the BitlyIBean to shorten the blog entry URL. The following is the complete code listing:
public class BlogToTwitter { public static final String BLOG_URL = "atom:http://rossmason.blogspot.com/feeds/posts/default"; @IntegrationBean private TwitterIBean <a href="http://www.mulesoft.com/cloud-connectors/twitter-integration-connector" target="_blank" rel="" title="Twitter Integration Connector" >twitter</a>; @IntegrationBean private BitlyIBean bitly; @PostConstruct public void init() { <a href="http://www.mulesoft.com/cloud-connectors/twitter-integration-connector" target="_blank" rel="" title="Twitter Integration Connector" >twitter</a>.setCredentials("ross", "shhh"); bitly.init("bitly-user", "myAPIKey"); } @Schedule(interval = 60000) @Receive(uri = BLOG_URL) public void processEntry(Entry entry) throws Exception { StringBuffer tweet = new StringBuffer(140); tweet.append(entry.getTitle()); String url = entry.getAlternateLink().getHref().toString(); //shorten the title to 120 chars if (tweet.length() > 120) { tweet.delete(120, tweet.length()).append(".."); } //Shorten the url URL shortUrl = bitly.getShortenedURL(url); //Add the short URL to the Tweet tweet.append(" : ").append(shortUrl); <a href="http://www.mulesoft.com/cloud-connectors/twitter-integration-connector" target="_blank" rel="" title="Twitter Integration Connector" >twitter</a>.statusesUpdate(tweet.toString()); } } |
To get this bean running, you just need to have it inside a webapp running on your Tomcat or Tcat Server instance with iBeans installed. You also need to define the iBeans servlet in web.xml. This will cause iBeans to discover our BlogToTwitter object and run it as a service.
<servlet> <servlet-name>mule-ibeans</servlet-name> <servlet-class>org.mule.ibeans.web.IBeansServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>mule-ibeans</servlet-name> <url-pattern>/ibeans/*</url-pattern> </servlet-mapping> |
I have attached the source for this project to get you started, which is only a couple of files. You will just need to edit the Twitter credentials, and drop the WAR into Tomcat or Tcat Server.
This example demonstrates how easy it is to integrate different services to perform tasks. Here a new blog post triggers a method call to create a Twitter status message (calling out to the bit.ly service to shorten the URL) and then publishes the status on Twitter. iBeans handles all the complexities of reading and parsing the blog feed (Atom), scheduling, and calling out to remote services–all you need to do is write the logic to use these services in a natural, bean-like way.