There are some cool new features in Mule 3 for building AJAX applications. I figured I’d take you through a tour of the GPS Walker, an small example that demonstrates how to use AJAX to communicate from a Mule Service to the browser. This example uses other new features in Mule 3 including automatic JSON bindings, the @Schedule annotation and Flow.
Server Side
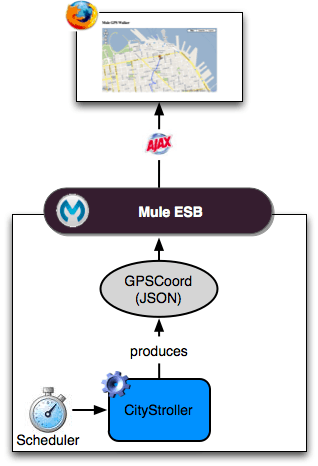
Lets start with the server side of things. There is a single component called CityStroller that is responsible for generating random GPS coordinates and publishing them. It does this by using the previously published coordinates and generating a random value for distance and angle.
private GpsCoord currentCoord = SAN_FRANCISCO;
private AtomicBoolean firstTime = new AtomicBoolean(true);
@Schedule(interval = 3000)
public GpsCoord generateNextCoord()
{
if (firstTime.get()) {
firstTime.set(false);
}
else {
double dist = Math.random() * 0.002;
double angle = Math.random() * Math.PI;
float lat = currentCoord.getLatitude() + (float) (dist * Math.sin(angle));
float lng = currentCoord.getLongitude() + (float) (dist * Math.cos(angle));
currentCoord = new GpsCoord(lat, lng);
}
return currentCoord;
}
This service method has a @Schedule annotation that will cause the method to be invoked every 3 seconds; a cron expression could also be used.
The CityStroller component produces GPSCoord objects. GPSCoord is a JavaBean that will get automatically serialized to JSON so that it can be easily consumed by JavaScript in the browser.
public class GpsCoord
{
@JsonProperty
private float latitude;
@JsonProperty
private float longitude;
public GpsCoord(float lat, float lng) {
latitude = lat;
longitude = lng;
}
public float getLatitude() {
return latitude;
}
public float getLongitude() {
return longitude;
}
public void setLatitude(float latitude) {
this.latitude = latitude;
}
public void setLongitude(float longitude) {
this.longitude = longitude;
}
}
Note the @JsonProperty annotations, these tell Mule that this object should be serialized to a JSON string. Mule uses the Jackson Framework for working with JSON.
The final piece of the server side is the Mule configuration itself.
There are lots of new things here in Mule 3.
- Line 4: There is a new ‘ajax’ namespace. This allows Mule to bind services and flows to ajax channels on the browser.
- Line 10: The ajax:connector creates an embedded AJAX server for this application. Note that the ‘resourceBase’ attribute specifies a directory where HTML and other resources can be published. When the browser requests pages, they will be served from this location. The
${app.home}is a new placeholder available in Mule that references the route directory of your application. - Line 12: We are using the new Flow configuration. Flow is less verbose than Service for many scenarios. Note that there is no inbound endpoint for the flow since the @Scheduler annotation triggers it. You could still use a quartz endpoint here if you prefer.
- Line 14: We declare our
CityStrollercomponent, it is declared a singleton since we maintain state between requests (the current coordinates). - Line 16: Finally, we define an outbound ajax channel called ‘/gpswalker’. The
GPSCoorddata produced byCityStrollerwill be sent over this channel to any listeners that have subscribed. Remember, Mule will automatically serialise theGPSCoordto JSON.
Client Side
In the browser we use the new Mule JavaScript client to receive coordinates from the server. To use the Mule JavaScript client you need a single script import:
Mule GPS Walker Example
When this script gets loaded, the Mule client is automatically loaded and available via the ‘mule’ variable.