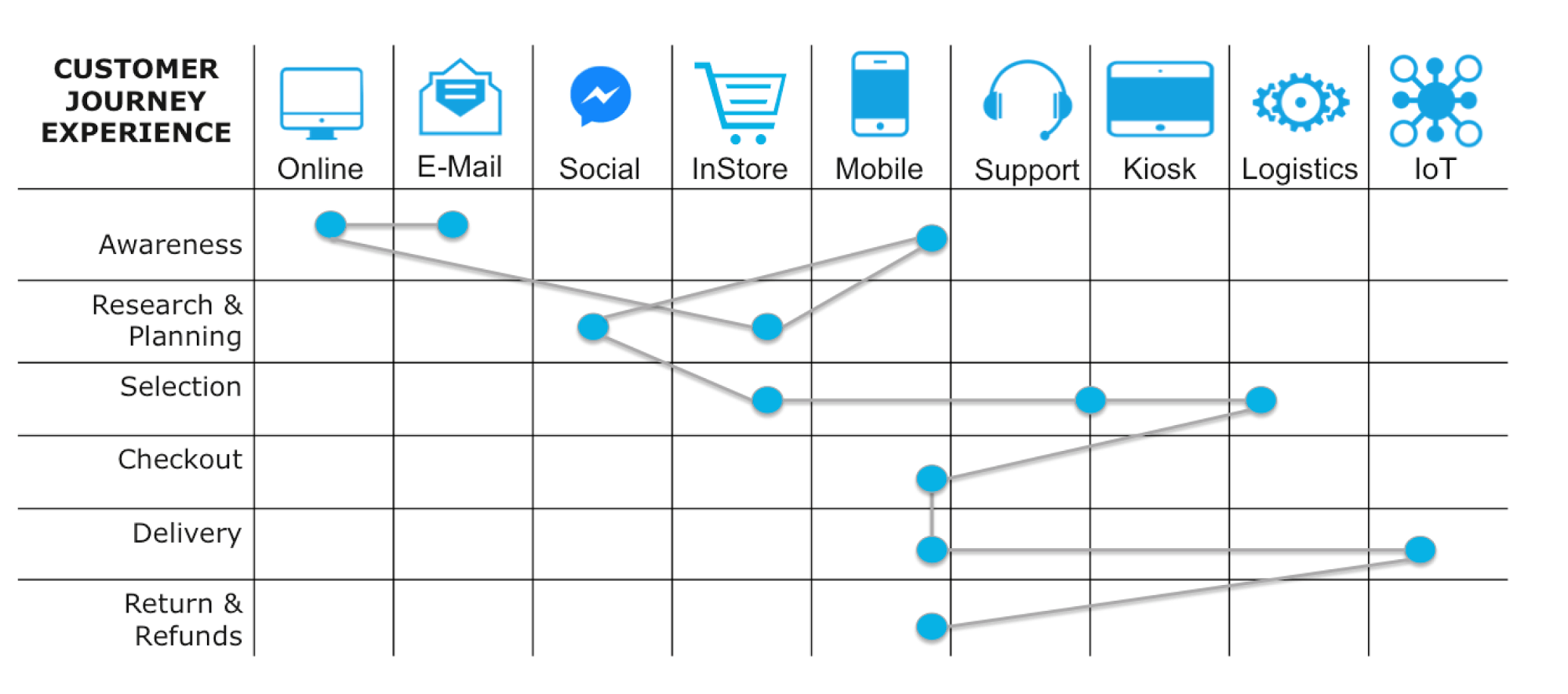
In today’s age of digital commerce, consumers are more likely to engage with brands that offer unique and consistent experiences irrespective of the consumer’s preferred channel. If you look at a typical buying journey of a consumer (see example below), you would realize that they multiplex in and out of various channels before they buy a particular product.
And, more importantly, if that multiplexed experience is not differentiated and engaging then there is significant churn. This is why companies that want to retain and encourage a consumer to buy their products find it challenging to keep these consumers engaged with a consistent brand and customer experience.

This challenge is largely the result of the fact that traditional eCommerce platforms fall short of enabling this consistent experience. Typical eCommerce platforms are very rigid and do not give the organization the flexibility needed to create an engaging experience with agility (e.g., building a UI/UX for a kiosk and then again driving a unique experience in Mobile).
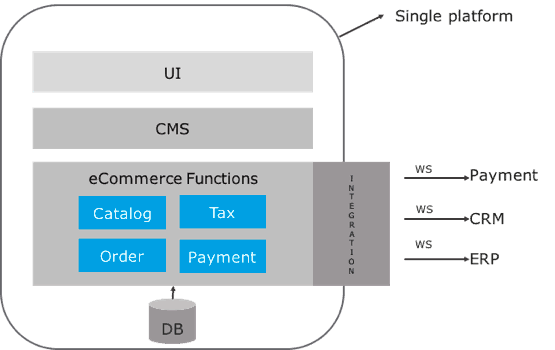
Traditional eCommerce Approaches: Little Flexibility
Typical eCommerce Platforms tightly couple engagement and content management layers, inhibiting any flexibility to drive consumer channel-specific user experiences.
The UX/UI cannot change fast enough for evolving trends of customer engagement. In this fast-changing digital world, where consumers are attuned to engage with new devices and platforms, enterprises need to conduct A/B tests quickly and in a flexible manner. They need to have a fail fast strategy.

In addition, traditional eCommerce approaches do not have the flexibility to quickly APIfy other systems, data sources, or external providers into solutions. The traditional approach has to go through the eCommerce tech stack, which limits the creation of new APIs for new systems in order to integrate internal and external systems in a loosely coupled way.
A New Approach: Headless eCommerce
Headless eCommerce is transforming the way customers shop and the way eCommerce developers build. In a headless architecture approach, the front-end layer and the back-end layer are completely separated.
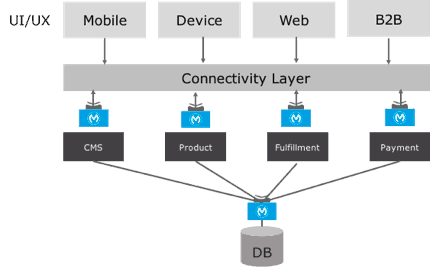
A headless eCommerce architecture separates the content presentation layer (content and experience management systems) from the business logic and functional layer (existing eCommerce stack, integration, and commerce management). This type of architecture supports an eCommerce platform that has no “head.” This allows more room for flexibility, enables customization, provides personalized shopping experiences, and creates freedom for growth.

(Note: this image only represents a logical construct. The connectivity layer is a discrete and federated layer)
When we say shopping experiences, we should move beyond talking about the storefront, cart, and checkout. Headless eCommerce takes it a step further by embedding shopping features in a vast array of digital experiences such as banner ads, social media, videos, images, catalogs, and more. By encouraging brands to connect with customers on a much more personal level, it opens the door to a new era of shopping.
API-led Connectivity: Your Approach For Headless eCommerce
This level of flexibility can only be derived with an API-first approach. It’s not enough to just decouple the UI/UX layers with the backend platform component, as that still does not give you the flexibility to connect new systems, channels, and third-party apps.
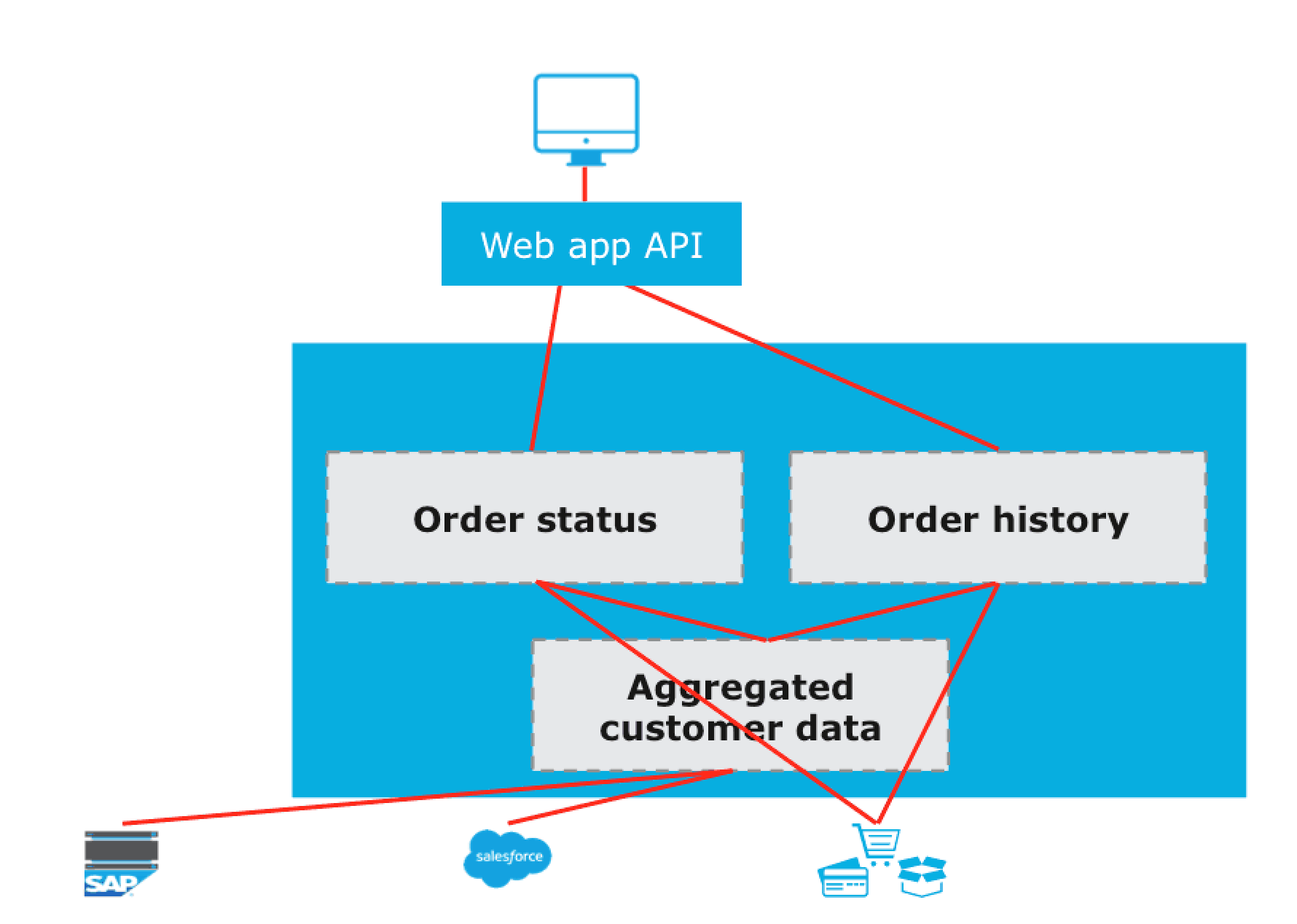
To illustrate this point, let’s take a project point of view. Say we have an eCommerce project where we need to create a web app widget to showcase the order history information for the customer and let’s say that we have the following:
- Order data is in an eCommerce system
- Inventory data is in SAP
- Customer data is in SAP, Salesforce
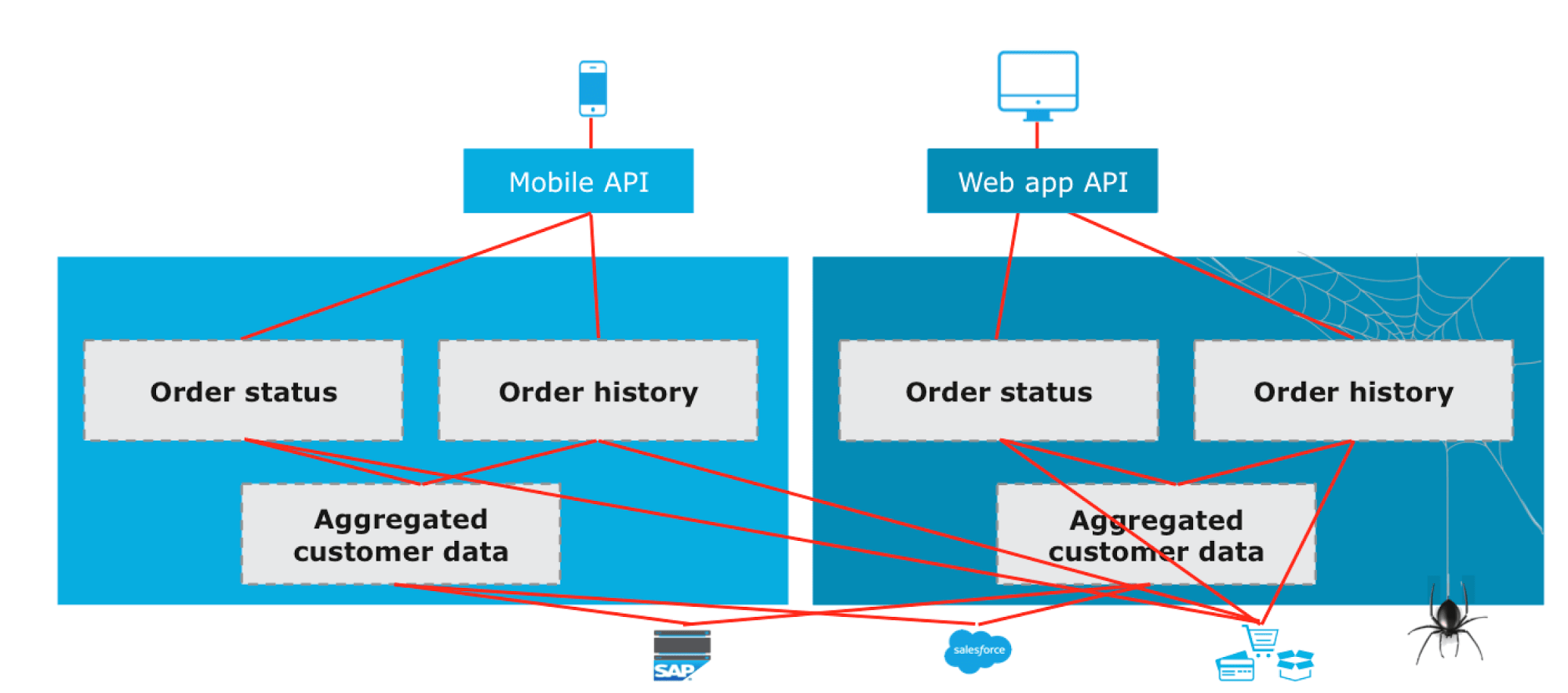
Typically, the project teams end up creating an integration project, writing the logic to aggregate customer data from both SAP and Salesforce; then they combine that information with the order information and inventory data from their legacy eCommerce and SAP systems respectively.
Once they have accomplished this for the web widget, they would create an API so the web app can consume this information via an API. The good thing about this approach is that the project was completed on time, under budget, and the functionality of the project met the requirements as well.

But one thing this approach missed is the reusability aspect. This approach wasn’t built with composability in mind.
Now, six months later, imagine the business wants to expose the same capabilities via a mobile app. A new project is initiated and new team members take on the project, as the original team has moved on to other projects. This new team has to rework a great deal, for example, they have to figure out how to access and integrate with SAP and Salesforce, as well as how to consume that information and surface it to the mobile app.

We see this dynamic play out over and over again across many of the organizations that we have worked with. However, there is a better way to approach such projects: API-led connectivity.
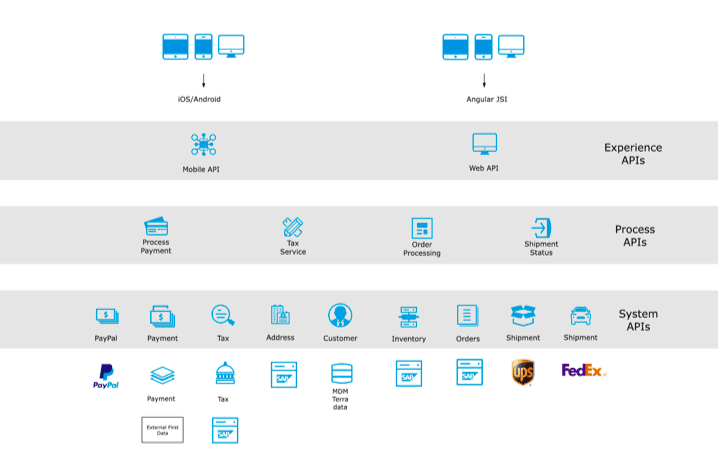
API-led connectivity is an approach to integration in which data, systems, and applications are exposed via modern, managed APIs. With API-led connectivity, you now get a lot of flexibility to use any technology and user experience––all based on the consumer channel you need to drive the engagement. This, in turn, enables organizations to better achieve headless eCommerce.
With API-led connectivity, we will have three layers: the system, process, and experience layers. The system layer exposes the underlying applications and systems via APIs, the process layer takes those APIs and processes them into assets that provide business logic to the organization. And the experience layer reconfigures the APIs from the previous layer and presents it to the end-user via an application or otherwise.
As you can see, the experience layer gives you the flexibility to quickly create the right type of API. Now, the process and experience API developers don’t necessarily need to depend on SME of central systems (e.g., CRM, ERP, etc) to understand the dynamics needed to interact with these systems.
Additionally, the teams who support such systems can now manage who gets access to the data and how much access they get. In this case, they are no longer the gating factor and, as a result, the organization can easily reuse assets and drive right level of governance.

Headless eCommerce: Customer Success Story
Several of our customers are employing headless architecture approaches. For example, a top 5 global toymaker wanted to build the next generation eCommerce platform to accelerate revenue. With MuleSoft, the toymaker decreased time to market for new initiatives from 6-8 months to 4 weeks, just by adopting reusability of assets and APIs. This has resulted in a 300% gain in productivity and has enabled the toymaker to outpace competition and build direct-to-consumer relationships.
To find out more about customer stories illustrating headless eCommerce, check out our new webinar on conversational commerce and learn more about API-led connectivity.









