Everyone is very excited about chatbots as the future of messaging, customer service, information delivery, etc. Facebook touts Messenger bots as AI (e.g. Jarvis) and the press gets excited about how they will change the world. But really, bots are essentially an ESB that listens for keywords and routes responses back to the user. This project will show you how to build one using Anypoint Platform.
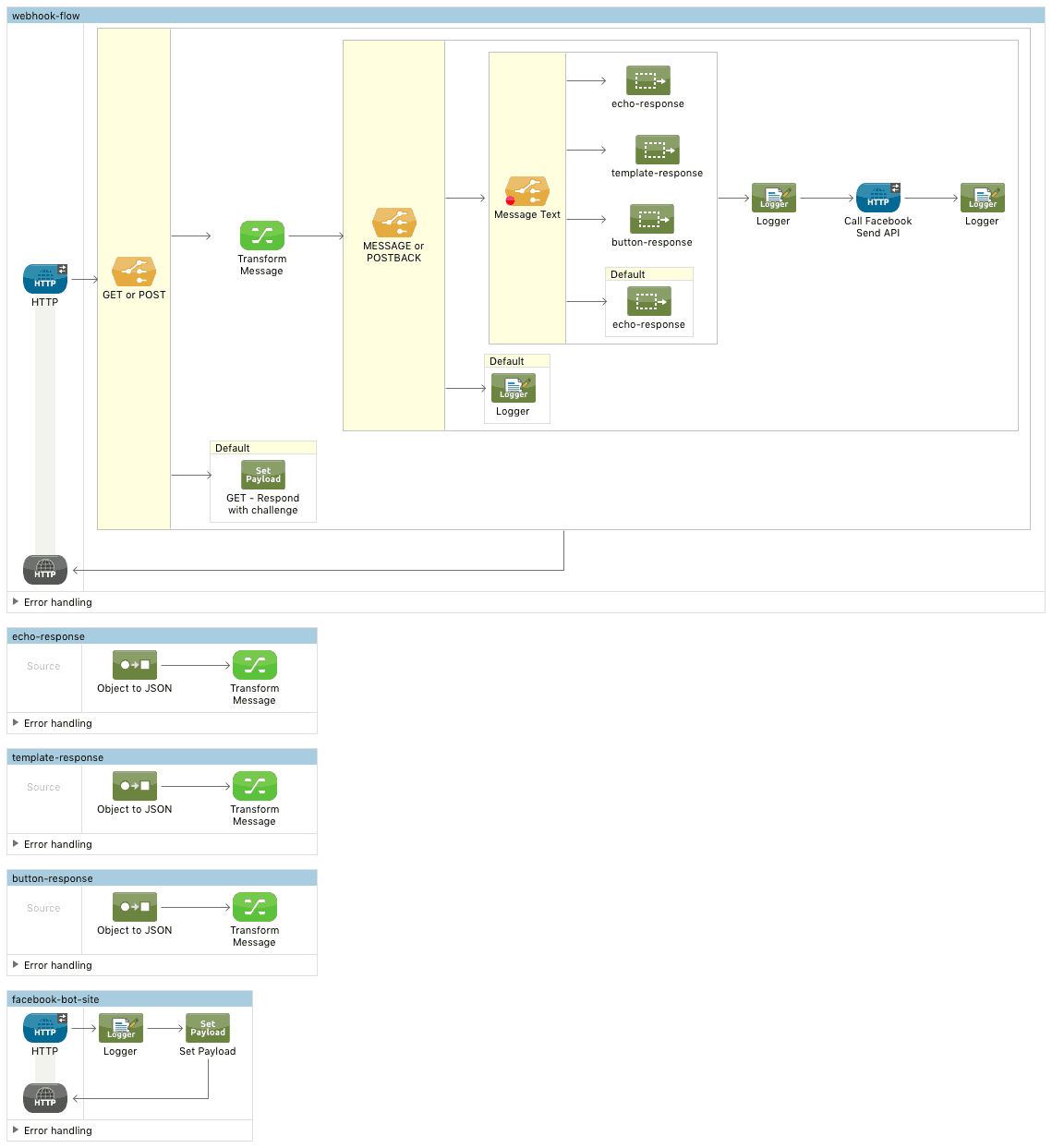
This example project provides a framework to build a Facebook Messenger Bot that can leverage APIs built on Anypoint Platform.
Set up Your Facebook App and Page
- To get started, set up a new App in Facebook under the developers site.
- Be sure to select Apps for Messenger under the Category dropdown before clicking Create App ID.
- Once the app gets created, scroll down to the Token Generation section and click on Create a new page. You’ll be re-directed to the Facebook site to create a new page.
- Select any category (I selected Brand or Product > Software) and give it a name (e.g. MuleSoft Demos).
- Skip through the setup steps and jump back to the Facebook Developer site.
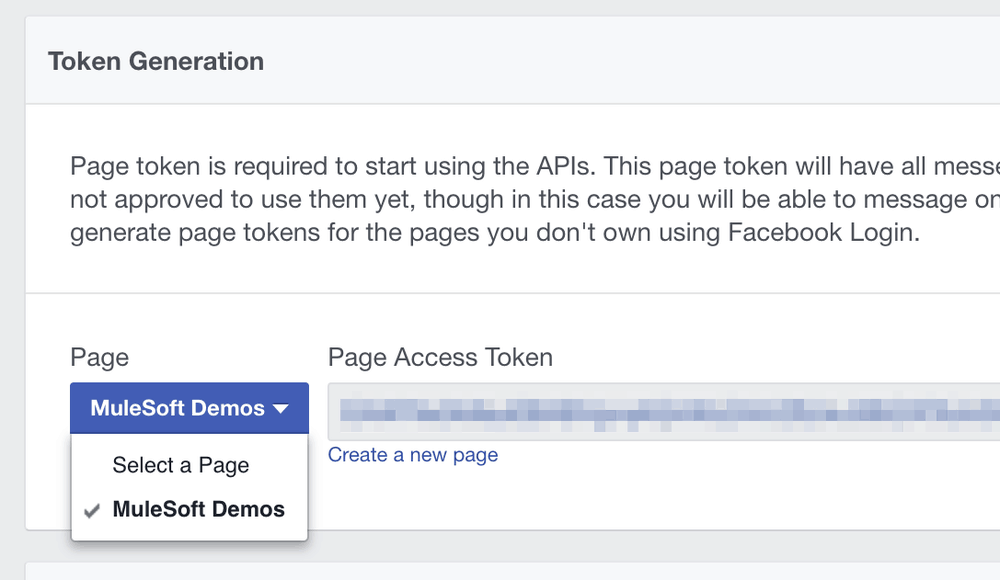
- Once you refresh the page, the new Facebook Page with show under the Token Generation section under the Page dropdown.
- Select your new page and it will create a Page Access Token. You’ll need this for your Mule app to call the Send API later.
Deploy App to CloudHub
- Next, deploy the example app from Github and before you deploy it to CloudHub, open the the mule-app.properties file and copy and paste the Page Access Token to the access_token variable.
- The app is built to demonstrate a few of the the required event listeners for the Facebook Messenger platform. It handles the webhooks for messages and postbacks. Messages are parsed for keywords such as ‘template’, ‘button’, etc.. and all other messages are echoed back to the user using the Send API.
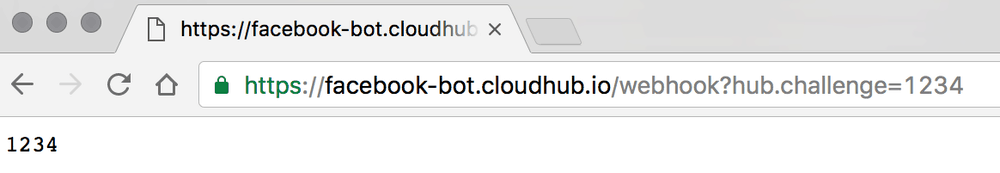
- When the app is deployed and running in CloudHub, test out the webhook challenge using the following URL below. The response in the browser should be ‘1234’
- https://<app name>.cloudhub.io/webhook?hub.challenge=1234
Setup Webhooks
- With the challenge returned successfully, we can setup the webhooks in Facebook now. Switch back to the Facebook Developers site and click on Setup Webhooks under the Webhooks section.
- Enter the app URL under Callback URL with the path webhook. Enter any text under the Verify Token field. Under the Subscription Fields section, check messages and messaging_postbacks and then click on Verify and Save.
- Once the webhook setup is complete, select the Facebook Page that was created previously and click on Subscribe in the Webhooks section.
Test Messages
- Everything should be setup and running now on both CloudHub and Facebook. Switch back to Facebook and open up the Page you created. You should see a button that says Send Message. Mouseover that button and then click on Test Button.
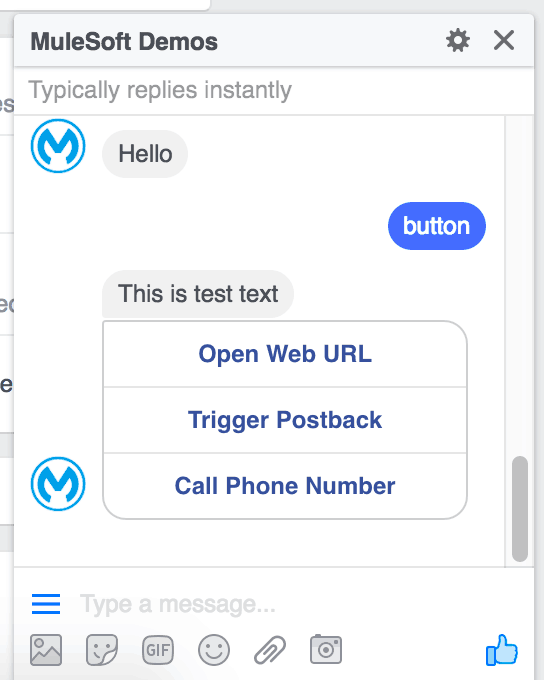
- Go ahead and test out various messages and see their responses. When you type in messages that contain keywords such as button or template, you’ll see specific message formats returned.
- You can also review the live console in CloudHub for the app to see the logs for the request and response.
And that is how you setup and build a Facebook Messenger bot using Anypoint Platform!