Anypoint API Community Manager provides a next-generation developer portal experience by helping you build and grow your API ecosystem. This is done by exposing your APIs as digital products and engaging developers to drive adoption.
However, assuming that it will only be developers visiting your portal is a mistake. Even to assume that all those developers want or need to see the same information would limit the vision for a thriving community that meets all of your members’ needs.
This blog will give you an example of the common personas involved in consuming APIs, and how they can be catered for in your developer portal.
A story about buying a product
Last month, my partner suggested we give the kitchen a new lick of paint, and that required us to do some shopping. As we browsed the vast array of paint options, I was focussed on surface coverage per liter, what finish they had, and what the recoat/drying times were — the technical details. For my partner, she wanted to see pictures of what the colors looked like in rooms and how much we’d eventually need to payout.
Both of us were involved in the selection and purchase of the paint (which looks fantastic) but we both provided different information to get to the buying decision.
In our whitepaper, Develop a winning API product strategy, we go into much more detail about user types and personas and how they will ultimately influence the experiences you build for API communities. Below, I’ll cover the API stakeholder user types/segments that are commonplace in most API ecosystems.

Let’s build experiences for API buyers and API makers
It’s fairly simple to determine what page components are visible to members, and what page components are visible to guests. We even cover this in Customizing API Communities Part 3: How to customize your API and Forum experiences.
But what if there’s more than one member type and only a certain set of APIs that you want a varied experience for?
An example user story for this would be:
As a Community Administrator, I would like to provide specific user experiences for certain APIs so that I can ensure API makers can see the technical API console for those APIs and API buyers can see a sales call-to-action.
All APIs have an API details page, and you can learn more about this in our MuleSoft Docs. Based on that site structure the API details page includes:
- Top navigational menu
- API basic details
- API console
- API documentation
- API-specific discussion forum
- Request access button
- Footer
We’re going to add another two components: Spec Downloader and a Sales call-to-action button by using the HTML Editor component. We’ll need to work out which persona sees these, and which APIs they’ll see.
A good first step is to visualize the associations between APIs, User Types, and the pages or components they will view. One way to visualize this is in the form of a permissions matrix.
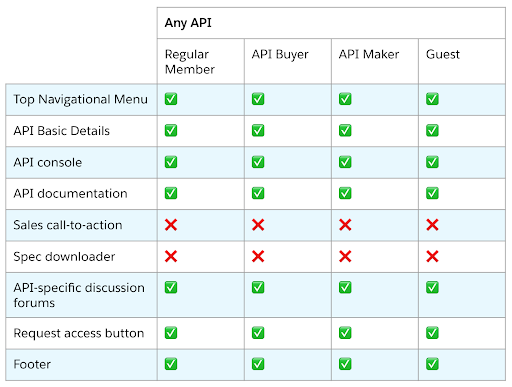
This would be the permissions matrix for Any API:

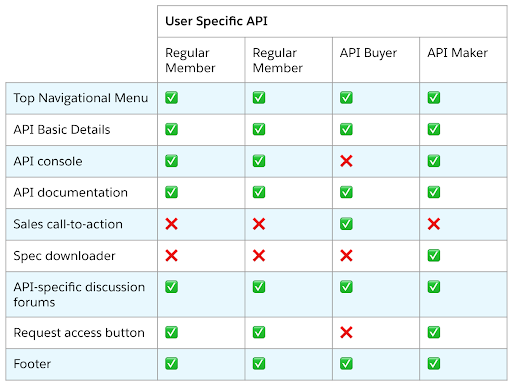
And this would be the permissions matrix for user-specific APIs:

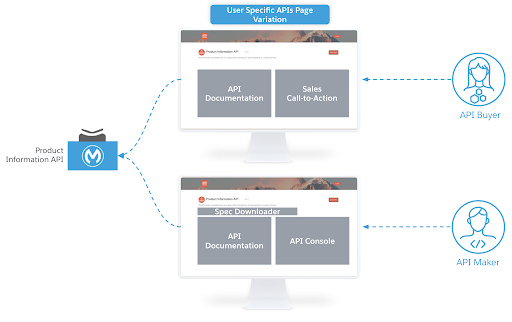
Based on these matrices, we can see that we can continue to use the Default API details page for Any API. We can also see that the Regular Member and Guest could continue to view the User Specific APIs, using the Default API details page. We can then create a Page Variation, which the API buyer and API maker will be redirected to, and we will configure component visibility so that they only see the components relevant to them.
The association between the API details page for the user-specific APIs, their components and member profile types is as follows:

Through thoughtful consideration, we have clearly defined how the experiences differ for our API buyer and API maker personas.
In part two of this series, we’ll apply what we have defined in this discovery and planning phase, by implementing hyper-personalized user experiences in API Community Manager.









