Contrary to what most developers believe, there are different ways to achieve concatenation in DataWeave 2.0 for several data types. While the most popular function to achieve this is by using the plus plus (++) function, it is not the only way to concatenate data types. Before taking the Anypoint Platform Development: DataWeave (Mule 4) training, I used the ++ (plus plus) function to concatenate data types like arrays, strings, or objects. Thanks to this training, I learned two additional syntax options to concatenate objects and one to concatenate strings. I found them to be much cleaner to see in code than the ++ function.
In this blog, I will be using the DW Playground to demonstrate the varying functions, but you can create this in Anypoint Platform with a transform message components as well. I’ll leave some useful resources at the end of the post for you to try it yourself if you’re new to using either of these tools.
Using the ++ function to concatenate objects and strings
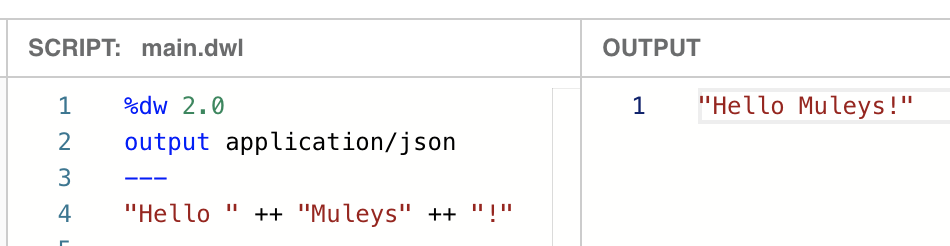
You can achieve string concatenation from two or more strings, using the ++ function. Here’s an example:
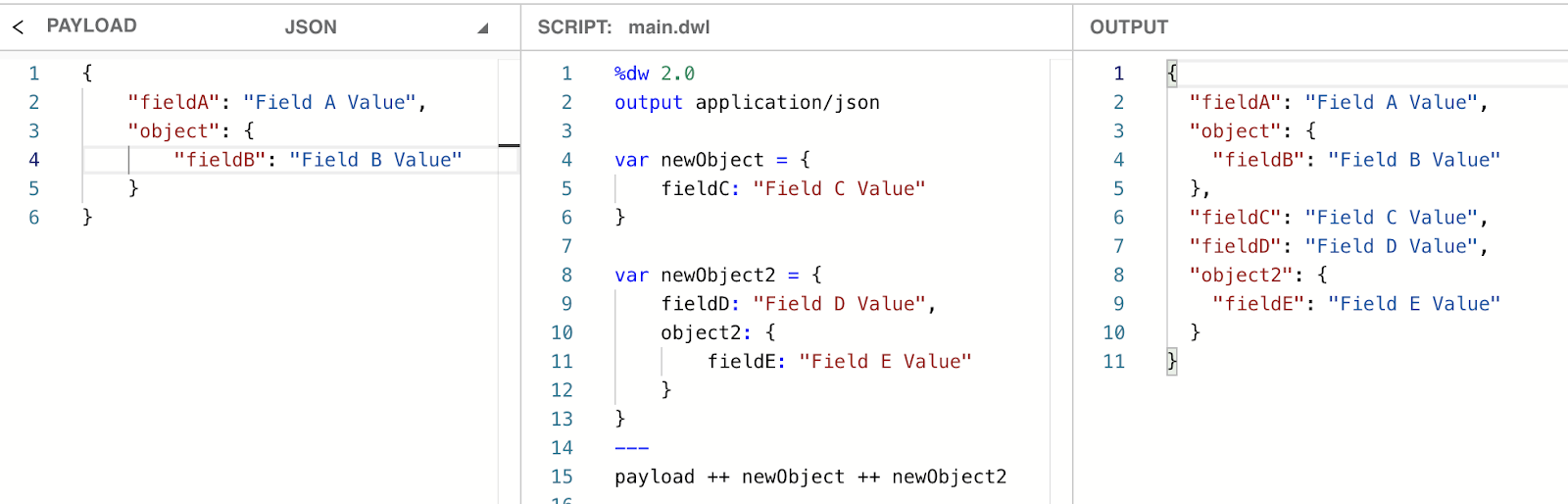
You can also concatenate two or more objects and get one flattened object in return, using the ++ function, like this:

Here is the example code used in the script above if you’d like to try yourself:
%dw 2.0
output application/json
var newObject = {
fieldC: "Field C Value"
}
var newObject2 = {
fieldD: "Field D Value",
object2: {
fieldE: "Field E Value"
}
}
---
payload ++ newObject ++ newObject2
Using $( ) to concatenate strings
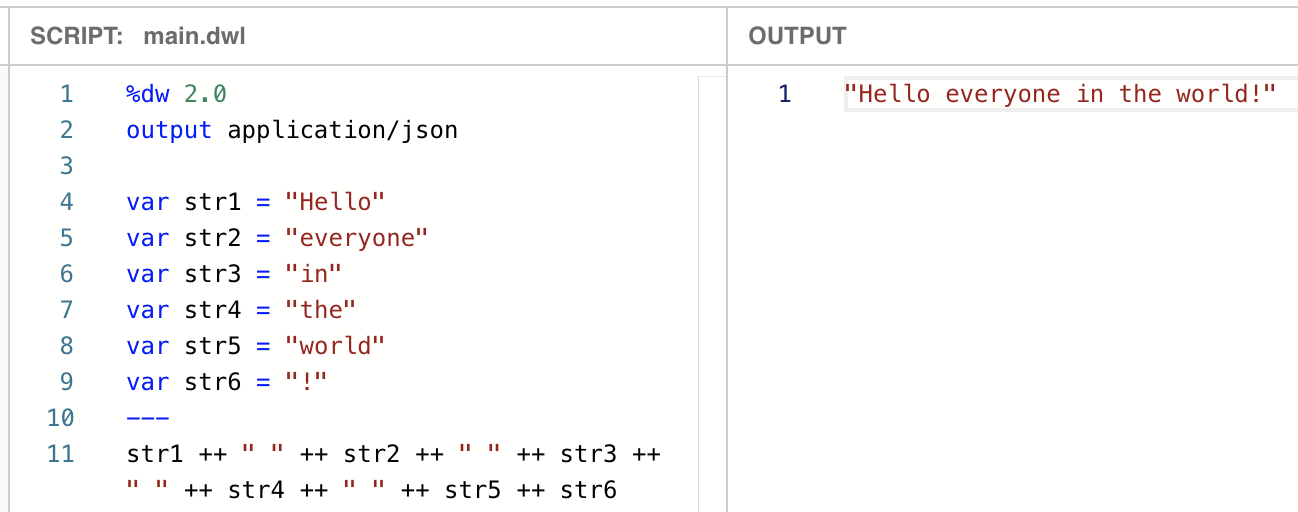
We already reviewed how to concatenate two or more strings when using the ++ function, but sometimes you need to keep adding spaces in between strings, and you end up with something like this:

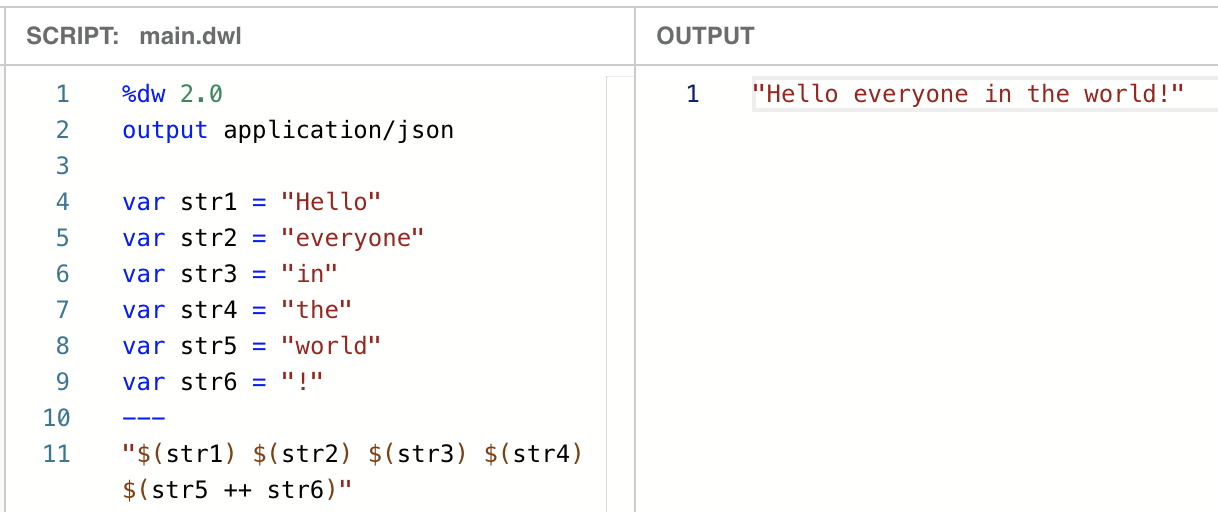
If you surround your variables in $(), you can keep writing in a single line as if it was just one string, instead of using the ++ function for each variable. This removes the extra space and I find it cleaner to concatenate several strings.

Notice that I used the ++ function for the last concatenation because str5 and str6 didn’t need a space in-between.
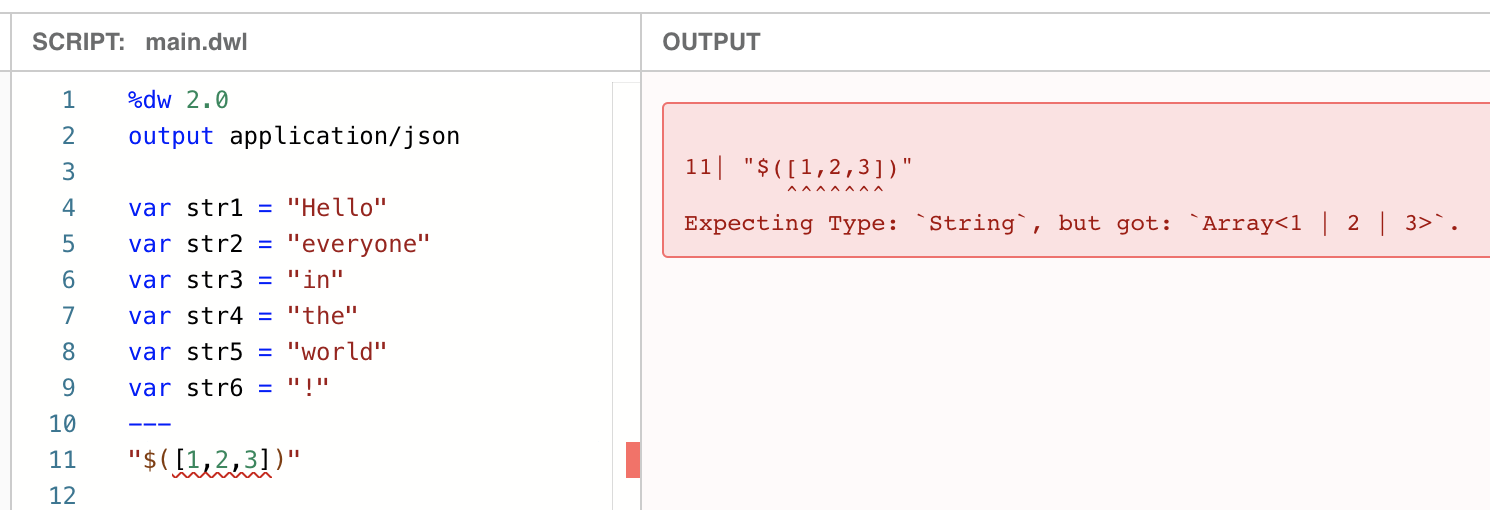
What $() is doing is executing the expression that’s inside and returns a string that can be concatenated with the rest. You can’t create expressions that will not be able to be converted into a string. For example, if you try to concatenate an array with this syntax, you will get an error stating that it was expecting a string.

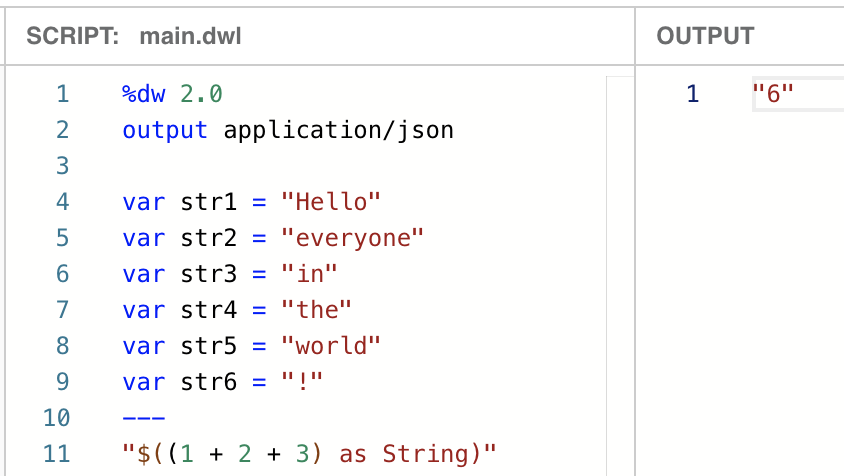
However, if you work with numbers, DataWeave can transform the result into a string without a problem. You may get a warning saying something like “Auto-Coercing type from: `Number` to: `String`.” You can avoid this by explicitly transforming the expression into a string. However, this is not necessary to correctly run the application.

Using the object destructor to concatenate objects
Another way to concatenate objects involves using the object destructor. This is done by surrounding an object in parentheses ( ), and then surrounding those in curly brackets { }.
The object destructor is capable of destroying an array containing objects or destroying an object into key/value pairs. The outer curly brackets { } will then construct a new object containing these key/value pairs.
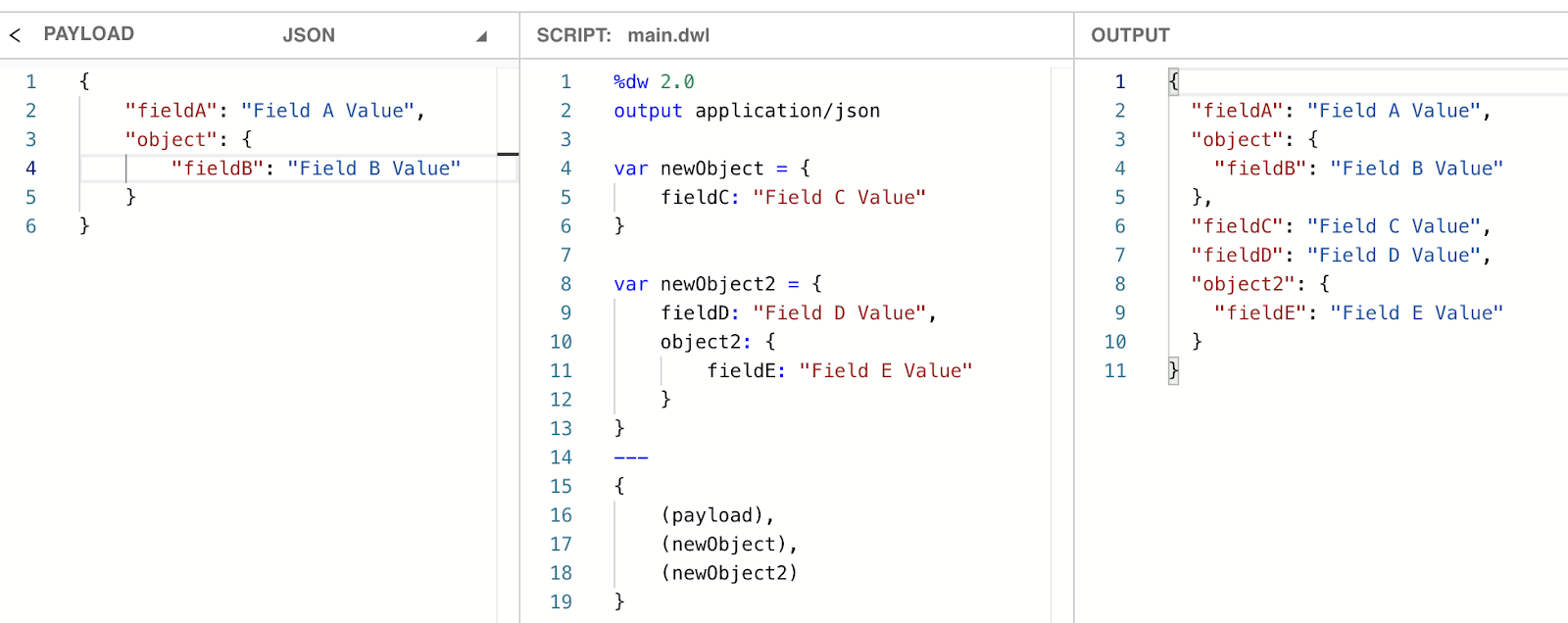
An example of this syntax, using the previous example, would go like this:

Here is the example code used in the script above if you want to try this concatenation function:
%dw 2.0
output application/json
var newObject = {
fieldC: "Field C Value"
}
var newObject2 = {
fieldD: "Field D Value",
object2: {
fieldE: "Field E Value"
}
}
---
{
(payload),
(newObject),
(newObject2)
}
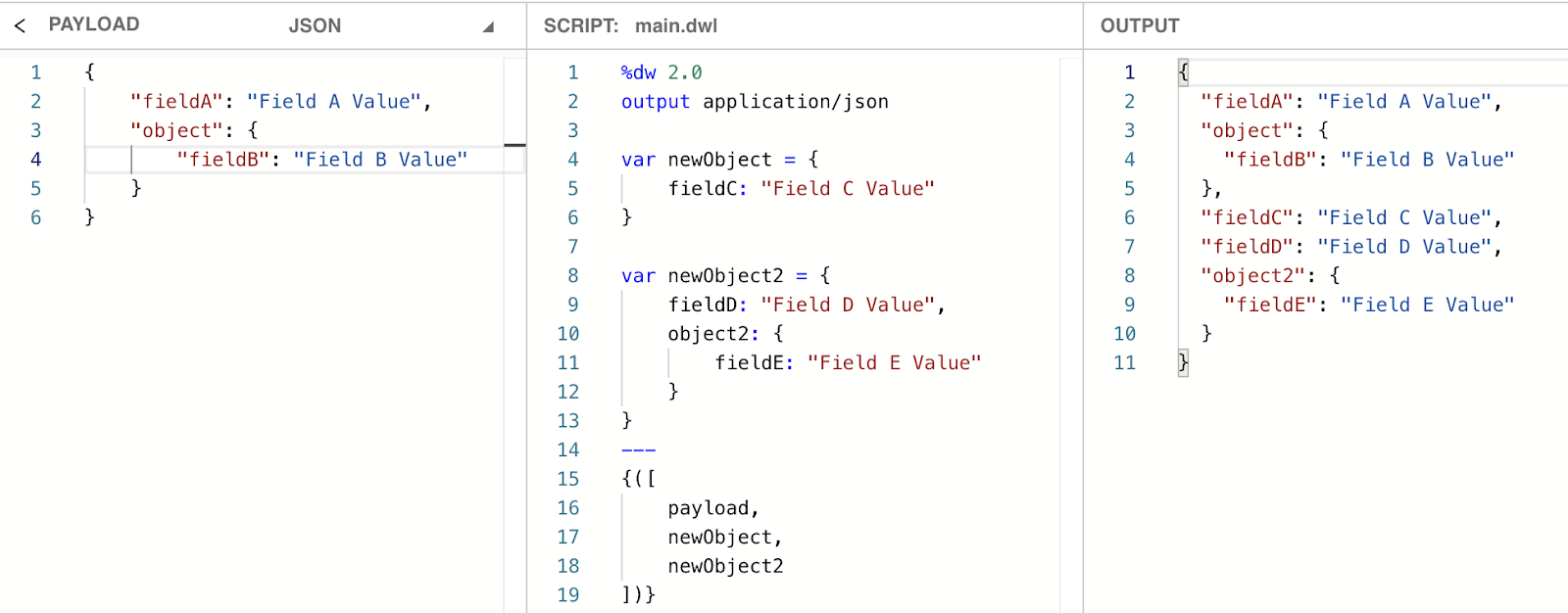
You’ll notice that you have to surround each object in parentheses for it to work. As mentioned, the object destructor can also destroy an array containing objects. Below is an example of how to do this:

Here is the example code used in the script above if you want to follow along:
%dw 2.0
output application/json
var newObject = {
fieldC: "Field C Value"
}
var newObject2 = {
fieldD: "Field D Value",
object2: {
fieldE: "Field E Value"
}
}
---
{([
payload,
newObject,
newObject2
])}
When using this function, you don’t need to surround each object by parentheses because you’re surrounding the array with them. Thus, the array contains the objects to be concatenated.
I hope that these examples were useful to you and you feel confident in concatenating functions in DataWeave using more than just the ++ function.
Here are some resources to help you get started with DataWeave and the references used in the post:
- MuleSoft Docs: Plus plus function
- MuleSoft Training: Anypoint Platform Development: DataWeave (Mule 4)
- MuleSoft Trainings: Self-paced FREE trainings
- MuleSoft Tutorial: What is DataWeave?
- DockerHub: DW Playground docker image
- YouTube video: 3 ways to concatenate objects in DataWeave 2.0