When you’re designing an API, it’s important to know the type of API you want for your specific project and what it’s advantages and disadvantages are. REST, or RESTful APIs are some of the most popular APIs; but how do you know that this type of API is right for what you want to do?
RESTful APIs are designed to take advantage of existing protocols. While REST – or Representational State Transfer – can be used over just about any protocol, when used for web APIs it it typically takes advantage of HTTP. Therefore, developers don’t need to install additional software or libraries when creating a REST API.
REST APIs provide a great deal of flexibility, which is one of their key advantages. Data is not tied to resources or methods, so REST can handle multiple types of calls, return different data formats and even change structurally with the correct implementation of hypermedia. This allows developers to build APIs that can meet their own needs while also meeting the needs of multiple types of customers.
The disadvantage to RESTful APIs is that you can lose the ability to maintain state in REST. They can also be more difficult for newer developers to use.
For more information about RESTful APIs, and how to select the right type of API for your project, download the eBook Undisturbed REST: A Guide to Designing the Perfect API.











































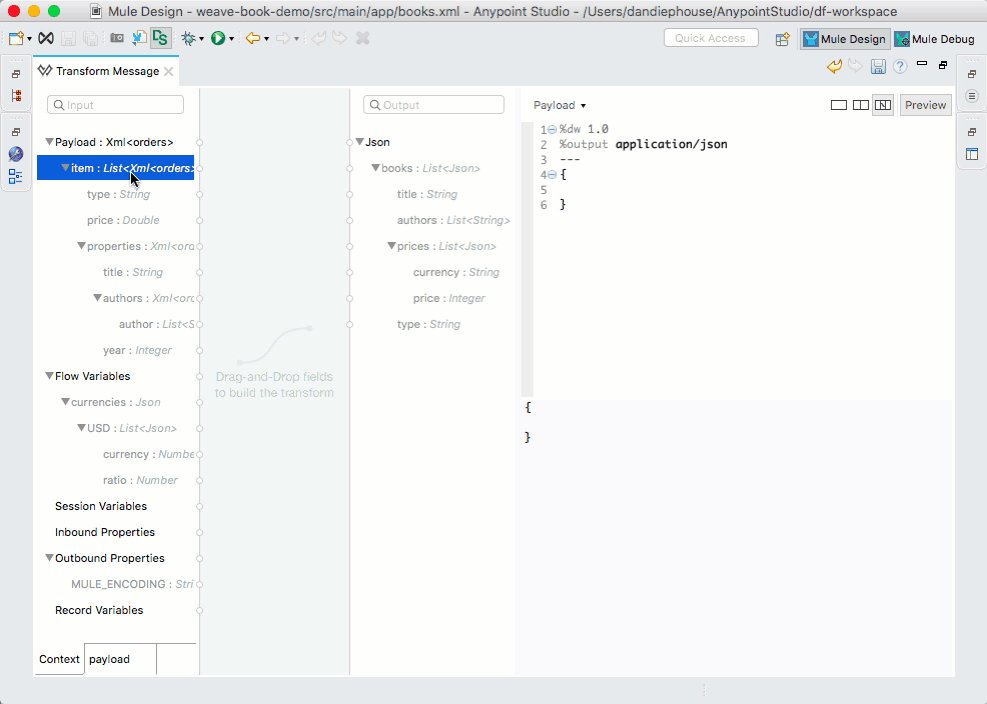
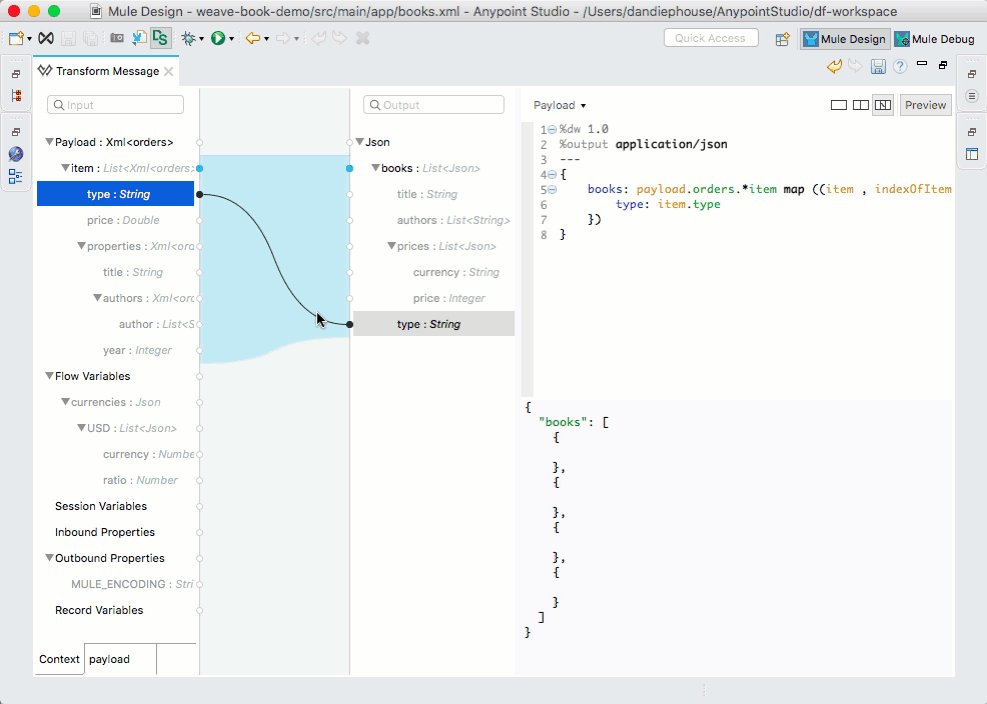
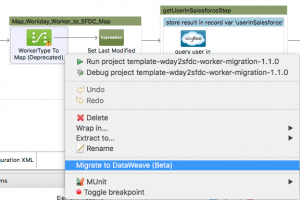
 DataMapper to
DataMapper to